En el artículo de esta semana aprenderemos a crear o editar una entrada en WordPress con los elementos más habituales que podemos necesitar. Además descubriremos por qué es tan importante añadir nuevo contenido a tu página web.
La importancia de crear nuevas entradas en un blog o una página web
Pocas cosas hay que fastidien más cuando realizas una búsqueda en internet que caer en un artículo totalmente desfasado. ¿O no es cierto?
Para que tu web no se sume a la colección de páginas anticuadas, debes mantener el contenido en constante crecimiento y actualización, puesto que con el tiempo tus viejos artículos quedarán obsoletos y dejarán de ser visitados.
Por lo general se recomienda añadir contenido de calidad y/o actualizar el contenido existente de forma periódica y con la misma frecuencia (1 vez a la semana, 1 vez cada 15 días…). Aunque no hace falta que sigas esta recomendación a rajatabla si no tienes nada que contar.
Creando nuevas entradas estarás trabajando en una estrategia SEO OnPage que propiciará la llegada de tráfico desde la redes sociales o algo tan preciado como enlaces desde otras webs (backlinks).
Este nuevo contenido permitirá crear una red de enlaces internos que facilitará el recorrido por tu web a los visitantes, y sobre todo a los robots de Google.
Estos robots disponen de un tiempo limitado para recorrer las webs que se llama Crawl Budget. Cuanto más completa sea su red interna, menos tiempo necesitarán para recorrerla, indexarla y posicionarla.
Qué mejor forma de intentar que el visitante quede satisfecho con su visita a tu página, que añadiendo la mayor cantidad de información y recursos actualizados posibles (fotos, vídeos, infografías…).
Además aumentarás la autoridad de tu página y el Crawl Budget que tenías asignado en un principio.
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Acceder a las entradas de WordPress
Para acceder a WordPress escribiremos en el navegador la url de acceso que, si no la has cambiado mediante algún plugin, por defecto será http://tudominio.es/wp-admin.
Introducimos nuestras credenciales en el formulario de logueo (usuario y contraseña) y accedemos al panel de control de WordPress.
Buscamos Entradas en la barra de herramientas.
Podríamos pulsar directamente en el desplegable Añadir nueva, pero en nuestro caso vamos a clicar sobre Entradas o sobre Todas las entradas, que en ambos casos nos llevará al panel de entradas.
Imaginemos que partimos de una web recién estrenada. Como no hemos publicado ninguna entrada en WordPress solo se mostrará la que viene por defecto en la instalación inicial, la famosa ¡Hola Mundo!.
El panel de entradas de WordPress
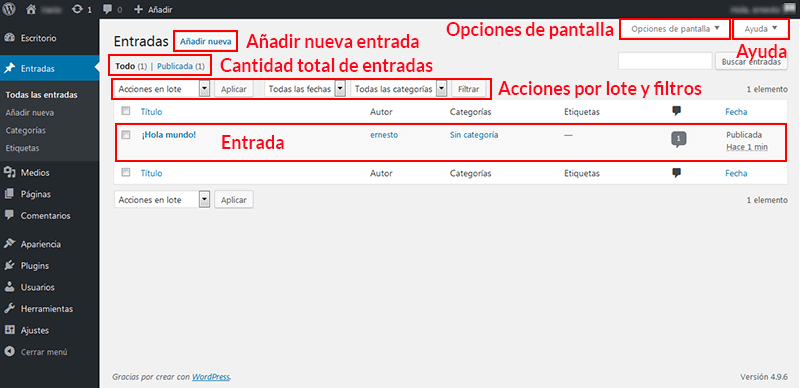
Recorriendo el panel de entradas de WordPress, arriba a la derecha tenemos dos pestañas que podemos desplegar.
- Opciones de pantalla. Desde donde podemos encender y apagar las columnas que acompañan a la entrada (autor, categoría, fecha…), decidir cuantas entradas vemos por página, etc.
- Ayuda. Instrucciones, acceso a la base de conocimiento y foros de soporte de WordPress.
Repasamos el resto de opciones del panel general. Comenzando por arriba, a la izquierda de la pantalla accedemos a 4 opciones diferentes:
- Añadir nueva. Nos abrirá una pantalla desde donde podremos crear un nueva entrada.
- Cantidad total de entradas. Publicadas, borradores, papelera…
- Acciones en lote y filtros. Desde los desplegables podemos seleccionar acciones en lote (como borrar) o filtros para mostrar u ocultar algún tipo determinado de la entrada.
- Entradas. Se ordenan de forma cronológica con el nombre de su autor, categoría, fecha de publicación, etc.
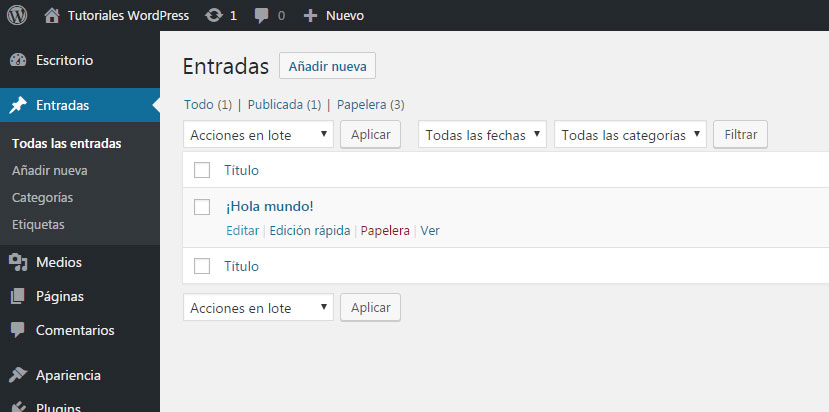
Situando el cursor sobre el título de la entrada aparecerán más opciones:
- Editar: para editar la entrada como aprenderemos a continuación.
- Edición rápida: desde donde se pueden hacer algunos cambios básicos.
- Papelera: para tirar la entrada a la papelera.
- Ver: para ver cómo queda la entrada publicada.
Ahora que comprendemos qué nos muestra el panel general podemos pulsar sobre el botón Añadir nueva que abrirá el editor para redactar nuestra primera entrada en WordPress.
Editar una entrada en WordPress
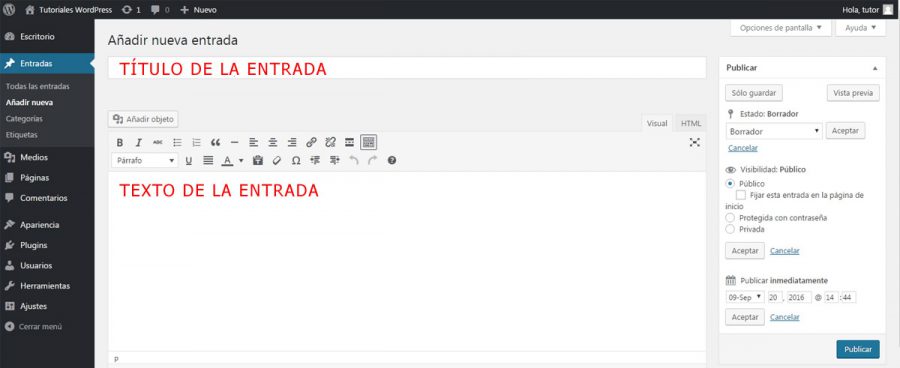
Llegado el momento de editar la entrada de WordPress la teoría es bastante fácil. Disponemos de una pantalla con espacios para el título, el cuerpo de la entrada y un panel de publicación.
Título de la entrada
Procura que sea descriptivo del contenido y que cree expectativas sobre este. Intenta que contenga la palabra clave a posicionar en el post y que no lo repitas en el resto de la web.
Cuerpo de la entrada
WordPress dispone de un editor de código HTML y otro visual. El editor de código requiere de ciertos conocimientos de HTML. Sin embargo el editor visual es casi como un editor de texto estándar. Si has usado Word alguna vez el editor visual te resultará muy familiar.
Publicación de la entrada
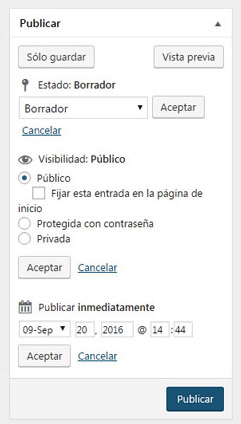
WordPress dispone de un panel muy intuitivo que indica el estado de la publicación y otras opciones.
Desde este podemos decidir si la publicación es un borrador, si está publicada, si es de acceso exclusivo con contraseña, o alterar la fecha de publicación.
Una fecha posterior a la actual programará la entrada para una fecha futura.
Aunque luego repasaremos algunas de otras cosas importantes, puedes ir haciendo boca con un ejemplo práctico en vídeo que será mucho más aclaratorio.
Crear una entrada en WordPress. Vídeo
Elementos básicos que podemos añadir a una entrada en WordPress
Aunque WordPress permite crear contenido web sin saber programar, unas nociones básicas de HTML nos facilitarán mucho la vida a la hora de generar contenidos.
Tampoco es necesario ser expertos en diseño web, pero sí conocer algunos conceptos mínimos sobre este lenguaje de marcas de hipertexto.
Párrafos, negritas y cursivas
Mientras vamos escribiendo nuestra entrada en WordPress, iremos generando elementos HTML sin saberlo porque estaremos trabajando desde el editor visual. Pero todo el texto que escribamos se convertirá de forma automática en un párrafo.
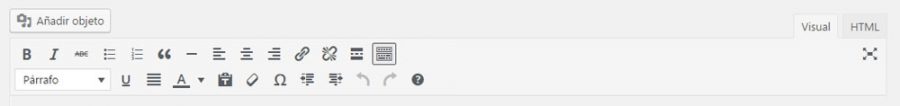
Dentro de los párrafos necesitaremos negritas y cursivas. Para ello recurriremos a la barra superior, desde la que, igual que en un editor de texto, seleccionaremos los caracteres a convertir.
En el caso de negrita, con el texto seleccionado clicaremos la B y para cursiva la I.
Si te apetece investigar con el editor en HTML, estos elementos se escriben así:
<p>Un texto de PÁRRAFO</p>
<strong>Una palabra NEGRITA</strong>
<em>Texto en CURSIVA</em>
Títulos o encabezados
Los encabezados (títulos y subtítulos) van a ayudarnos a organizar y estructurar el contenido.
Le dirán a los buscadores cuál es el asunto de la página para que puedan clasificarla,y si hay suerte, mostrarla en los resultados de búsqueda.
En HTML existen encabezados de 6 niveles, donde el de nivel 1 es más importante que el de nivel 6.
Los encabezados h1 y h2 indican títulos generales.
Solo puede haber un h1.
Los h2 se utiliza para crear las secciones que van a estructurar el contenido. Pueden usar todos los que necesites y debes procurar que al menos uno de ellos contenga la palabra clave.
Los h3 indican títulos para los apartados de los h2, los h4 para los h3… Raramente se llegan a utilizar h5 y h6 porque Google no los tiene demasiado en cuenta.
El código de los titulares H en HTML es:
<h1>Solo un titular de este tipo</h1>
<h2>Los titulares h2 que prefieras</h2>
<h3>La cantidad de subapartados de nivel 3 que necesites</h3>
<h4>Igual que en el caso anterior para los h4</h4>
<h5>Los de tipo 5 que necesites</h5>
<h6>Lo mismo que en el caso anterior para los h6</h6>
Además de su importancia el valor de la H en los titulares indica el tamaño del texto. Siendo el h1 el más grande y h6 el más pequeño.
El tamaño de la fuente dependerá del estilo CSS de la página, que puede ser diferente a otras según la plantilla de WordPress elegida.
Listas
De igual forma que las negritas o las cursivas, las listas se pueden crear desde las herramientas clicando sobre los iconos o , creando listas ordenadas en el primer caso y desordenadas en el segundo.
- Lunes
- Martes
- Miércoles
- Café
- Leche
- Zumo
Viéndose así en el código HTML:
<ol>
<li>Lunes</li>
<li>Martes</li>
<li>Miércoles</li>
</ol>
<ul>
<li>Café</li>
<li>Leche</li>
<li>Zumo</li>
</ul>
Enlaces
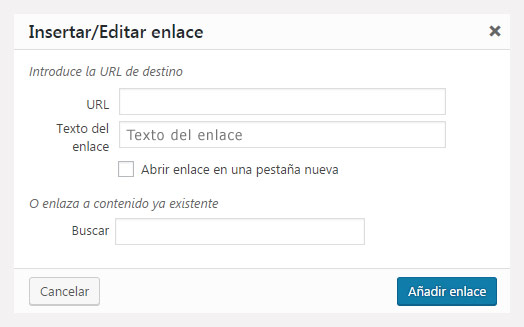
Para crear enlaces seleccionaremos el texto que usaremos de botón o Anchor Text, y haremos click sobre el icono en la barra de herramientas.
Se abrirá un panel en el que podremos añadir la url de destino.
En HTML:
<a href="http://la-url-de-destino.es/" title="Titulo descriptivo"> Texto del enlace también llamado Anchor Text </a>Imágenes
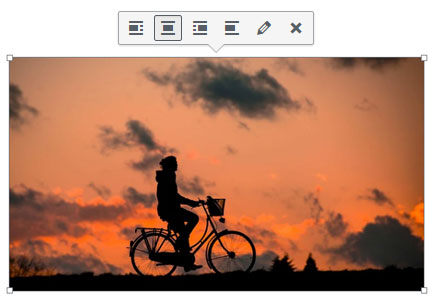
Las imágenes poseen su propio asistente visual.
Al pulsar el botón Añadir objeto Añadiremos la imagen justo donde tenemos el cursor. Un proceso muy visual en el que se podrán realizar cambios posteriores con un simple clic sobre la imagen.
Vídeos
El vídeo está adquiriendo cada vez más importancia en cuanto a posicionamiento y el usuario valora que acompañen a las entradas porque mejoran su comprensión.
En consecuencia, cualquier entrada que publiquemos quedará reforzada si la complementamos con un vídeo creado a tal efecto.
Para insertar un vídeo de YouTube, buscaremos la URL del vídeo en la barra del navegador y la pegaremos en el editor visual.
Dependiendo de tu plantilla este proceso puede que varíe un poco.
A partir de ahora te queda mucho por descubrir en cuanto a WordPress, sus página y entradas. Esto solo ha sido un aperitivo, pero estoy seguro de que hoy has avanzado bastante.
Si te apetece puedes leer otros artículos en el apartado blog de WordPress o rizar el rizo aprendiendo a optimizar snippets, que es lo que primero que verán los lectores de tu entrada en los resultados ofrecidos tras la búsqueda en Google.
¿Ya te atreves a crear una entrada en WordPress?
Si te ha gustado comparte

















2 Comentarios en “Cómo crear una entrada en WordPress y por qué”
Buenas tardes, muy bueno el vídeo de cómo crear un blog, sé que me queda mucho por aprender pero si todo es así de fácil y tan bien explicado creo que podré manejar pronto yo solo la web un abrazo y gracias por tu ayuda
Muchas Gracias Jose,
es así de fácil, y en tus manos aún lo será más 😉
Suerte con tu proyecto!!!