Contenido actualizado a fecha: 14 abril 2021
Cuando alguien empieza en el diseño web WordPress comienza con la instalación del CMS, intenta elegir la mejor plantilla o theme, implementa algún plugin… pero que llegue la necesidad de personalizar el HTML WordPress junto con CSS será cuestión de tiempo.
Porque la verdad, por sí solo el editor visual de WordPress se queda corto para muchos.
Pensando en aquellos que no quieran permanecer en la simple publicación de artículos y pretendan crear y editar sus propios elementos web en WordPress, va destinado este tutorial HTML WordPress con ejercicios prácticos incluidos.
Cuando instalas WordPress viene con varios temas preinstalados entre los que escoger. Y por si ninguno es de tu agrado te ofrece un banco de temas gratuitos entre los que decidir tu plantilla.
Eso sí, aunque no lo parezca son plantillas bastante básicas y de pocas prestaciones, con las que un principiante no sabrá muy bien qué hacer 🙁
Una de las opciones que tenemos es comprar un tema premium, con el que seguramente surgirán otros problemas, ya que aunque tienen la ventaja de venir muy personalizados siempre les falta algo.
Otra solución —¡que es la que mola!— es adquirir la capacidad para personalizar el HTML de los temas WordPress, o crear elementos HTML por nosotros mismos.
Para cualquiera de las opciones será válido este tutorial HTML que te permitirá añadir elementos a cualquier plantilla, tanto gratuita como de pago, en las entradas, páginas o widgets.
Lecturas de interés
HTML y CSS en WordPress
En la creación de los contenidos de una web intervienen, entre otros lenguajes más especializados para el desarrollo web, dos tipos de código imprescindibles.
- El lenguaje HTML escribe en un idioma que pueden interpretar los navegadores.
- El CSS le aplica el estilo al anterior para proporcionarle su aspecto final.
Si no se usa CSS, HTML coloca los elementos unos debajo de otros con los tipos de fuente y colores predeterminados por el navegador con el que se accede a la web (Chrome, Firefox, Safari…).
😀 CSS le aporta a los elementos HTML una estética, posición y ciertos comportamientos.
Durante la edición de una entrada o página, mientras escribimos de forma natural, WordPress genera código HTML en secreto.
➡ Puedes comprobarlo accediendo a este desde su editor, dentro del propio WordPress.
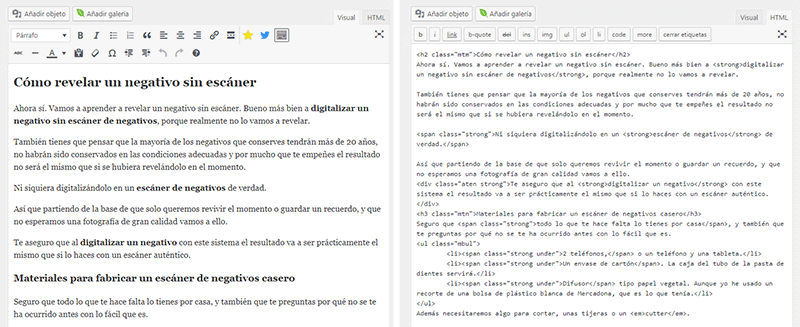
El mismo texto tiene distinta apariencia en los dos editores de WordPress: el visual y el HTML.
➡ Pero no se queda solo en eso.
¿Qué es HTML WordPress?
HTML WordPress es un término que «he improvisado 😉 » para describir las pocas etiquetas HTML que necesitaremos utilizar, normalmente, en este gestor de contenidos.
HTML es un código. Un lenguaje de marcas de hipertexto (HyperText Markup Language) compuesto por etiquetas que definen la estructura de una página web.
Este conglomerado de etiquetas HTML que conforman una página serán interpretadas más tarde por los motores de búsqueda y navegadores.
Por lo tanto, para crear contenido en un elemento HTML tendrás que introducirlo entre sus etiquetas.
Para comenzar a aprender HTML WordPress veamos un ejemplo en el que «programaremos» en este orden un titular de tipo 2, un párrafo y un enlace.
<h2>Texto del titular</h2>
<p>Texto de un párrafo</p>
<a href="http://url-de-enlace">Texto del enlace</a>
Que es exactamente lo mismo que hubiera hecho WordPress, por su cuenta, al escribir en el editor visual de la forma tradicional.
Si te fijas, este caso cumple con la sintaxis de etiquetas de apertura y cierre de los elementos HTML, pero hay algunos casos excepcionales en que se abre y cierra el elemento con la misma etiqueta.
- Imágenes <img/>.
- Saltos de párrafo <br/>.
- Líneas <hr/>.
<img src="url-de-la-imagen"/>
<br/>
<hr/>
➡ Es decir, podemos crear contenedores de elementos, o incluso contenedores de contenedores.
Por ejemplo un párrafo puede contener un enlace:
<p>Este párrafo HTML tiene <a href="url-de-enlace">un enlace</a> en su interior</p>
Que daría como resultado en el navegador:
Este párrafo HTML tiene un enlace en su interior
Para la introducción solo añadir algo más. Que el estándar actual es HTML5 y que sus elementos pueden ser contenedores, textos, enlaces, sonidos, vídeos, imágenes…
La facilidad de usar HTML en WordPress
WordPress nos permite sobrevivir sin necesidad de saber programar HTML, por eso es el gestor de contenidos más popular tanto para un diseñador web especializado o un blogger que se inicia.
Ya sabes que cuando no te conformas con el aspecto predefinido de tu web, o para cosas puntuales, WordPress te permite escribir HTML y CSS desde su editor de código.
Como de lo que se trata no es de llegar a ser un maestro de la programación, sino de gestionar nuestra web, no me andaré con rodeos y voy a atacar el tema de forma muy directa.
Revisaremos las etiquetas HTML más habituales que necesitarás en WordPress durante la creación de una entrada, también llamada post.
Listado de etiquetas HTML WordPress
Estamos en proceso de aprendizaje, y aunque existen más de 100 etiquetas en el lenguaje HTML, la cantidad necesaria en nuestro caso es bastante limitada.
➡ Pero lo importante es saber manipular las etiquetas aunque haya creado el HTML WordPress.
Las etiquetas que más usaremos en WordPress son:
- <h1> </h1> Título de tipo 1.
- <h2> </h2> Título de tipo 2.
- <h3> </h3> Título de tipo 3.
- <h4> </h4> Título de tipo 4.
- <h5> </h5> Título de tipo 5.
- <h6> </h6> Título de tipo 6.
- <p> </p> Párrafo de texto.
- <strong> </strong> Texto importante en negrita.
- <em> </em> Texto enfatizado en cursiva.
- <span> </span> Texto sin un significado específico.
- <a> </a> Enlace.
- <img/> Imagen.
- <ol> </ol> Lista ordenada.
- <ul> </ul> Lista sin orden.
- <li> </li> Elemento de una lista.
- <hr/> Línea.
- <br/> Salto de párrafo.
- <div> </div> Contenedor genérico.
- <iframe> </iframe> Documento embebido, como un mapa o un vídeo.
Ya ves que de momento no es para tanto, así que ánimo 😎
Títulos
Empezamos con lo primero que encontraremos en cualquier artículo: los titulares.
Además de que por defecto en WordPress tienen asignado un tamaño de fuente más grande que el texto estándar, los títulos estructuran el contenido de la página.
➡ Para la correcta estructuración de un post «solo puede haber un h1«.
Tras este título h1 podremos usar los h2 que necesitemos, y después algún h3 si hiciera falta. Este a su vez podrá requerir algún h4, y así hasta el título de tipo h6.
➡ Pero atención, siempre pensando en un apartado general y en sus sub-apartados.
Imagina que en vez de un artículo estás redactando una noticia para un medio de prensa escrita, y tienes una página entera para hablar sobre una única noticia.
Pues en una web es exactamente lo mismo. Tendrás un título general que presente la noticia, con apartados y sub-apartados que desglosarán el contenido en cuestión.
Etiqueta de título h1
Normalmente corresponde al título de la página o el post y WordPress se lo asigna por defecto en casi todas las plantillas. Así que en la mayoría de los casos prescindiremos de su uso.
➡ Lo ideal es que lo confirmes revisando el código web que lee el navegador.
Si no lo sabes corres el riesgo de no asignar ningún h1 o de tener varios, como pasa en mi plantilla, que de serie añade un h1 en el logotipo del menú superior (no lo busques que ya no está ahí).
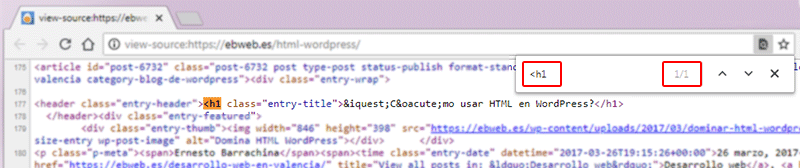
Para verificar este dato, desde esta misma página, clica Ctrl+U para acceder al código completo de la página en una pestaña nueva.
Clica esas dos teclas ahora y verás lo que pasa 
¿Ya lo has hecho? ❓
Ahora desde esa misma pestaña pulsa las teclas Ctrl+F, para que en la parte superior o inferior (según el navegador) aparezca una caja donde introducir el texto a buscar. Además te dirá las veces que se repite.
➡ Escribe la cadena de texto <h1
- Si solo te aparece 1 ya sabes que tu tema asigna el título del artícluo a ese h1.
- Si no aparece ninguno, serás tú el que tenga que añadirlo al principio y antes de cualquier texto.
- En el caso de que aparezcan dos o más h1 puede que hayas asignado ese grado a alguno de tus títulos por accidente y debes modificarlo. 😯
- O en el peor de los casos, es el tema el que pone un h1 donde no toca y habrá que modificar la plantilla desde el tema hijo de WordPress, que ya son palabras mayores 😡
Etiqueta de título h2
Tan importante o más que el h1, el h2 titula los contenidos importantes del artículo, facilitando a los robots que rastrean tu web la comprensión del argumento.
Por lo menos uno de ellos deberá contener la palabra clave que queremos posicionar o por lo menos una que sea semánticamente similar.
Etiquetas de título H3 a H6
Menos importantes que el resto, son los encargados de estructurar de forma lógica el contenido y de guiar al usuario durante la lectura.
Google no suele tener muy en cuenta los h5 y h6, así que procura no poner contenido demasiado importante dentro de ellos.
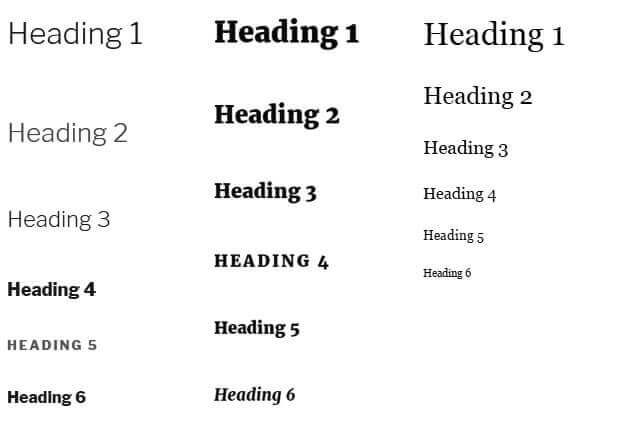
El aspecto de los títulos
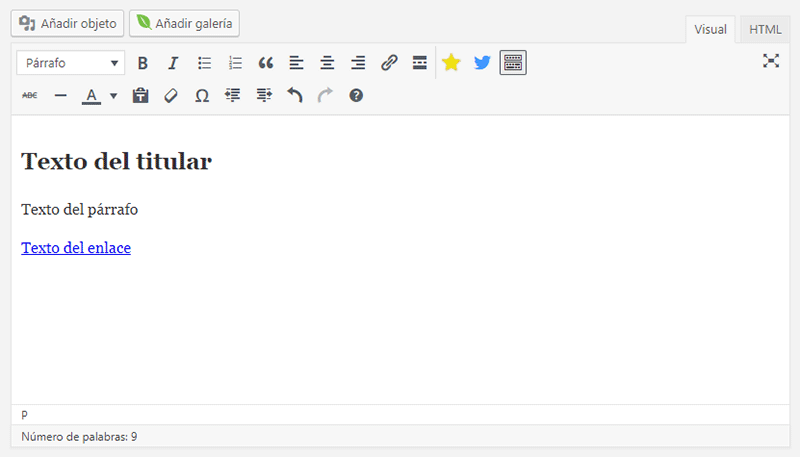
Como ves en la imagen inferior, el tamaño de los titulares, su alto de línea o los márgenes superiores e inferiores predeterminados pocas veces nos van a convencer, y es muy probable que necesitemos modificarlos.
Tienes un completo tutorial CSS en un artículo anterior, en el que puedes cambiar los estilos del HTML WordPress desde las propias etiquetas HTML.
Si no quieres complicarte aprendiendo otro lenguaje, más abajo tienes unos ejemplos de formato para los títulos, en los que solo variando el tamaño en píxeles puedes apañarte.
➡ La sintaxis para modificar varias propiedades de una misma etiqueta HTML es:
<h2 style="font-size:37px; line-height:45px; margin-top:5px; margin-bottom:16px; text-transform:uppercase">Titular h2</h2>
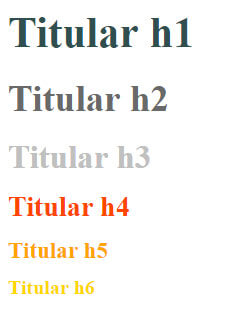
Cómo personalizar los títulos de WordPress
Vamos a realizar un ejercicio práctico, pero antes debes saber que aunque los colores en CSS suelen asignarse en hexadecimal o rgb, para hacerlo más fácil usaremos nombres reconocibles por humanos.
Te dejo una página con las equivalencias de nombres y colores HTML.
- Abre el editor HTML de WordPress.
- Copia el siguiente código en tu página para cambiar tamaño de fuente, alto de línea, margen superior, inferior y color.
<h1 style="font-size:43px; line-height:50px; margin-top:5px; margin-bottom:18px; color:darkslategray">Titular h1</h1>
<h2 style="font-size:37px; line-height:45px; margin-top:5px; margin-bottom:16px; color:dimgray">Titular h2</h2>
<h3 style="font-size:33px; line-height:40px; margin-top:5px; margin-bottom:12px; color:silver">Titular h3</h3>
<h4 style="font-size:28px; line-height:35px; margin-top:5px; margin-bottom:12px; color:orangered">Titular h4</h4>
<h5 style="font-size:23px; line-height:29px; margin-top:5px; margin-bottom:10px; color:orange">Titular h5</h5>
<h6 style="font-size:20px; line-height:25px; margin-top:5px; margin-bottom:10px; color:gold">Titular h6</h6>
- Ejecuta la pagina en el navegador para ver el resultado del código anterior.
😉 Ahora practica un poco más cambiando el número de píxeles y los nombres de los colores.
¡Disculpa la interrupción!
No quiere que te vayas sin que sepas que el mejor aliado del HTML de WordPress es CSS y que tienes un completo curso dividido en cuatro partes en este mismo blog a tu entera disposición.
Párrafos
Los párrafos vienen definidos por las etiquetas <p> </p>.
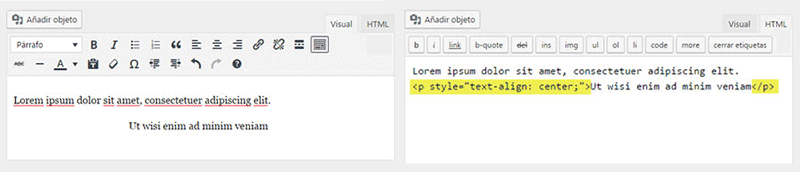
Al escribir párrafos, WordPress no les añade una etiqueta visual de apertura y cierre en el editor HTML, mientras que a otros elementos sí (tal vez por facilitar la lectura y escritura del código).
➡ No obstante, SÍ verás las etiquetas mirando en el código fuente de la página.
Sí añadirá etiquetas cuando le asignemos un estilo desde las herramientas del editor visual.
Puedes comprobar en la imagen; en la que se ha centrado uno de los párrafos desde el icono Centrar Texto, que aunque los dos textos son párrafos, solo el centrado muestra las etiquetas.
Evidentemente cuando queramos aplicar un estilo al párrafo deberemos crear las etiquetas de apertura y cierre para implementar el CSS.
Cómo personalizar párrafos HTML en WordPress
➡ Vamos a practicar con los párrafos aplicándoles un estilo diferente al que viene por defecto.
Copia y pega el código en el editor HTML de WordPress, cambiando medidas y colores a tu gusto.
<p style="font-size:24px; line-height:31px; margin-top:5px; margin-bottom:18px;">Párrafo con letras más grandes</p>
<p style="font-size:18px; line-height:26px; margin-top:5px; margin-bottom:17px;">Texto de tamaño mediano</p>
<p style="font-size:14px; line-height:21px; margin-top:5px; margin-bottom:16px;">Fragmento de texto más pequeño</p>
El resultado obtenido será:
Párrafo con letras más grandes
Texto de tamaño mediano
Fragmento de texto más pequeño
Negritas
Las negritas se utilizan para dar importancia a una palabra o a un grupo de ellas.
Negritas en WordPress:
- Desde el editor visual de WordPress clicando sobre el icono .
- Desde el editor HTML introduciendo el texto entre las etiquetas <strong> </strong>.
<p>Párrafo de WordPress con <strong>palabras en negrita</strong> y el resto normal</p>
Párrafo de WordPress con palabras en negrita y el resto normal.
Cursivas
Las cursivas se utilizan para enfatizar palabras, ya sea por su relevancia o por ser en otro idioma.
Cursivas en WordPress:
- Desde el editor visual usaremos el icono .
- Desde el editor de código mediante la etiqueta <em> </em> y el texto en el interior.
<p>Párrafo HTML con <strong>palabras en cursiva</strong> y el resto normal</p>
Párrafo HTML con palabras en cursiva y el resto normal.
➡ Por supuesto tenemos la opción de que un texto sea negrita y cursiva al mismo tiempo.
Prueba tú mismo/a copiando el código y ejecutándolo en el navegador.
<p>Párrafo con <strong>palabras en negrita y <em>cursiva</em></strong> y el resto normal</p>Como en el caso de los párrafos, puedes cambiar sus propiedades dentro de la etiqueta.
<p>Párrafo con <strong style="color:green">palabras en negrita y <em>cursiva coloreadas</em></strong> y el resto normal</p>Párrafo con palabras en negrita y cursiva coloreadas y el resto normal.
Span
Aunque sus usos son variados, en el código HTML de WordPress lo veremos aplicado al colorear textos desde el editor visual mediante el icono A que asignará color a un párrafo.
Sabemos que desde la etiqueta <p> se puede cambiar el color a un párrafo, pero la gracia de los <span> es que permiten cambiar el estilo solo a una parte del texto.
<p>Párrafo de color predeterminado <span style="color:green;">con parte de color verde</span> y el resto igual que al principio</p>
Párrafo de color predeterminado con parte de color verde y el resto igual que al principio
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Enlaces
Podemos crear enlaces desde el editor visual de WordPress mediante el icono y con el texto que se convertirá en el anchor text seleccionado.
Pero cuando lo hacemos desde el editor HTML de WordPress, además podremos añadirle atributos.
Mediante sus atributos conseguiremos abrir el enlace en una pestaña diferente, descargar un archivo directamente, que el link no sea rastreado por los robots de google, o incluso hacer una llamada de teléfono pinchando en el enlace.
<a href="http://dominio.es/archivo-enlazado" target="_blank">Enlace que se abre en una pestaña nueva</a>
<a href="http://dominio.es/archivo-enlazado" download>El enlace hará la función de botón de descarga directa</a>
<a href="http://dominio.es/archivo-enlazado" rel="nofollow">El enlace no será seguido por los robots de Google</a>
Es posible crear un enlace a una página externa o interna, a un pdf, a una imagen… y cómo no, asignarle tamaño y otras propiedades que ya conoces.
Crea un enlace HTML en WordPress
Tú solo/a y siguiendo las referencias de código que se muestran arriba, crea un enlace desde el editor HTML que apunte a una imagen de internet y que además se abra en una pestaña nueva.
➡ Recuerda que al ser una foto la url deberá terminar con una extensión de imagen (.jpg o .png).
Una url de ejemplo sería: «http://undominio.es/imagen-a-mostrar.jpg».
Crear un botón HTML
En el siguiente ejercicio diseñaremos nuestro primer botón. Un elemento que seguro necesitaremos a menudo en nuestra web.
Partiremos de un enlace al que le añadiremos un color de fondo y otras propiedades para darle el aspecto de botón.
<a href="http://url-enlazada" style="background-color:cornflowerblue;border:1px solid royalblue;display:inline-block;cursor:pointer;color:white;font-size:20px;font-weight:bold;padding:17px 54px;text-decoration:none;text-shadow:0px 2px 0px midnightblue;">BOTÓN</a>
BOTÓN
Te recomiendo que hagas varias pruebas cambiando todos los colores posibles: fondo, texto, sombra… porque para aprender HTML, con o sin WordPress, es imprescindible practicar.
Para cambiar el estilo cuando el cursor está encima del botón es necesario trabajar con un archivo de estilo CSS externo, creando una regla con el selector :hover.
Imagen
La etiqueta <img/> es de las pocas de HTML que encontrarás que se abre y cierra en una sola.
➡ La barra oblicua ( / ) o slash se coloca al final de esta etiqueta.
WordPress facilita la tareas de añadir imágenes con su botón Añadir objeto del editor visual, que por cierto es muy goloso.
Así que si las incrustas desde ahí, comprueba que la imagen dispone de sus atributos title, alt, width y height, tiene el tamaño adecuado y que la has comprimido lo suficiente para que pese lo justo y cesario.
<img src="http://dominio.es/imagen.jpg" title="título de la imagen" alt="Texto alternativo de la imagen" width="900" height="400"/a>
Mediante HTML puedes añadir fotos a tus artículos como imágenes; con su etiqueta <img>, y gracias a CSS como fondos; utilizando la propiedad background, de la que veremos un ejemplo más adelante.
Cambiar el tamaño visualización de una imagen en HTML
Los atributos width y height de una imagen indican con qué tamaño debe mostrarse.
- Sube una imagen a WordPress de 900px x 600px e insértala en tu artículo desde el editor visual.
- Comprueba el editor HTML y verás que el código se parece mucho al que te he mostrado hace un momento 😉
- Copia el código de tu imagen y pégalo justo debajo del anterior, para tener dos imágenes iguales y del mismo tamaño.
- Ahora cambia las medidas de ancho y alto de una de ellas por estas otras 450px x 300px.
➡ Lo más adecuado es subir las imágenes con el tamaño que se mostrarán en la página.
Listas
Las listas HTML se clasifican en listas ordenadas y listas desordenadas.
Se crean desde el editor visual de WordPress con los iconos y , y no mostrarán contenido alguno hasta que les añadas como mínimo un elemento de lista <li> </li>.
Lista ordenada
La lista ordenada se representa con la etiqueta <ol> </ol> y muestra los elementos ordenados de forma numérica o alfabética.
➡ Lista ordenada por orden numérico:
<ol>
<li>Primer elemento de la lista ordenada por números</li>
<li>Segundo elemento de la lista ordenada por números</li>
<li>Tercer elemento de la lista ordenada por números</li>
</ol>
- Primer elemento de la lista ordenada por números
- Segundo elemento de la lista ordenada por números
- Tercer elemento de la lista ordenada por números
➡ Lista ordenada alfabéticamente:
<ol type="A">
<li>Primer elemento de la lista ordenada por letras</li>
<li>Segundo elemento de la lista ordenada por letras</li>
<li>Tercer elemento de la lista ordenada por letras</li>
</ol>
- Primer elemento de la lista ordenada por letras
- Segundo elemento de la lista ordenada por letras
- Tercer elemento de la lista ordenada por letras
Lista desordenada
La lista desordenada representada en HTML por <ul> </ul>, mostrará los elementos que la compongan sin ningún orden jerárquico.
<ul>
<li>Primer elemento de la lista desordenada</li>
<li>Segundo elemento de la lista desordenada</li>
<li>Tercer elemento de la lista desordenada</li>
</ul>
- Primer elemento de la lista desordenada
- Segundo elemento de la lista desordenada
- Tercer elemento de la lista desordenada
➡ Las viñetas o caracteres especiales pueden modificarse con la propiedad CSS list-style-type.
<ul style="list-style-type:square">
<li>Primer elemento de la lista desordenada</li>
<li>Segundo elemento de la lista desordenada</li>
<li>Tercer elemento de la lista desordenada</li>
</ul>
- Primer elemento de la lista desordenada
- Segundo elemento de la lista desordenada
- Tercer elemento de la lista desordenada
Elementos de un lista HTML
Los elementos que conforman las listas vienen definidos por <li> </li>.
A esta etiqueta también se le puede aplicar el atributo list-style-type, pudiendo crear estilos personalizados para cada uno de los elementos de una lista.
<ul>
<li>Primer elemento de la lista desordenada con la viñeta por defecto</li>
<li style="list-style-type:square">Segundo elemento de la lista desordenada con la viñeta cuadrada</li>
<li style="list-style-type:circle">Tercer elemento de la lista desordenada con la viñeta circular</li>
</ul>
- Primer elemento de la lista desordenada con la viñeta por defecto
- Segundo elemento de la lista desordenada con la viñeta cuadrada
- Tercer elemento de la lista desordenada con la viñeta circular
Crear una lista HTML anidada en otra
Pongamos que necesitas publicar una receta en tu blog de cocina.
En el artículo, además de la elaboración de la receta, tienes que enumerar los ingredientes.
Además en el ejercicio vamos a hacer que cada lista sea de un color diferente, y para complicarlo aún más, una de las listas será ordenada y la otra desordenada.
- Carne picada
- Pasta
- Verdura:
- Tomate pelado
- 1 diente de ajo
- Pimiento rojo
- Pimienta
- Sal
➡ Las listas anidadas se crean dentro de un elemento <li> </li>.
<ul style="color:dimgrey;">
<li>Carne picada</li>
<li>Pasta</li>
<li>Verdura:
<ol style="color:cadetblue;">
<li>Tomate pelado</li>
<li>1 diente de ajo</li>
<li>Pimiento rojo</li>
</ol>
</li>
<li>Pimienta</li>
<li>Sal</li>
</ul>
Línea
La etiqueta HTML que representa a una línea es <hr/>.
Este elemento que no puede crearse desde el editor visual tiene un ancho por defecto del 100%. Y las propiedades CSS para modificarlo son margin, border y width.
En ocasiones verás las líneas sin barra de cierre de etiqueta, pero siempre es recomendable añadirla.
<hr style="width:50%; border:2px solid"/>
<hr style="border:2px solid silver;"/>
<hr style="border:2px solid orange; margin-top:50px"/>
Salto de párrafo
Aunque los elementos HTML suelen colocarse uno debajo de otro, debido al comportamiento especial de alguno o al estilo aplicado, pueden mostrarse uno al lado de otro.
Aquí entra en juego el salto de párrafo representado por <br/>, que fuerza un salto de línea, obligando al siguiente elemento a colocarse por debajo.
➡ Este elemento tampoco puede crearse desde el editor visual de WordPress.
<a href="http://dominio.es/archivo-enlazado">Primer enlace</a>
<a href="http://dominio.es/archivo-enlazado">Segundo enlace</a>
<a href="http://dominio.es/archivo-enlazado">Tercer enlace</a>
Pero si añadimos el salto de párrafo <br/> la disposición de los enlaces será uno debajo de otro sin necesidad de incluirlos en una lista.
<a href="http://dominio.es/archivo-enlazado">Primer enlace</a>
<br/>
<a href="http://dominio.es/archivo-enlazado">Segundo enlace</a>
<br/>
<a href="http://dominio.es/archivo-enlazado">Tercer enlace</a>
Segundo enlace
Tercer enlace
Div
Un «div» <div> </div> es un contenedor utilizado para agrupar bloques de contenido, o secciones de una página, que permite aplicar estilos globales a los elementos que contiene.
Bueno, aunque esta virtud es común para cualquier elemento que haga de contenedor de otro 😉
Los div tampoco pueden crearse desde el editor visual de WordPress.
En el ejemplo he coloreado un párrafo asignándole estilo desde su contenedor div.
<div style="background:#484848; padding:25px 15px; text-align:center; font-size:25px; color:white;">
<p style="margin:0;">Texto centrado y coloreado en un div</p>
</div>
Texto centrado y coloreado en un div
O podemos anidarlos para crear efectos más visuales, por ejemplo añadiendo una imagen de fondo al contenedor general:
<div style="background:url('url-de-imagen.jpg'); background-position:center; padding:40px;">
<div style="background: rgba(250,250,250,0.7); margin-bottom:0; padding:25px 15px; text-align:center; font-size:20px; color:#484848;">
<p style="margin: 0;">Texto centrado y coloreado en un div con imagen de fondo</p>
</div>
</div>
Texto centrado y coloreado en un div con imagen de fondo
Iframe
Los iframes se utilizan para insertar parte de otra web en el documento, y se representan con la etiqueta HTML <iframe> </iframe>.
<iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2215.468336455406!2d-74.04575539414306!3d40.689613390861105!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c25090129c363d%3A0x40c6a5770d25022b!2sEstatua+de+la+Libertad!5e1!3m2!1ses!2ses!4v1488975981906" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
Ya te he comentado que existen otras etiquetas HTML necesarias para un elaborar una página web por completo, pero que no necesitarás habitualmente en WordPress.
Que te servirá para ocultar código que no quieres que se vea temporalmente por algún motivo.
<!-- <p>Este texto solo se verá en el código y no se mostrará en la página</p> -->
Así que con esto, creo que ahora sí puedo dar por finalizada la información general que necesitas para manejarte con el HTML de WordPress.
Para terminar, si te apetece, vamos a diseñar un banner en HTML como repaso general y verificar las prestaciones del código HTML cuando lo personalizas un poco.
Intuyo que te interesará
Cómo crear un banner en HTML WordPress
Quiero hacerte currar un poco más, con lo que como colofón final al tutorial de HTML WordPress vamos a configurar un banner que perfectamente podría estar en tu página web.
Este es el código básico que necesitamos, aunque luego añadiremos algo más:
- Un <div> que contiene a todo el conjunto.
- Otro <div> que forma el borde blanco y que a su vez contiene al texto.
- Un título <h2> para la marca.
- Un título <h3> para el eslogan.
- Un enlace que apunte a tu web.
Como por sí solo HTML no aplica comportamientos a los elementos, aplicaremos el estilo línea como en los ejemplos anteriores.
Te lo voy a ir contando paso a paso y al final mostraré el código completo 😉
Paso 1: preparar la imagen de fondo
- Antes de nada optimiza una imagen de 800px x 500px y súbela a WordPress.
- Recuerda añadir un título y un texto alternativo cuando lo hagas.
Paso 2: crear los contenedores
En este paso creamos un contenedor div que englobe a todos los demás elementos, y otro en su interior, que quedará transparente, y que usaremos para añadir el borde blanco.
Dentro de la etiqueta del primer div añadimos estilos:
- padding: 10px; Que nos dejará un espacio de relleno entre este elemento y el siguiente.
- max-width: 800px; Le decimos que como mucho tenga 800px de ancho.
- background: url(‘tu-imagen.jpg’); Tu imagen la insertaremos como fondo.
- background-position: center; Para que la imagen de fondo quede centrada.
- text-align: center; Centramos cualquier texto que pongamos.
Dentro del segundo div asignamos el estilo:
- border: 2px solid white; Que creará el borde blanco.
En este momento si ejecutas el código te quedará así:
Paso 3: introducir el texto
Dentro del div con el borde blanco introducimos las etiquetas para un título h2, un h3 y un párrafo.
Escribe el código y ejecútalo.
Al no haber definido el estilo para las etiquetas HTML, de momento el texto se verá con los colores y tamaños que tenga tu WordPress por defecto.
Paso 4: aplicar estilo CSS al texto
El estilo para los distintos elementos será:
Para el título h2.
- font-weight: normal; Dará grosor al texto.
- letter-spacing: 3px; Deja más espacio entre letras.
- color: white; Pinta el texto de color blanco.
- font-size: 50px; Tamaño del texto.
- line-heigth: 56px; Espacio que ocupa el texto en altura.
- margin-bottom: 10px; Margen inferior
- border: 3px solid white; Tamaño , tipo y color del borde.
- display: inline-block; Hace que el h2 mida lo mismo que el texto (si no, su borde ocuparía el total del ancho del div).
- padding: 10px 30px 15px 30px; Relleno arriba, derecha, abajo e izquierda.
Para el título h3.
- color: white; Colorea el texto.
- font-size: 24px; Tamaño del texto.
- Grosor de las letras.
- letter-spacing: 2px; Espacio entre letras.
- margin-bottom: 10px; Margen inferior del texto.
Para el párrafo.
- margin-bottom: 30px; Margen inferior.
- letter-spacing: 1px; Espacio entre letras.
Si ejecutas la página observarás que casi lo tenemos. Solo nos falta que el párrafo sea de otro color y además lo queremos en cursiva.
Por otro lado queremos un enlace a nuestra web. ¿No es así? 😉
Paso 5: añadir un enlace al banner
En lo que hasta ahora solo era un párrafo vamos a introducir un enlace.
Entre las dos etiquetas que forman el párrafo introduce el siguiente código.
Si tenías un texto puedes sobrescribirlo.
<a href="http://enlace-a-tu-web" style="color:white; margin-bottom:15px;text-decoration:none;font-weight:bold;font-size:25px;"><em>www.tuweb.es</em></a>
¡Ya lo tienes! 😉
Además si encojes el navegador, verás que se adapta a la pantalla porque el banner es responsive.
Aunque no lo creo, por si te has perdido te muestro el código completo:
<div style="padding:10px;max-width:800px;background:url('tu-foto.jpg');background-position:center;text-align:center;">
<div style="border:2px solid white;">
<h2 style="font-weight:normal;letter-spacing:3px;color:white;font-size:50px;line-heigth:56px;margin-bottom:10px;border:3px solid white;display:inline-block;padding:10px 30px 15px 30px;">TU FOTO</h2>
<h3 style="color:white;font-size:24px;font-weight:normal;letter-spacing:2px;margin-bottom:10px;">BODAS BAUTIZOS Y COMUNIONES</h3>
<p style="margin-bottom:30px;letter-spacing:1px;"><a href="http://enlace-a-tu-web" style="color:white; margin-bottom:15px;text-decoration:none;font-weight:bold;font-size:25px;"><em>www.tuweb.es</em></a></p>
</div>
</div>
Hasta aquí hemos llegado con nuestra iniciación a HTML WordPress, y ahora es el momento en que apliques lo aprendido en tu página web o blog.
Más cosas de WordPress
Ya sabes que si se te ha quedado alguna duda en el tintero no tienes más que escribir un comentario.
➡ Y por supuesto, si crees que el articulo es de utilidad, compártelo en las redes.
Mucha suerte personalizando tu web con HTML WordPress.
Si te ha gustado comparte
























10 Comentarios en “¿Cómo usar HTML en WordPress?”
Hola Ernesto, estoy remodelando my web y tengo algún problema con la programación html,,no me aparece, correctament…¿ le damos un vistazo? ya me dices
Hola Tessa,
Claro que sí. Dime que necesitas y te paso un presupuesto.
Muchas gracias y feliz día.
Hola, una pequeña pregunta. Es posible alterar los códigos bridnados por amazon afiliados por html?
Hola Diego,
claro que se pueden modificar, otra cosa es que esa empresa «permita» modificar su código.
Excelente explicación. Mucho se aprende, aunque da miedo sin mucho conocimiento, pero definitivamente aplicaré algunas cosas de aquí.
Gracias por compartir y sigue adelante!!!
Muchas gracias por la visita Juan Carlos!!!
No tengas miedo a modificar el HTML de WordPress. El que no arriesga no gana, y no es tan difícil como parece 😉
Suerte!!!
Hola me gustaria saber de que manera en html puedo hacer el punto de subir archivo de un formularia sea mas pequeño y se pueda ajustar a la pantalla de moviles, estoy haciendo un formulario y se me sale de la pantalla.
agradezco mucho cualquier ayuda
saludos y gracias por la oportunidad de aprender
Hola Irene,
para modificar el estilo de un elemento HTML necesitas utilizar código CSS. Tienes una guía con la que empiezas desde cero aquí.
La forma más sencilla de que el formulario se ajuste al espacio deseado es introducirlo dentro de un contenedor DIV, pero igualmente debes recurrir a CSS.
Igual esta página, en la que hay un formulario HTML con su CSS, te ayuda. Verás que puedes manipular el código en vivo y ejecutarlo para ir viendo los resultados.
Gracias a ti por la visita 😉
Hola Ernesto,
Completísima Máster Class de como usar el código HTML en WordPress.
Te parecerá curioso como he llegado hasta el artículo, pues me lo han puesto de ejemplo para ampliar información sobre la utilización de las etiquetas y de cómo personalizar el código HTML, en el curso SEO que he empezado esta semana
Cuando lo he visto he pensado… Que grande!!
Un Saludo y en breve te respondo a la consulta que nos quedó pendiente sobre la tabla de contenidos 😉
Jajajaj, no me digas Manuel 😉
La intención al escribir el post sobre HTML WordPress no era llegar tan lejos, pero la verdad es que estas cosas animan a continuar escribiendo. Espero que realmente os sirva de ayuda.
Muchas gracias por tu comentario, y sobre todo dale las gracias al profesor o profesora por seleccionar este artículo para sus clases.