Contenido actualizado a fecha: 9 febrero 2021
La guía básica CSS es un tutorial en 4 partes que te ayudará a comprender las posibilidades de CSS y a sacarle todo el rendimiento, modificando elementos HTML de cualquier página web a tu antojo.
😉 ¡Has llegado al sitio correcto!
Con la guía CSS aprenderás a personalizar tu web de forma que podrás decidir el tamaño de los textos, su color, sus márgenes o modificar el aspecto y comportamiento de contenedores o botones.
➡ En definitiva vas a poder crear tu diseño web personalizado 😎
Introducción a la guía básica CSS
Sin necesidad de profundizar ampliamente, este tutorial CSS para todos los públicos facilitará tu incursión en el código y te proporcionará las herramientas con las que personalizar tu web o blog.
Digamos que tu plataforma elegida es WordPress.
Si solo te quedas en su editor visual dependerás de los estilos asignados por el tema principal y no podrás dar tu toque personal. 😳
El recorrido que haremos por esta guía básica CSS te ayudará a aplicar tu propio estilo a titulares, párrafos, botones, etc.
¿Qué necesito para seguir la guía CSS?
Como CSS modifica las características de los elementos HTML, para seguir esta guía lo primero que necesitas es un archivo HTML creado por ti, o disponer de una web en WordPress u otro CMS donde subir el archivo CSS.
Si no dispones de ningún archivo HTML para hacer las prácticas de este apartado de la guía CSS, puedes descargar este documento HTML y ejecutarlo como una web.
Simplemente hay que clicar sobre el icono para ejecutarlo en el navegador.
Para la creación y edición de documentos CSS y HTML yo utilio el editor de código gratuito Notepad++ del que tienes un completo manual de instalación.
Además para siguientes capítulos, solo en el caso de hacer los ejercicios con WordPress u otro CMS deberás seguir este tutorial para descargar e instalar un programa cliente FTP.
Este tipo de programas proporcionan acceso rápido al hosting para la manipulación o descarga de archivos. Pero no hace falta en este capítulo.
Por otro lado, es imprescindible que tengas ciertas nociones de lenguaje HTML. Aunque sea pocas.
Si usas un gestor de contenidos, en este capítulo puedes manipular CSS directamente desde el editor de WordPress, PrestaShop o el que estés utilizando.
Posiblemente te interesa
¿Qué es CSS y para qué sirve?
El nombre viene del inglés Cascading Style Sheets, significa Hojas de Estilo en Cascada.
😥 Que la verdad es de lo más horroroso porque no tienen nada de estilo.
Los estilos CSS definen la apariencia de los elementos HTML a la hora de mostrarse en el navegador.
Un único cambio en la hoja de estilos CSS es suficiente para modificar multitud de elementos de una página web.
➡ Básicamente CSS le dice a HTML con qué aspecto debe mostrarse.
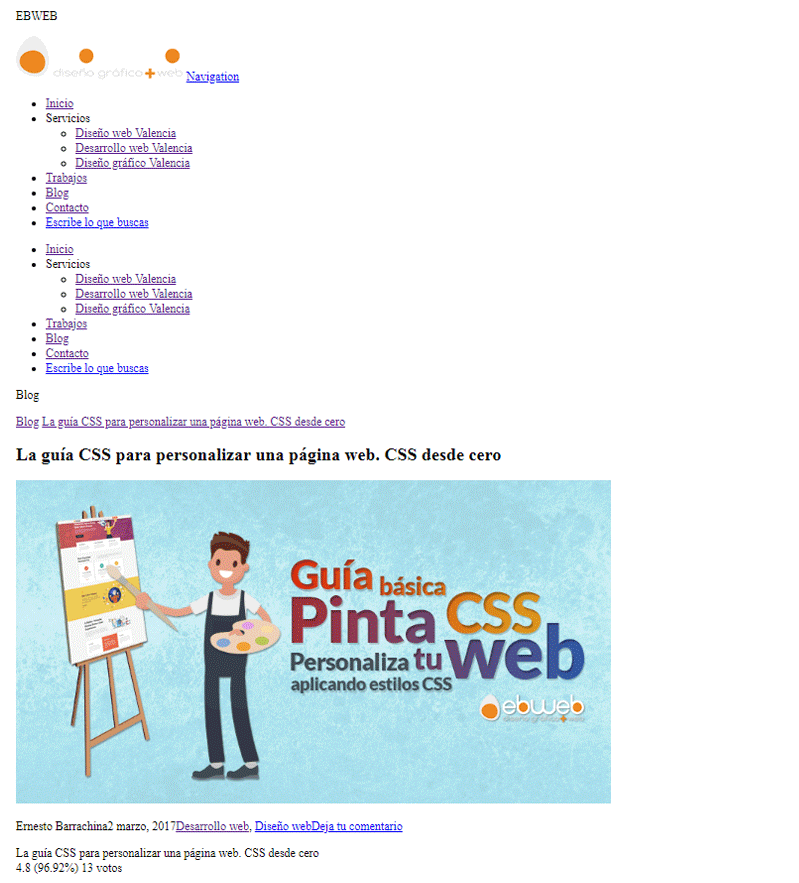
Para que te hagas una idea de lo que serían las páginas web sin CSS he hecho una captura de pantalla de esta web con el CSS desconectado.
No me negarás que así la cosa es muy poco atractiva. Por no hablar de la usabilidad de la web.

Bien, ahora que ya te he aclarado (o eso espero) qué es CSS y para qué sirve, comentarte que tras la lectura de esta guía básica CSS serás capaz de «pintar los elementos HTML de una web por ti mismo», como si de una obra de arte se tratara.
Eso no quita que para ciertas tareas tengas que ponerte en manos de un especialista en desarrollo web, por lo menos hasta que le pilles bien el hilo. Sobre todo si es un proyecto web profesional.
La guía básica CSS está basada en las prácticas
Siento decírtelo pero la mejor forma de familiarizarse con el código CSS es practicando. Así que en vez de simplemente leer el tutorial te recomiendo que realices los ejercicios.
Tan solo necesitas el archivo HTML, que presupongo has descargado al inicio del post, y Notepad++ para editar el código. No quieras utilizar Word u otro programa similar porque la cosa no te funcionará.
En este caso también puedes editar una entrada en WordPress, o del gestor de contenidos (CMS) que prefieras desde su editor de código.
Sin más demora arrancamos con el tutorial 😉
Añadir CSS en línea
Aunque hay otras formas, la manera de insertar el código en los ejemplos va a ser con CSS en línea.
El CSS en línea se inserta dentro de las propias etiquetas HTML, que en todos los casos de la guía va a ser un párrafo representado con la etiqueta:
<p> </p>
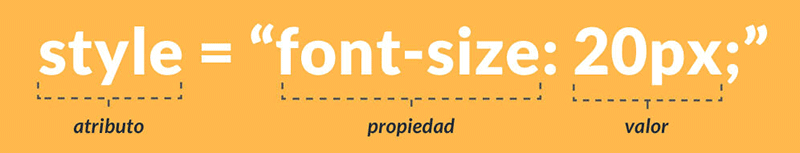
Para añadir o incluir la «declaración» dentro de la etiqueta usaremos el atributo style=»».
Abre tu archivo desde el editor y escribe el código que hay a continuación. O puedes copiarlo y pegarlo en el archivo.
<p>Párrafo de ejemplo para los ejercicios CSS en línea</p>
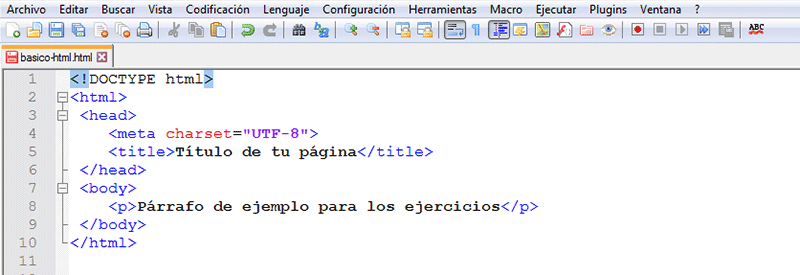
El archivo HTML con el nuevo párrafo al que vamos a aplicar estilo CSS te quedará así:
Para asignar el estilo CSS dentro del párrafo solo tendrás que añadir una propiedad y un valor dentro del atributo style.
En los siguientes ejercicios CSS tienes las propiedades y valores, seguidos del código y el resultado.
Cambiar el color de un texto con CSS
En CSS se pueden asignar diferentes formatos de colores:
- Nombre del color: black, white, red, orange…
- Hexadecimal: #FFFFFF;
- RGB: rgb(1,223,58)
- RGBA: rgba(1,223,58,0.6), donde la última cifra corresponde al grado de transparencia del color, que acepta cifras entre 0 para transparente y 1 para opaco.
➡ Yo voy a usar código hexadecimal, del que tienes una chuleta en www.color-hex.com.
- Propiedad a modificar: color
- Valor de la propiedad: #7466ff;
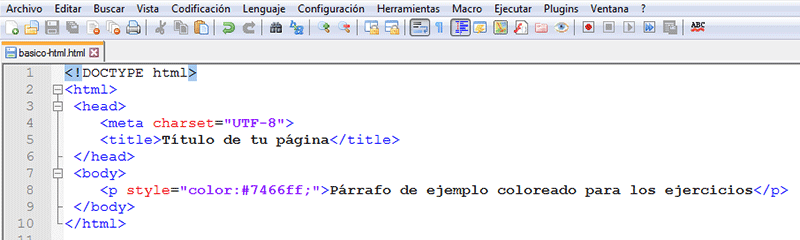
<p style="color:#7466ff;">Párrafo de ejemplo coloreado para los ejercicios CSS en línea</p>
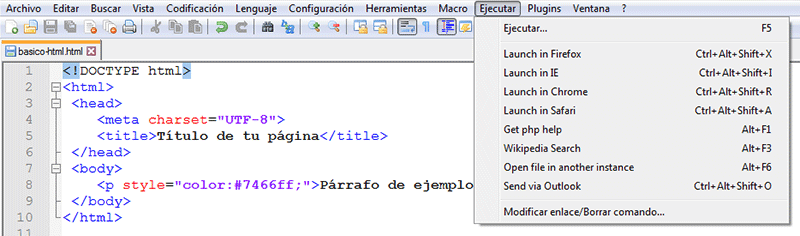
Ahora, para ejecutar el archivo en el navegador y verlo como una página web, en la parte superior del editor Notepad++ verás un menú con la opción Ejecutar.
Pulsa seleccionando Launch in tu navegador favorito.
El resultado que obtendrás al haber aplicado estilo CSS será el siguiente:
Párrafo de ejemplo coloreado para los ejercicios CSS en línea
Antes de seguir con la guía CSS practica con el resto de formatos de color para implementarlos en distintos párrafos.
Ya sabes, con formatos RGB, RGBA y alguno por su propio nombre.
- style=»color: rgb(155, 255, 102);»
- style=»color: rgba(255, 102, 232, 0.7);»
- style=»color: red;»
Alinear un texto al centro
Para la segunda práctica no hace falta que añada imágenes de apoyo, puesto que ya has visto dónde debes escribir el código y cómo ejecutarlo.
- Propiedad a modificar: text-align
- Valor de la propiedad: center
<p style="text-align:center">Este párrafo de ejemplo está centrado</p>Este párrafo de ejemplo está centrado
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Background o color de fondo en un texto
La propiedad background proporciona un fondo de color al elemento HTML.
En este caso lo añadiremos junto con el cambio de color del texto.
O sea, vamos a aplicar dos propiedades CSS en línea.
- Propiedades a modificar: background | color
- Valores de las propiedades: #000000; | #FFFFFF;
<p style="background:#000000; color:#ffffff;">Este párrafo es blanco y tiene el fondo negro</p>Este párrafo es blanco y tiene el fondo negro
Añadir padding (relleno) a un texto con color de fondo
Como verás arriba, aplicar solo un background queda bastante feo.
➡ La solución pasa por añadir un relleno (padding) entre las letras y el límite coloreado.
Así que en este caso asignaremos tres propiedades CSS en línea.
- Propiedades a modificar: background | color | padding
- Valores de las propiedades: #99CCCC; | #FFFFFF; | 15px
<p style="background:#99CCCC; color:#FFFFFF; padding:15px;">Este párrafo tiene fondo, color y relleno de 15px</p>Este párrafo tiene fondo, color y relleno de 15px
Redondear bordes con CSS
Es el momento de atreverte a darle al párrafo el aspecto de un botón.
Para ello añadiremos a las anteriores la propiedad border-radius; que determina el redondeo de las esquinas, junto a la propiedad display; que hará que el párrafo no ocupe toda la línea.
- Propiedades a modificar: background | color | padding | display | border-radius
- Valores de las propiedades: #3bcdfe; | #FFFFFF; | 15px | inline-block | 6px
<p style="background:#3bcdfe; color:#FFFFFF; padding:15px; display:inline-block; border-radius:6px;">TEXTO DEL BOTÓN</p>TEXTO DEL BOTÓN
Yo creo que con esto tienes suficientes prácticas por hoy. Con lo que vamos a seguir avanzando con los conocimientos teóricos.
Posiblemente te interesa
Introducción a las propiedades CSS
En los ejemplos anteriores de la guía CSS nos hemos limitado a modificar un elemento párrafo.
Pero de igual forma que hemos hecho con este, podemos aplicar estilo a cualquier elemento HTML mediante las propiedades CSS de las que tanto hemos hablado.
A continuación, en el modelo puedes ver las cajas que genera CSS alrededor del elemento.
Desde dentro hacia afuera:
- Elemento HTML con ancho y alto (width, height)
- Relleno (padding o espacio alrededor del elemento)
- Borde (border línea que delimita al elemento)
- Margen (margin o espacio que lo separa de otro elemento)
Existen muchas propiedades CSS que modifican a los elementos HTML, pero por el momento no nos hace falta conocerlas todas.
En los próximos ejercicios las iremos descubriendo, y en el último capítulo de esta guía CSS podrás descargar un archivo con las propiedades clasificadas.
Continúa aprendiendo con la Guía básica CSS
Ya has visto lo fácil que es añadir estilo en línea. Así que si quieres ampliar tus conocimientos no te pierdas los próximos artículos de la guía básica CSS.
Mucha suerte en la personalización de tu web y espero verte en la siguiente parte de este tutorial CSS desde cero 😉
Si te ha gustado comparte