Venga a buscar un buen tutorial para convertir una página web en un catálogo de productos, y todos me llevaban al mismo resultado: convertir WooCommerce en un catálogo.
Unos tutoriales lo llamaban activar modo catálogo con WordPress y otros configurar el modo de catálogo, pero todos tenían un requisito común que no me convencía demasiado; tener instalado el plugin WooCommerce.
Es decir, partir de una tienda real 😳
Hacerlo así suponía un esfuerzo por mi parte como diseñador web que no solucionaba completamente el problema. Puesto que tras instalar el plugin de comercio electrónico, tenía que implementar otro. Uno del tipo de YITH WooCommerce Catalog Mode, para activar la versión catálogo del primero y dehabilitar el carrito, mi cuenta y esas cosas que trae una tienda online por defecto.
Como la solución que encontré me parece interesante y no he visto artículos parecidos (tal vez porque a nadie le interese 😉 ), en este post te explico cómo convertir una web en un catálogo de productos online sin utilizar WooCommerce.
Eso sí, hace falta estar familiarizado con WordPress, porque no voy a detenerme a explicar con detalle cómo utilizar cada uno de los recursos que nombro.
Pero ya te digo que es más fácil de lo que parece 😉
¿Por qué una web en modo catálogo y no una tienda en modo catálogo?
Las razones de una tienda en modo catálogo son muchas. Puede que simplemente quieras mostrar tus productos y precios en formato tienda, o quizás necesites mostrar los servicios que ofreces en forma de productos.
Pero NO quieres finalizar la venta vía online.
En el caso, de mi cliente y amigo necesitaba una web donde mostrar sus productos con las mismas características visuales que una tienda online, pero sin que fuera una tienda real. Ya que solo fabrica por encargo, siempre tras haber cobrado por adelantado mediante transferencia bancaria.
De ahí surgió la idea de convertir una web en un catálogo de productos.
Aunque es un profesional de referencia en su sector y conocedor del negocio de ventas por internet, me argumentaba que antes de arrancar a lo grande con una tienda de verdad, quería comprobar qué tal funcionaba. Y de paso ver si era capaz de dedicar tiempo a su gestión.
Si además valoramos que la adecuación a la RGPD de una tienda online es más cara que en una «web normal» y que las pasarelas de pago del banco cuestan dinero, entenderemos que haya quien prefiera empezar por algo más básico, que le suponga una inversión inicial más pequeña.
➡ Porque para ir a más siempre estamos a tiempo.
Usar un portfolio como catálogo online
Que sea una tienda falsa no significa que no se necesite fichas de productos como en un e-commerce cualquiera. Así que pensé que un portfolio me daba todas esas posibilidades.
Desde el porfolio es posible mostrar productos con imágenes y títulos, con un enlace directo a su ficha desde cualquier parte de la web. Prácticamente igual que en una tienda online de verdad.
Ahora el problema simplemente se reducía a descubrir cómo maquetar la pagina web para que pareciera una tienda online auténtica.
En este caso me he decantado por utilizar el tema the7 (https://the7.io). Dispone de portfolio y es bastante sencillo de personalizar. Además tiene la ventaja de que puede aligerarse la instalación conectando solo algunas de sus partes.
Pasos a seguir para convertir una web en un catálogo de productos con WordPress
Para convertir una web en un catálogo de productos partiremos de que previamente has instalado WordPress y los plugins necesarios para su funcionamiento normal.
- Lo primero es instalar y activar un tema WordPress con portfolio integrado.
- Crear un elemento de portfolio y maquetarlo con la estética del producto desde el editor.
- Duplicar ese producto manualmente o con ayuda de un plugin y sobrescribir la información.
- Mostrar los productos en la página tienda.
- Ajustes finales.
Maquetación de la web en modo catálogo
En líneas generales esta tienda catálogo, dedicada a la artesanía para las Fiestas de Moros y Cristianos de Alcoy, no tiene más misterio que el propio diseño y arquitectura de la página web.
Para convertir una web en un catálogo de productos tendremos que crear una home page, una página específica para la tienda y las páginas estándar: quienes somos, contacto…
Igual que las imágenes destacadas de cualquier post de WordPress, el tema The7 muestra esa imagen dentro de los elementos de portfolio, que hacen la vez de productos en nuestra tienda catálogo.
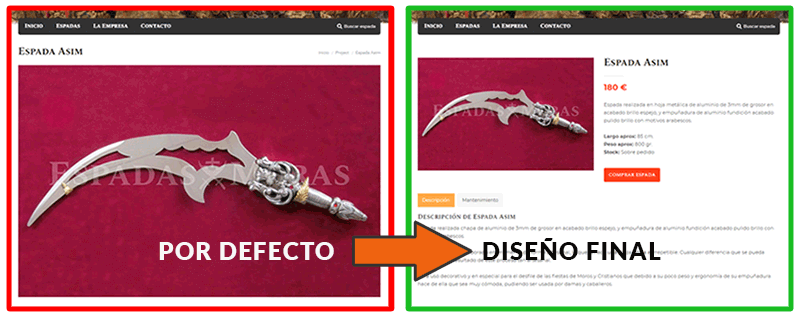
Esta caracteristica nos viene muy bien para los accesos desde la página principal de la tienda o desde los enlaces a productos relacionados. Pero por su maquetación predefinida en ancho completo, no se acopla exactamente al diseño que tenemos previsto en dos columnas.
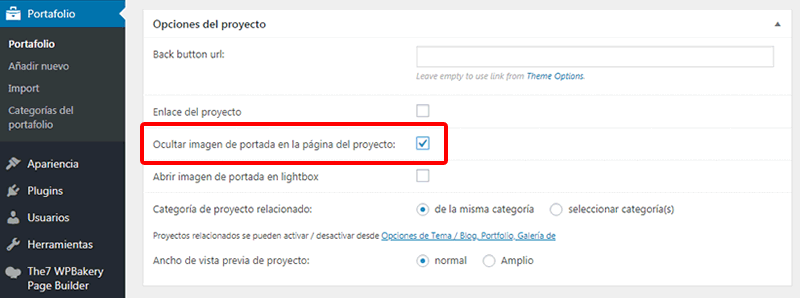
La solución pasa por ocultar la foto destacada y maquetar el producto a partir de una página en blanco.
La ventaja en esta plantilla es que se puede ocultar de forma independiente en cada página.
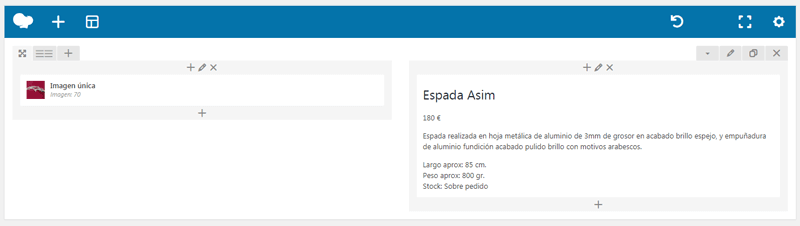
Con esto tendremos la página de porfolio-producto en blanco y podremos maquetar todo el contenido con el The7 WPBakery Page Builder. Una versión del famoso plugin incluida en el tema.
Por el momento no hemos añadido ningún plugin que no sean los que necesita el tema para funcionar y hubiéramos tenido que instalar igualmente.
Maquetar producto a dos columnas
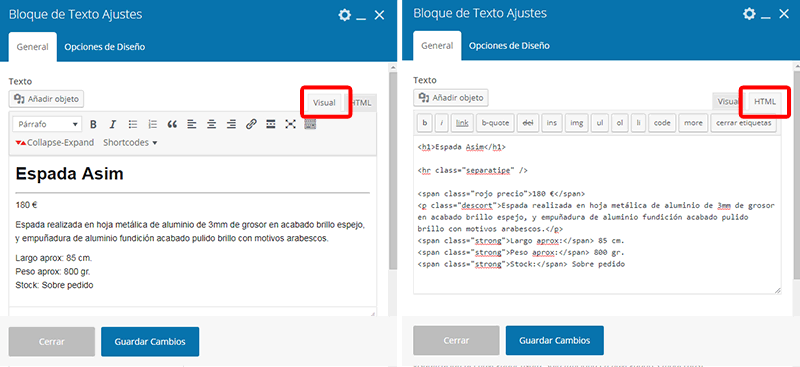
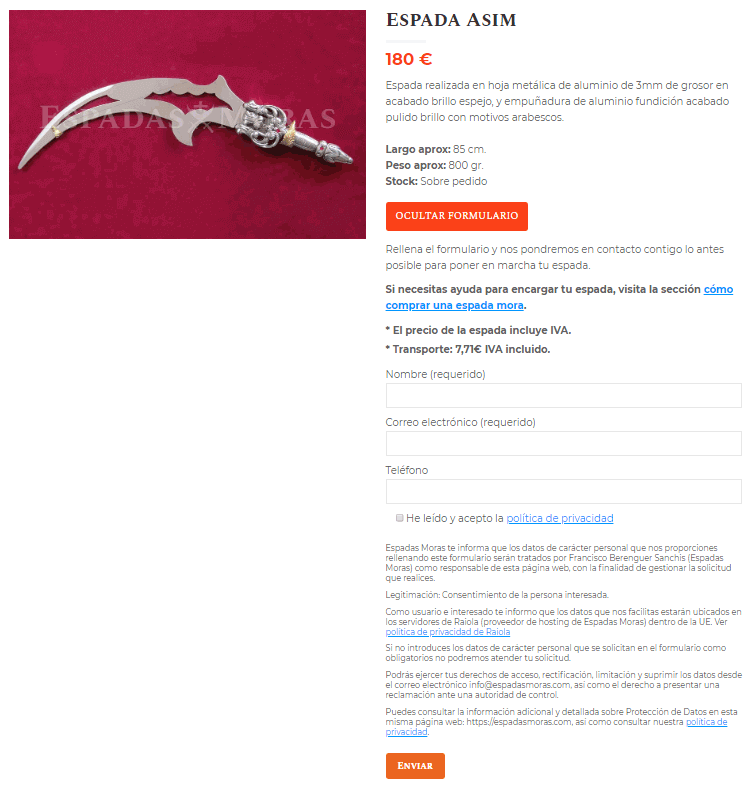
Con la imagen destacada oculta, toca maquetar el contenido en dos columnas. A la izquierda la imagen de producto y a la derecha sus características y descripción corta.
Un poquito de CSS entre el HTML conseguirá aportarle un aspecto de producto muy digno.
Debajo solo hay que añadir unas pestañas (tabs). Las usaremos para añadir la descripción larga y otras características como en los productos de cualquier tienda. Tendremos una página de producto totalmente maquetada en modo catálogo.
Duplicar los productos del catálogo
Para facilitarle la vida al cliente y proporcionarle la capacidad de crear nuevos productos, además de para que no tuviera que estar recorriendo las opciones de página desconectando los comentarios o apagando las imágenes destacadas, decidí instalar el plugin Duplicate Post.
Así, con que tuviera un producto del catálogo como ejemplo, solo con duplicarlo estaría generando nuevos productos ya configurados.
Cómo evitar que al editar los productos se rompa el CSS
Si el propietario de la tienda fuera alguien familiarizado con el código HTML, no sería necesario instalar un plugin para clonar los elementos de portfolio (Duplicate Post). Pues conforme los duplicara de forma manual iría modificando su contenido.
Pero en este caso, al haber clases CSS entre el código HTML (negritas, tamaño de fuente, color…) siempre se corre el riesgo de que por un despiste, la persona que introduzca el nuevo texto sobrescriba el código y rompa el diseño.
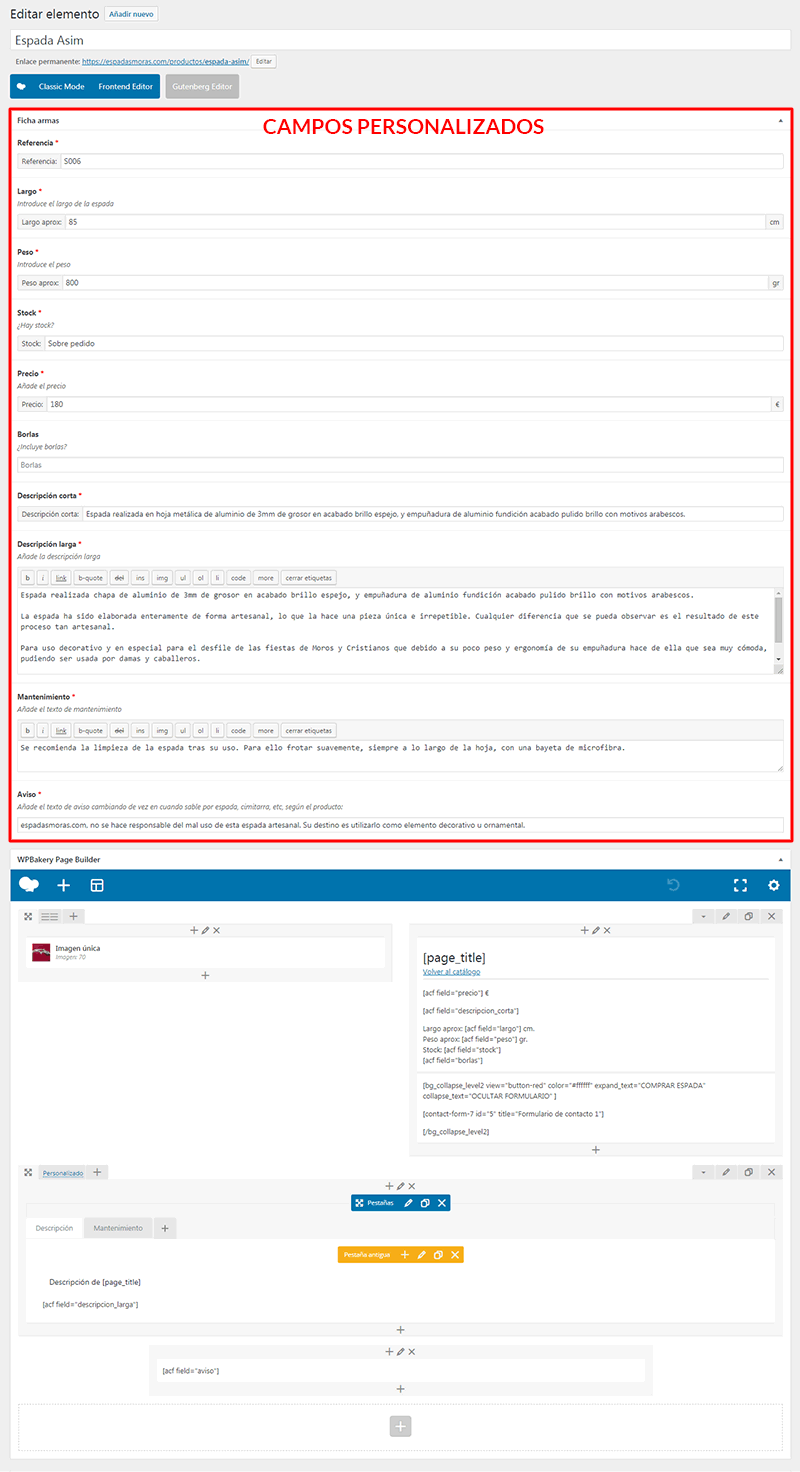
Para evitar esta posibilidad decidí que los datos del producto, las descripciones y cualquier contenido que hubiera en la página, se recogieran desde unos campos personalizados. Evitando así tener que manipular cualquier tipo de texto.
Añadir y mostrar las características y descripciones de producto con Advanced Custom Fields
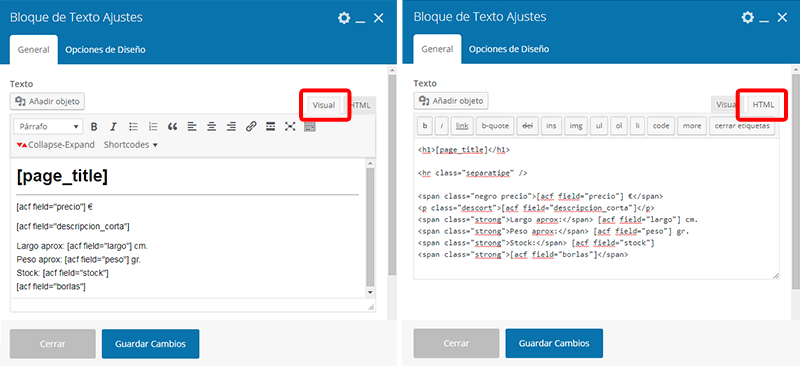
Toca instalar el plugin Advanced Custom Fields (AFC). Gracias a él podremos generar códigos cortos, estratégicamente colocados entre el texto, con los que a través de una especie de formulario se irán rellenando las fichas de nuestros productos.
Mediante este plugin generaremos campos que se incluirán en el editor del portfolio. Con esto tendremos además del editor visual de WordPress o el Visual Composer, los campos personalizados desde donde incluir la información.
Lo que escribas en cada campo personalizado generado por ACF se mostrará allá donde introduzcas su short code específico, que será sustituido por ese contenido.
Con esto, el cliente ya no tiene que ir con cuidado por si machaca un estilo CSS que has prediseñado, ya que no tendrá que entrar al editor visual para nada.
Mostrar el precio en el portfolio
Vale, el precio lo mostramos al lado de la foto del producto, debajo del título, pero ¿cómo logramos mostrar el precio en la vista de todos los productos o en productos relacionados?
Y la idea es que, si de verdad queremos convertir una web en un catálogo de productos, su aspecto debe ser igual que una tienda con los precios a la vista.
Aquí tienes dos opciones:
- Encontrar el archivo PHP donde se escribe esta instrucción.
- Recurrir a lo más sencillo: usar el extracto. Que sabes que se va a mostrar por defecto allá donde lo necesites.
Me decidí por el extracto porque hasta donde yo sé, el contenido del mismo no es un factor importante para el posicionamiento. Así que el único problema era que el extracto se comunicara con Advanced Custom Fields, y que al meter uno de sus códigos cortos en vez de texto lo entendiera.
No me costó mucho encontrar por internet un script para poder usar códigos cortos en los extractos.
Copia y pega esto en el archivo functions.php de tu tema hijo de WordPress.
add_filter('get_the_excerpt', 'shortcode_unautop');
add_filter('get_the_excerpt', 'do_shortcode');
Tema resuelto. Solo queda personalizar el CSS para que se vea el precio con el estilo que más te guste allá donde se muestre el extracto del producto (elemento de portfolio).
Sustituto del botón Añadir al Carrito en una tienda en modo catálogo
Con todo visualmente correcto y con la información que necesitaba el cliente a la vista, queda una cosa por resolver. Facilitar la compra desde un botón que hiciera las veces de Añadir al Carrito.
Cuando navegas por una tienda online, lo normal es que al seleccionar un producto se cargue en el carrito de compra automáticamente. Pero nosotros no tenemos de eso. Ya sabes que no se finalizan las compras desde aquí.
Un botón en cada producto que llevara a la página de contacto, y que desde ahí se realizara el pedido era bastante rápido y tentador de implementar.
Eran demasiados clics y demasiados factores que podían perjudicar a las ventas. Así que pensé que la mejor solución era que desde la propia página del producto, al clicar sobre Comprar Producto, se abriera un formulario de contacto en el que se indicara de forma automática desde qué producto se enviaba; ahorrando al usuario tener que escribirlo.
El botón puede hacerse o simularse con cualquier desplegable incluido en el tema. Instalé el plugin Show-Hide – Collapse-Expand porque me parecía más cómodo.
Enviar el título de página desde Contact Form 7
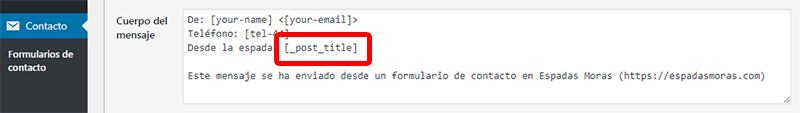
Que Contact Form 7 envíe otros datos junto además de los introducidos en el formulario por el usuario, se consigue con las etiquetas especiales de Contact Form 7 incrustada en el cuerpo del mensaje.
[_post_title]
Igual que te llega el asunto, el nombre o el correo del usuario, te llega también el título de la página desde la que se ha enviado.
Es como magia 😉
Ya tenemos una web que parece una tienda y desde la que podemos mostrar los productos de forma independiente con sus características y precios. Además de que facilitamos la experiencia de usuario al cliente, que contrata su producto en apenas unos clics.
¿Es buena idea convertir una web en un catálogo de productos de esta forma?
Indicar que todo esto ha sido un poco en plan experimento. Desconozco si «SEOlógicamente» este método para convertir una web en un catálogo de productos tan poco ortodoxo es correcto. Pero lo cierto es que el cliente ya ha vendido alguna de sus espadas y está pensando en ampliar con otros productos, de momento sin plantearse convertir esta web en una tienda online con pasarela de pago.
Si te ha gustado comparte