Contenido actualizado a fecha: 9 febrero 2021
Crear una página web desde cero es un trabajo más laborioso de lo que algunos imaginan, aunque lo cierto es que para ahorrar tiempo y esfuerzo, muchos profesionales recurrimos a las famosas plantillas de WordPress o al diseño web con Bootstrap.
Si te digo la verdad, yo nunca he sido amante de usar Bootstrap, porque en mis técnicas de diseño web Valencia me gusta utilizar mis propias id y class CSS (identificadores y clases).
Sin embargo, las circunstancias han hecho que Bootstrap se convierta en una herramienta de diseño web imprescindible, que me sigue permitiendo utilizar estilos CSS propios.
En el artículo veremos cómo se descarga Bootstrap, cómo se instala, cómo se usan sus plantillas y algunas de sus ventajas. Así, al terminar la lectura, tendrás claro cómo se utiliza Bootstrap.
¡Seguro que te interesa!
Qué es Bootstrap
Esa fue primera pregunta que me vino a la cabeza cuando escuché su nombre hace algunos años.
➡ ¿Qué es eso de Bootstrap?
Había oído que el recién llegado (te hablo de 2012) facilitaba el trabajo de programación y que estaba pensado para el diseño web adaptativo (responsive).
Para no entrar en complejas explicaciones y convertir este artículo en no apto para principiantes, solo te diré que Bootstrap es un framework desarrollado y liberado por Twitter, que puedes usar gratis en el diseño de páginas web.
Bootstrap es un marco de trabajo formado por un conjunto de archivos de código que, proporcionan estilos y comportamientos predeterminados a los elementos de una página web.
➡ Para que nos entendamos, te facilita las tareas de diseño y desarrollo.
De la misma forma en que lo ahorras cuando usas una plantilla WordPress, aunque en este caso no esperes editores visuales ni nada parecido.
➡ Hasta te ayudará con el diseño de la página web en Photoshop.
Eso sí, aunque el framework te proporcione parte del trabajo, necesitas ciertos conocimientos de HTML y por supuesto de CSS para diseñar páginas web con Bootstrap.
Diseño web con Bootstrap
Trabajando el diseño web con Bootstrap evitarás gran parte del desarrollo, y prácticamente deberás centrarte en el propio diseño web.
El sistema de rejillas
En Bootstrap la anchura del contenido se distribuye en 12 columnas, a las que se les aplica diferente comportamiento en cada uno de los puntos de ruptura o breakpoints, que coinciden con las diferentes medidas de resolución de los dispositivos.
➡ Las columnas vienen con un espaciado por defecto entre ellas de 30px.
😎 ¡Ahora presta atención!
Un mismo elementos tendrá un comportamiento dinámico y diferente para cada resolución.
Y estará marcado por puntos de rotura o breakpoints y la clase asignada al elemento:
- Pantallas extra grandes ⇒ ≥ 1200px ⇒ .col-xl-número de columnas.
- Monitores grandes ⇒ ≥ 992px ⇒ .col-lg-número de columnas.
- Pantallas medianas ⇒ ≥ 768px ⇒ .col-md-número de columnas.
- Pantalla móviles ⇒ ≥ 576px ⇒ .col-sm-número de columnas.
- Tamaño extra pequeño ⇒ < 576px ⇒ .col-número de columnas.
Me explico 😉
Si lo que pretendemos es una página web con barra lateral, usaremos la siguiente combinación de columnas que siempre deben sumar 12:
1 rejilla de 8 columnas + 1 rejilla de 4 columnas
Y en HTML tendrás que escribir:
<div class="col-md-8"></div>
<div class="col-md-4"></div>
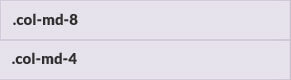
Cuando estemos por debajo de los 992px, o sea, dentro de los parámetros marcados por la clase .col-md-nº columnas ( ≥ 768px ), lo que antes mostraba la web en dos columnas pasará a verse en una sola.
Y esto es porque Bootstrap se ha adaptado a un tablet en vertical, haciendo que el contenido principal ocupe todo el ancho y pasando la barra lateral a la parte inferior.
En ese punto de corte, las rejillas han pasado de tener un float:left a un float:none sin que nosotros tengamos que hacer nada de nada.
Es la ventaja del diseño web con Bootstrap 😉
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Ajustar el comportamiento de las columnas en el diseño
Como a nosotros también nos gusta tomar decisiones y no siempre querremos dejar todo en manos de Bootstrap, el framework nos permite afinar aún más en el comportamiento de las columnas.
Por ejemplo, para que en un tablet en vertical se sigan mostrando las dos columnas de antes, tan solo hay que añadir otra clase a las existentes, que indique otro punto de ruptura.
<div class="col-md-8 col-sm-8"></div>
<div class="col-md-4 col-sm-4"></div>
Con esto retrasaremos el punto de ruptura que sitúa a la barra lateral debajo del contenido hasta que el ancho de la pantalla está por debajo de los 767px.
Y hacia arriba siempre se mostrará el diseño de la página en dos columnas:
<div class="col-sm-8"></div>
<div class="col-sm-4"></div>
➡ Hay una cosa importante que debes tener en cuenta.
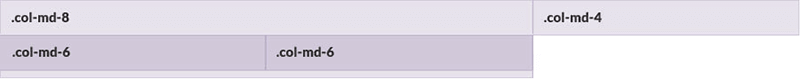
Al añadir otro contenedor dentro de cualquier rejilla, también tendrá 12 columnas (aunque más pequeñas) y deberás seguir la mismas instrucciones que para los contenedores generales.
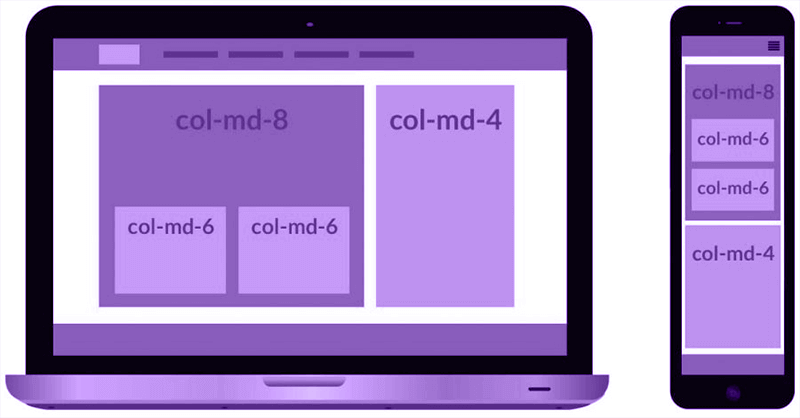
Por si no te ha quedado claro, así sería la disposición de los elementos columna en un monitor y los mismos elementos en un teléfono (estirado para no perdernos nada).
Diseño web con las clases Bootstrap
Las clases usadas por Bootstrap tienen aplicadas reglas CSS, que podrás modificar sobrescribiéndolas con otras para adaptarlas al diseño de tu web.
Por ejemplo la clase container define un div que no superará los 1200px, pero implementando la clase container-fluid ocupará todo el ancho de la pantalla.
Evidentemente, si escribes un elemento HTML y lo dejas tal cual, no ocurrirá nada hasta que le asignes una de esas clases exclusivas de Bootstrap.
Como te he dicho, esto no es un tutorial y la lista de clases Bootstrap es demasiado larga, porque afectan casi a cualquier tipo de elemento HTML.
Así que las tendrás que ir descubriendo poco a poco con el uso.
Bien, y ahora que ya sabemos para qué sirve Bootstrap y hemos entendido su funcionamiento más o menos, vamos con el siguiente paso lógico, que es descargar Bootstrap.
Cómo descargar Bootstrap
Es posible que antes de resolver esto deba comentarte desde dónde descargar Bootstrap.
Está claro ¿no? desde su página oficial getbootstrap.com.
Una vez en la página, verás dos botones, Download para descargar Bootstrap y otro con el nombre Getting started que nos lleva a una página informativa que te recomiendo leer.
➡ Pulsa el botón para descargar Bootstrap.
Cómo los expertos en diseño y desarrollo web saben buscarse la vida por sí mismos, te lo voy a explicar en su forma más sencilla. Así que, haz clic sobre la primera opción de descarga, que te facilitará los archivos CSS y JavaScript básicos precompilados para el trabajo de diseño.
Una vez descargados los archivos ya tenemos el framework Bootstrap a nuestra entera disposición, y solo nos quedará escribir el HTML de nuestra página web y conectarlo con este.
Si prefieres partir de páginas gratuitas prediseñadas con Bootstrap, en el menú también verás esta opción, aunque es un tanto limitada porque como siempre, las completas son de pago.
Qué contienen las carpetas de Bootstrap
Las carpetas descargadas contienen unos archivo precompilados para el uso inmediato en una web.
Y esos archivos contienen instrucciones que harán que tu trabajo de desarrollo web se reduzca considerablemente.
Porque como Bootstrap tiene sus propias reglas CSS y funciones JavasScript, solo tendrás que saber que existen para implementarlas en un HTML.
En resumen, Bootstrap viene con comportamientos predefinidos para menús, desplegables, tooltips, acordeones y otros muchos elementos que utilizas en el diseño de cualquier página web.
Qué hacer con los archivos de Bootstrap
Te habrás dado cuenta de que aún no tenemos archivo HTML alguno asociado a las carpetas Bootstrap.
➡ Ha llegado el momento de crearlo.
O mejor descargarlo, porque se trata de evitar esfuerzos desde el primer momento. Por tanto, descargaremos una de las demos que Bootstrap proporciona en su sección Examples.
Aunque podríamos usar una algo más básica, me gusta Carousel.
Nos complicará un poco el trabajo, porque necesita algún archivo que no está incluido en las carpetas descargadas. Pero estamos aquí para ir cogiendo algo de soltura en diseño web con Bootstrap.
Descargar una página demo de Bootstrap
Verás que no existe opción de descarga para la demo , así que tendremos que descargarla una vez ejecutada.
Es muy fácil 😀
- Accede al demo Bootstrap.
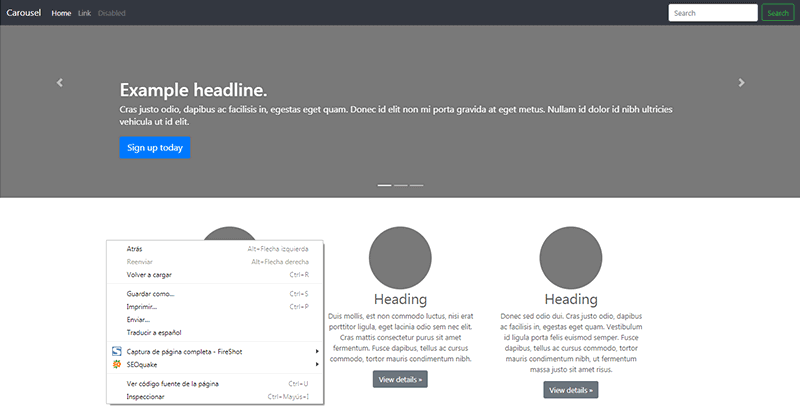
- Sitúa el cursor en una parte de la pantalla que NO corresponda al carrusel inicial, ni a las imágenes circulares.
- Haz clic con el botón secundario y selecciona la opción Guardar como.
➡ Fíjate que en las opciones de descarga y guarda solo el HTML.
Con todos los archivo necesarios para crear una página web Bootstrap, aunque solo sea de una página, solo queda guardarlos en la misma carpeta.
Implementar Bootstrap en una página web
Para instalar o implementar Bootstrap en el HTML recién descargado, el primer paso es crear una carpeta que contendrá tanto las carpetas descargadas anteriormente, como este último HTML.
- Crea una carpeta que hará las funciones de raíz del sitio web y llámala por ejemplo web-bootstrap.
- Pega las carpetas sueltas descargadas del framework.
- Coloca el archivo de la página de ejemplo.
- Cambia el nombre del archivo a, por ejemplo index.html
La carpeta quedará con este contenido:
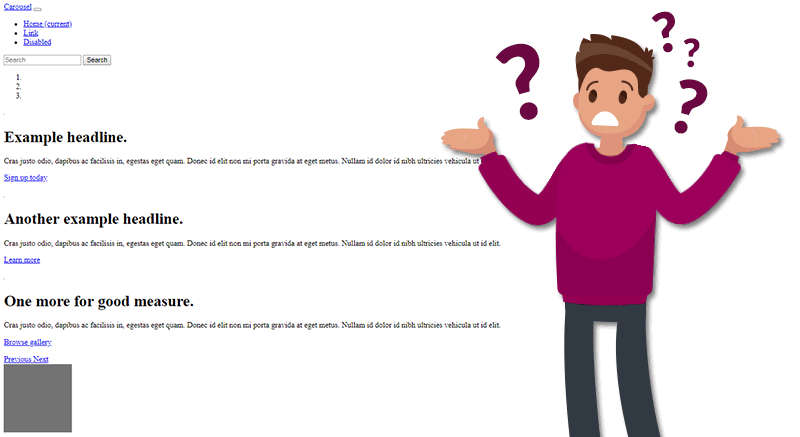
Ejecuta el archivo index.html, clicando dos veces sobre él, y verás que algo está pasando 😥
El diseño no tiene estilo, ni nada, y no es lo que esperamos.
Conectar Bootstrap con el archivo HTML
Supongo que sospecharás que en este momento hace falta un editor de código, y como siempre, te recomiendo descargar Notepad++.
➡ Abre el archivo index.html y vamos a revisarlo.
Además nos hará falta algún archivo extra para el funcionamiento del carrusel.
Lo haremos en dos partes, una en la que ajustaremos las url del archivo descargado y otra en la que conseguiremos los archivos que nos faltan para que funcione el carrusel.
Más tarde nos encargaremos de las imágenes que también tienen su truco.
Apuntar las url a nuestras carpetas Bootstrap
Todas las url del archivo apuntan a una dirección que no es nuestra carpeta, y deberían hacerlo.
➡ Así que corregiremos todas las url de los tipos:
<link href="../../dist/css/bootstrap.min.css" rel="stylesheet">
<script src="../../dist/js/bootstrap.min.js"></script>
➡ Por otras en las que simplemente recortaremos la ruta.
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>
Ejecuta el archivo para comprobar que todo funciona correctamente, con excepción del carrusel, que necesita algún archivo más.
Encoje el navegador y verás que la página es responsive 😉
En este punto, para una demo sencilla tendríamos bastante, pero en este caso hacen falta los archivos complementarios del carrusel Bootstrap, que aunque vienen enlazados desde el HTML, no los tenemos en la carpeta.
Descargar archivos complementarios para el carrusel Bootstrap
Para acceder a los archivos necesarios hay que acudir de nuevo a la versión de la demo Carrusel, en la web Bootstrap.
Con las tecla Ctrl+U, accederemos al código fuente de la página.
Haz un clic sobre los enlaces siguientes para que se abran en una nueva ventana.
Descárgalos con la opción Guardar como, con el botón secundario del ratón.
<link href="carousel.css" rel="stylesheet">
<script src="../../assets/js/vendor/holder.min.js"></script>
Añádelos a sus correspondientes carpetas css y js, y asigna las urls correctas en el archivo index.
<link href="css/carousel.css" rel="stylesheet">
<script src="js/holder.min.js"></script>
Ejecutando de nuevo tu archivo, verás por un lado, que todo funciona correctamente, y por otro, que empiezas a entender en qué consiste lo del diseño web con Bootstrap un poco mejor.
Cambiar las imágenes del archivo demo de Bootstrap
Si observas las imágenes de la demo, verás que no son imágenes al uso. No obstante puedes sustituirlas por cualquiera, siempre del tamaño o proporciones adecuadas para que no se deformen.
Para terminar, aunque no es obligatorio, una vez tengas tus fotos, elimina el enlace y el archivo que proporcionaba las imágenes de la demo:
<script src="js/holder.min.js"></script>
Quitando que las imágenes serán diferentes, el diseño de tu primera web con Bootstrap quedará así.
Hablando de imágenes
Diseño web con Bootstrap en vídeo
¿Qué te parece echarle un vistazo al vídeo y repasamos el proceso de diseño web con Bootstrap?
Todo hay que decirlo. El vídeo tiene su tiempo y la demo es de la versión anterior de Bootstrap, pero el procedimiento es exactamente el mismo, quitando que antes junto con los archivos CSS y JS, se descargaban unas fuentes.
Repasamos todo. Ya sabes, desde la descarga del framework, hasta cuando de verdad se comienza a diseñar con Bootstrap.
Espero que todo esto haya sido suficiente para despertar tu interés y que comiences a plantearte el diseño web con Bootstrap como una estrategia para ahorrar tiempo.
Si te ha gustado comparte