Contenido actualizado a fecha: 9 febrero 2021
Las máscaras de recorte de Photoshop permiten mostrar parte del contenido de una capa con la forma de otra, que es la que recorta.
Además, este tipo de máscara es un recurso fundamental que debes conocer sí o sí 😉
Sin ir más lejos, yo mismo las utilizo a diario, tanto en proyectos de diseño gráfico como de diseño de páginas web en Valencia, puesto que la mayoría de imágenes destacadas que verás en esta web llevan alguna máscara de recorte.
Así que manos a la obra. Tienes la oportunidad de ampliar los conocimientos adquiridos en el curso de iniciación a Photoshop, descubriendo nuevas posibilidades para desenvolverte con el programa.
Cómo funcionan las capas en Photoshop
Entendiendo cómo funciona el sistema de capas en Photoshop, te resultará más sencillo comprender cómo funcionan las máscaras de recorte.
Destacamos que «Photoshop permite usar una o varias capas en un mismo documento».
Que sin tener nada que ver con ningún tipo de máscara de Photoshop, cada capa enmascarará de alguna forma a las que están por debajo.
En función de cómo guardes el archivo al finalizar la edición:
- Las capas se conservarán (como en los formatos PSD o TIFF).
- O se fusionarán en una sola (como en los JPG o PNG).
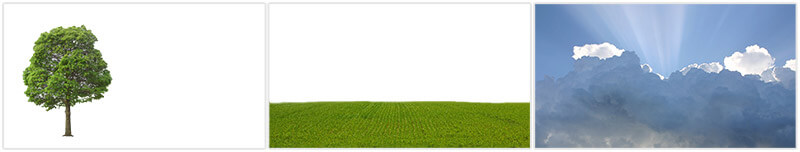
Si no eres capaz de comprender el funcionamiento de las capas, imagina tres acetatos transparentes de la misma medida, en los que hemos pintado algo distinto en cada uno.
- En el primero un árbol, que deja libre el resto de la capa.
- En el siguiente un prado con césped, que solo ocupa la mitad inferior del acetato.
- Y en el tercero, un cielo con nubes a pantalla completa.
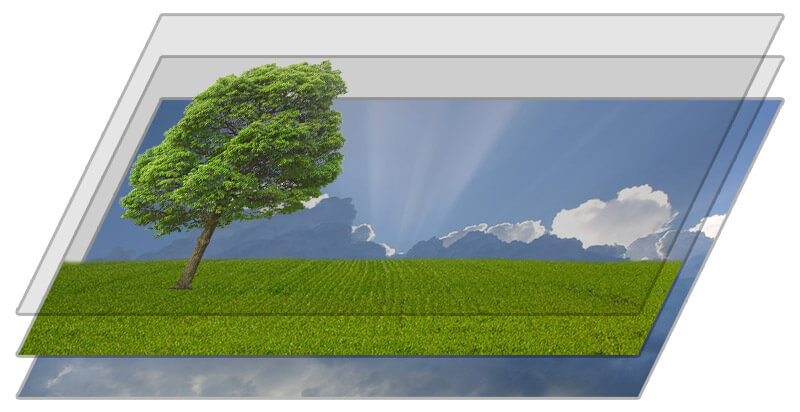
Como todas las capas tienen la misma medida, el contenido de cada una impedirá la visión de parte de la que esté por debajo. Con lo que todas las capas actuarán de máscara para las siguientes, menos la última que tendrá las funciones de fondo.
Si las miramos desde arriba, la imagen resultante estará compuesta por la suma de todas las capas, y solo se verá el contenido que no es tapado por la capa anterior, que actúa sin serlo, como máscara.
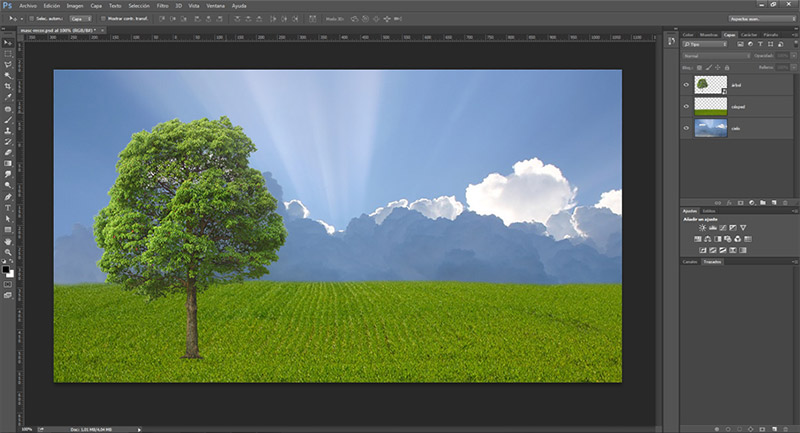
La composición en Photoshop quedará así. Fíjate en el orden de las capas 🙂
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Ahora que ya sabes de qué va la cosa, es el momento ideal para presentarte a las máscaras de recorte de Photoshop.
Qué son las máscaras de recorte de Photoshop
Las máscaras de recorte en Photoshop son un conjunto de al menos dos capas, en las que una recorta a la otra, determinando el área que va a mostrar de ella.
Qué mejor forma para entenderlo que con un ejemplo 😉
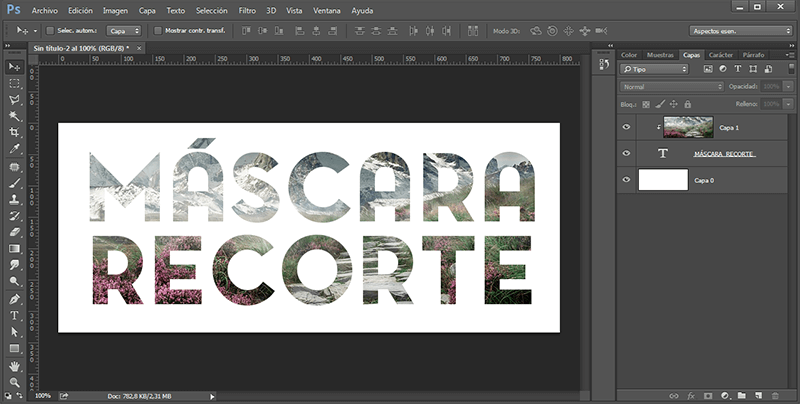
Usaremos 3 capas:
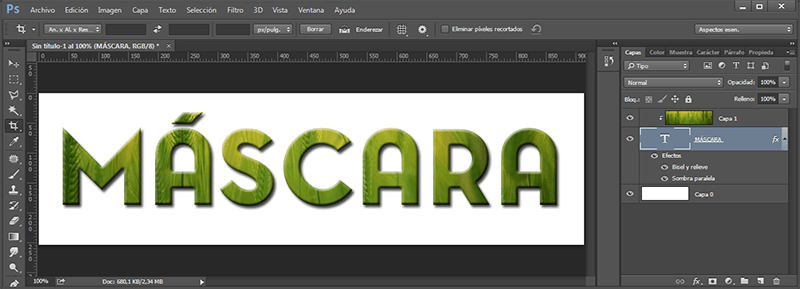
- Una de texto, para la máscara de recorte.
- Otra de imagen, para ser recortada.
- Y una tercera como fondo.
O dicho de otra manera, la zona visible de la capa recortada (superior) será la que esté dentro del contenido de la capa inferior o máscara.
Cómo crear una máscara de recorte de capas
Para crear una máscara de recorte debemos organizar las capas de forma que la que va a recortar esté justo por debajo de la recortada.
Lo suyo es recortar una imagen, pero también podríamos conseguir efectos llamativos recortando texto con texto. Pero, para no liarnos, empecemos por el uno e iremos avanzando.
La técnica más sencilla es situar un fondo, que en el ejemplo es blanco, y dos capas más. Una arriba del todo para ser recortada, y otra debajo, que por el momento no se verá (porque la tapa la primera), y que ejercerá de máscara.
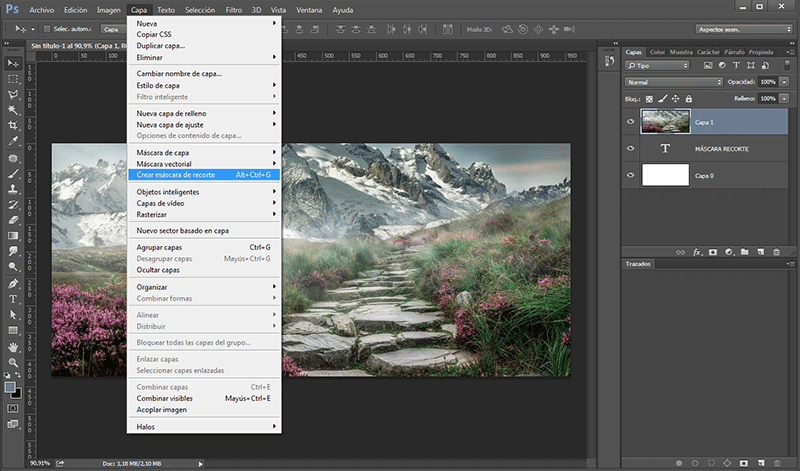
- Selecciona la capa que va a ser recortada clicando sobre ella.
- Clica con el botón secundario del ratón y selecciona Crear máscara de recorte.
- También desde la barra de herramientas superior, seleccionando Capa > Crear máscara de recorte.
Crear y soltar máscaras de recorte mediante un atajo de teclado
Existen dos atajos o comandos de teclado para crear máscaras de recorte de una forma más rápida 
- El primero es con el atajo de teclado Ctrl + Alt + G.
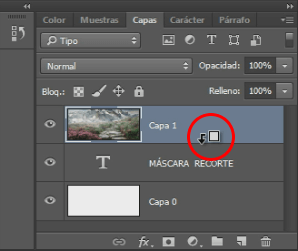
- El segundo es más visual. Consiste en mantener pulsada la tecla Alt (en Windows), u Opción (en Mac), mientras hacemos click (con el ratón) entre las dos capas con las que trabajamos.
Cuando el cursor cambia su icono, clicamos y tendremos la máscara de recorte creada.
➡ Si utilizas una versión anterior de Photoshop, el icono es diferente.
Para deshacer las máscaras, es decir soltar la máscara de recorte, es igual que para crearlas. Por tanto, tienes 4 métodos entre los que escoger:
- Ctrl + Alt + G
- Capa > Soltar máscara de recorte.
- Clic en botón secundario del ratón > Soltar máscara de recorte.
- Incluso poner el cursor entre las capas mientras pulsamos Alt.
Máscara de recorte con dos imágenes
El mismo efecto de máscara que hemos conseguido con una capa de texto y otra de imagen, podemos obtenerlo con dos capas de imágenes.
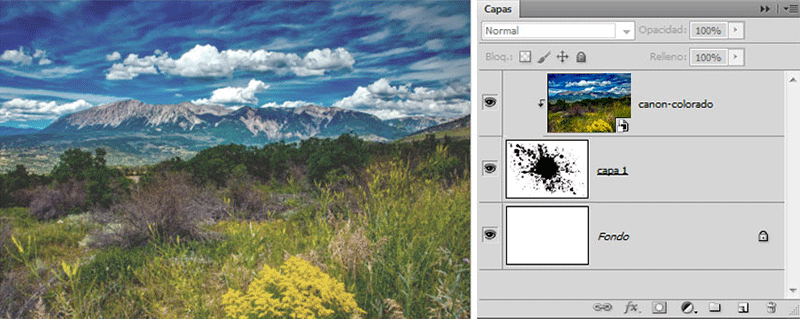
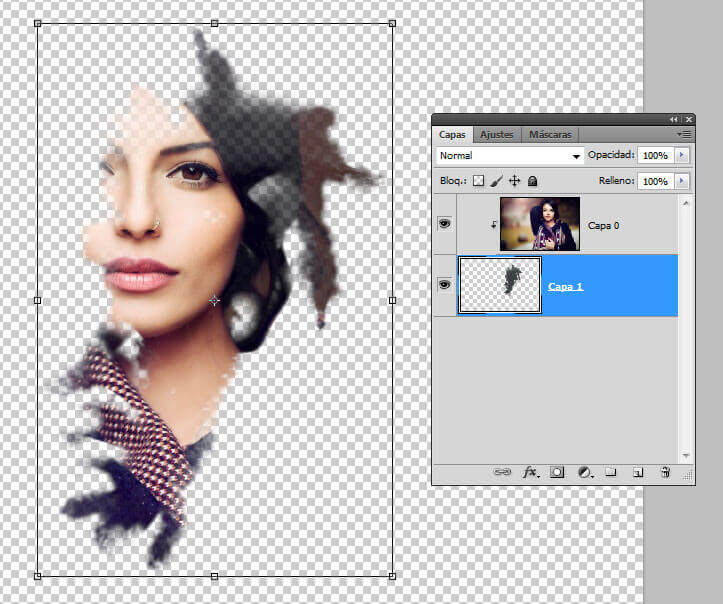
Me explico. La máscara de recorte NO funcionará si la imagen no tiene alguna zona transparente, porque entonces estará completamente rellena. O sea, que sí o sí tendremos que recurrir a una imagen PNG u otro formato que admita transparencias.
En el siguiente ejemplo, con la capa de la mancha proveniente de un archivo JPG no se produce ningún efecto porque no hay transparencia alguna.
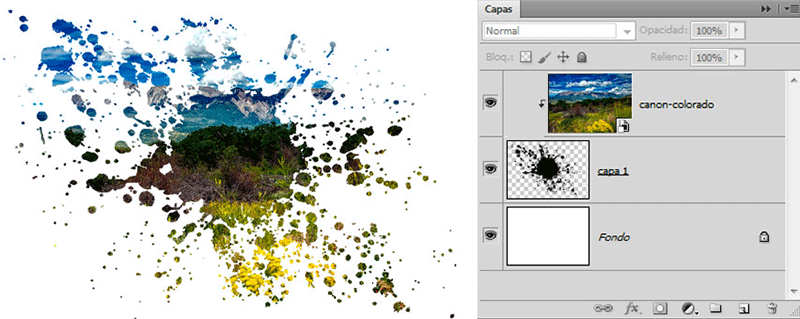
En cambio, si la capa tiene transparencias o se le ha borrado parte del contenido, SÍ funcionará.
Ajuste de las máscaras de recorte
Como cualquier otra capa o máscara de Photoshop, las capas con las que trabajas las máscaras de recorte se pueden mover de forma independiente. Dependiendo de su posición mostrará un área u otra de la imagen.
Además, a la capa que recorta se le puede aplicar opacidad, máscaras de capa, bisel y relieve, sombra paralela, resplandor interior… y cualquier otro efecto que admita una capa normal.
¿Cuántas máscaras de recorte se pueden usar?
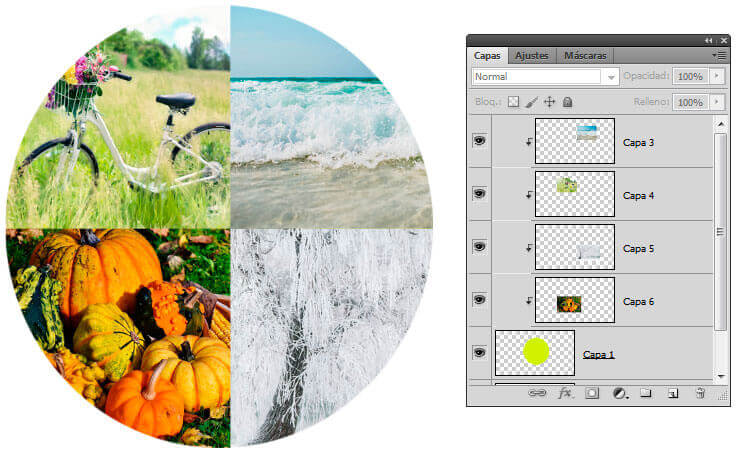
En cuanto al límite, no lo hay. Una sola capa puede recortar a varias.
Cuando una máscara recorte a varias capas, tendrás que ingeniártelas para que al menos parte de la anterior sea visible, bien con una máscara de capa, reubicándola o cambiando su tamaño.
También puedes crear varias máscaras de recorte para componer una sola imagen 😉
Máscara de recorte en grupo de capas
En las versiones anteriores a Photoshop CC no era posible que un grupo recortara alguna capa. Sin embargo, con las versiones modernas ya no tenemos esa limitación.
Gracias a esta función de las versiones modernas, es posible cambiar el color de las capas de texto de forma simultánea.
Cambiar el color de todos los textos a la vez en Photoshop con una máscara de recorte
Muchas veces planteas un diseño con varias capas de texto independientes, y al final decides que el color elegido no es el más acertado.
Como cambiar el color capa por capa resulta muy tedioso, te propongo un truco. Que utilices una máscara de recorte junto con una capa de color uniforme, para cambiar «a la vez» el color de todas las capas de texto que quieras.
Para conseguirlo debes seguir estos 3 pasos:
- Agrupar las capas de texto a las que quieras cambiar el color.
- Crear una nueva capa de color uniforme por encima del grupo.
- Crear una máscara de recorte entre la capa de color y el texto.
Ahora que ya tienes claro cómo se utilizan las máscaras de recorte de Photoshop seguro que te interesa profundizar un poco más en el programa.
Así que te recomiendo:
Como siempre, para cualquier duda puedes recurrir al formulario de comentarios, y doy por hecho que si has encontrado utilidad al artículo, lo compartirás en las redes sociales 😀
Si te ha gustado comparte






















2 Comentarios en “Cómo utilizar las máscaras de recorte de Photoshop”
Puede usar esta acción de Photoshop para crear un efecto de texto transparente más rápidamente.
Correcto Juan, pero utilizando acciones no aprendes a crear máscaras de recorte.