En el artículo de hoy te enseñaré qué es un tema hijo de WordPress, en inglés WordPress child theme, cómo instalarlo y cómo activarlo. Además de otras cosas que podrás conseguir sin modificar el tema padre. Es decir, sin tocar la plantilla original.
Todo esto viene porque cuando uno cree tener controlado WordPress suele caer en la tentación de modificar alguno de sus archivos en busca de personalizar su página web:
–Ahora le pongo esto en el header, ahora esto en el footer, pinto esto de rojo, esto de azul… 🙂
Pero si has manipulado los archivos originales del tema, tras la actualización del CMS se sobrescribirá cualquier personalización que hayas hecho.
Así que con este tutorial sobre temas hijo voy a intentar evitarte que pases por ese mal trago.
Si te interesa WordPress...
El tema padre de WordPress
Tras la instalación de WordPress, el siguiente paso es escoger una plantilla o tema de WordPress que le aporte funcionalidades y estilo a la web o al blog. O sea, el tema padre.
El propio WordPress viene con algunos temas padre preinstalados entre los que elegir. Aunque lo habitual es comprar un tema premium en alguno de los mercadillos existentes y prescindir de esas plantillas gratuitas de menores prestaciones.
En cualquiera de los casos el tema padre debe actualizarse periódicamente, igual que WordPress y sus plugins. Cosa que renovará los archivos y hará que pierdas cualquier cambio realizado en ellos.
Si bien es cierto, prácticamente todos los temas permiten añadir código personalizado desde el propio panel de control que no se ve afectado por las actualizaciones.
Pero cuando hablamos de una personalización que va más allá del mero CSS, será necesario acompañar al tema padre de un tema hijo de WordPress.
Qué es un tema hijo de WordPress
Por si se te ha pasado por la cabeza un child theme no es un plugin.
Sobra decir que los archivos del tema hijo también existen en el tema padre, y los complementan.
Esto se traduce en que cualquier orden que le indiquemos a WordPress desde un tema hijo se añadirá o sustituirá a las dadas por los mismos archivos desde el tema padre.
¡El tema hijo es el que manda!
Pero no te voy a marear, porque esto lo entenderás mejor conforme vayas leyendo 😉
Lo importante es tener la tranquilidad de que el tema hijo no se sobrescribe con las actualizaciones periódicas de WordPress, y que solo tendrás que actualizarlo en muy raras ocasiones ante una renovación sustancial del tema padre.
¿De dónde saco el tema hijo de mi plantilla WordPress?
La primera opción pasa por buscar entre los archivos del tema descargado tras su compra, porque entre ellos suele esconder el tema hijo.
Otras veces tendrás que acceder a la base de conocimientos de los creadores del tema o a su soporte para descargarlo de forma independiente.
O los más avanzados, tal vez necesiten crear el tema hijo por sí mismos.
Aunque este no sea tu caso, lo ideal es comprender cómo funciona un tema hijo para exprimirlo al máximo y dotar a WordPress de las funcionalidades que necesitas en tu página web.
Así que empezaremos por el principio 😉
Estructura de un tema hijo WordPress
Si sabemos de qué se compone un tema hijo podremos crearlo y lo más importante, manipularlo.
Crear un tema hijo de WordPress es relativamente fácil y no hay que ser un experto en desarrollo web ni científico ni nada de eso, porque básicamente se basa en copiar y pegar.
Eso sí, antes te recomiendo instalar un programa cliente FTP del tipo WinSCP o FileZilla que te permita acceder fácilmente a las carpetas del hosting, puesto que el desarrollo o la personalización de la web te resultará mucho más cómoda.
Personalmente me gusta acompañar a estos archivos con una imagen representativa del child theme que se llamará screenshot.png.
Para nombrar a la carpeta de tu tema hijo usa letras minúsculas y no dejes espacios en blanco. En su lugar usa guiones medios.
Crear un tema hijo de WordPress
Por comodidad, lo ideal es crear el tema hijo en nuestro ordenador y más tarde subirlo a la carpeta themes de WordPress vía FTP.
Lo primero es crear una carpeta con el nombre del tema hijo. Yo suelo usar el mismo nombre que para el dominio o algo similar. Recuerda, siempre en minúsculas.
En cuanto a los archivos ya sabemos los que necesitamos, pero aún no hemos hablado ni de cómo crearlos ni del código que deben llevar implementado.
Puedes generar archivos functions.php y style.css mediante un editor de código como Notepad++. Que te permitirá guardar los archivos con extensión .php y .css.
Contenido del archivo style.css
Con el fichero style.css abierto en el editor de código, copia y pega este texto dentro.
/*
Theme Name: Nombre del tema hijo
Theme URI: https://tudominio.com
Description: Tema hijo del nombre del tema padre
Author: El autor
Author URI: http://el-dominio-del-autor.com
Template: nombre-del-tema-padre
Version: 1.0.0
Text Domain: nombre-del-tema-hijo
*/
/* Debajo de esta línea comienza la personalización de tu css */Sustituye los nombres que he puesto yo por otros más adecuados para tu tema. Presta atención porque debes respetar el nombre del template, que corresponderá al nombre exacto del tema padre.
A partir de aquí ya podrás personalizar el CSS del tema padre. Es decir, de la página web al completo.
Contenido del archivo functions.php
De nuevo con el archivo abierto en el editor de código, pega el código que tienes a continuación para conectar el tema padre con el archivo style.css.
<?php
add_action( 'wp_enqueue_scripts', 'nombre_tema_hijo_enqueue_styles' );
function nombre_tema_hijo_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
/* Debajo de esta línea comienza la personalización de tu archivo functions.php */
Imagen de vista previa del child theme
Ahora crearemos una imagen que se visualice desde Apariencia > Temas en el panel de control de WordPress.
Puedes generarla con Photoshop o algún programa similar que controles. Recuerda guardarla con el nombre screenshot, en formato PNG y que hay que comprimir la imagen con Tinypng.
En teoría las medidas de la imagen deben ser las mismas que el archivo screenshot.png que encontrarás dentro del tema padre, pero yo suelo saltármelo a la torera y las hago más pequeñas, de 600px x 450px.
Si te da pereza crear los archivos uno a uno, igual te es más cómodo descargar la carpeta con los archivos del tema hijo desde este enlace que te he preparado.
Es el momento de subir por FTP la carpeta del tema hijo, con sus tres archivos, a la carpeta themes.
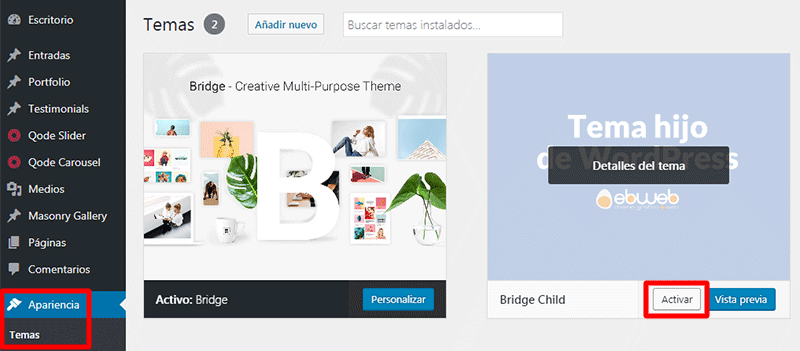
Activar el tema hijo desde WordPress
Para activar el tema hijo hay que acceder al panel de control de WordPress.
Ya sabes, introduce la url y loguéate 😉
En el menú lateral pulsa sobre Apariencia > Temas y luego en el botón Activar.
➡ Tienes activado el tema hijo en tu WordPress.
En adelante cualquier modificación de código que hagas en él priorizará sobre el padre.
Cómo usar un tema hijo de WordPress
Ahora viene la respuesta a la gran pregunta ¿cómo se usa un tema hijo?
Bien, con esto podemos complicarnos hasta el infinito y más allá.
Es posible realizar desde pequeñas modificaciones del CSS hasta crear complejas funciones PHP, pasando por la creación de nuevos menús o plantillas de página.
Para personalizaciones más o menos sencillas solo tendremos que recurrir a los archivos functions.php y style.css, pero para otras habrá que copiar los archivos a modificar del tema del tema padre en la misma ruta de nuestro tema hijo para manipularlos.
➡ Estos archivos manipulados serán los que WordPress utilice, dejando de lado los del tema padre.
Veamos tres ejemplos prácticos de cómo usar un tema hijo de WordPress.
- Crear un shortcode.
- Generar una nueva plantilla de página.
- Añadir texto en el footer.
Crear un shortcode en un tema hijo
En WordPress un shortcode es un código corto que representa una función creada en el archivo functions.php.
Mediante los códigos cortos nos ahorraremos escribir código que tal vez queramos repetir en diferentes páginas de las web.
Por ejemplo este banner se carga desde un shortcode:
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Y ya que estás puedes suscribirte 😉
Con esto me ahorro tener que meter código HTML en WordPress cada vez que quiero mostrarte el banner de suscripción, que sería algo así:
<div class="clase-del-div"><p class="clase-del-p">El texto que quieres poner</p><a href="La-url-del-link" class="clase-del-link" title="El título del link" rel="nofollow">Anchor text del llink</a></div>
Y no solo eso. Cuando quiero cambiar el texto, «solo tengo que cambiarlo una vez» en el archivo functions.php, para que se cambie en todas las páginas donde aparece el banner.
Vamos con un ejemplo
Imaginemos que queremos un botón que aparezca en muchas de nuestras páginas y que dirija al usuario a solicitar un presupuesto.
También que el enlace sea nofollow y que la página enlazada se abra en una nueva pestaña.
Solicitar presupuesto página web
El código HTML para este botón será algo así:
<a title="Presupuesto web" href="https://tudominio.es/presupuestos/" class="botonShort" rel="nofollow noopener" target="_blank">Solicitar presupuesto página web</a>Y el código CSS que le dará estilo:
.botonShort{
display:inline-block;
background-color:#F98200;
color:#ffffff;
font-size:18px;
font-weight:bold;
padding:15px 20px;
text-decoration:none;
text-transform: uppercase;
text-shadow:0px 1px 0px #cc9f52;
margin:15px 0;
}
.botonShort:hover{
background-color:#ff9b2d;
color:#ffffff;
}
Ahora que tenemos el código necesario y nos hemos asegurado de que funciona vamos a convertirlo en un código corto o shortcode.
Declarar un shortcode en el tema hijo
- Accedemos por FTP a la carpeta del tema hijo y buscamos el archivo funtions.php.
- Copia el siguiente código y pégalo a continuación del que ya existe en el archivo:
/* Declaración del shortcode */
function shortcode_botonPresupuesto() {
return '
<a title="Presupuesto web" href="https://tudominio.es/presupuestos/" class="botonShort" rel="nofollow noopener" target="_blank">Solicitar presupuesto página web</a>';
}
add_shortcode('botonpresupuesto', 'shortcode_botonPresupuesto');
- Y te quedará así:
<?php
add_action( 'wp_enqueue_scripts', 'nombre_tema_hijo_enqueue_styles' );
function nombre_tema_hijo_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
/* Debajo de esta línea comienza la personalización de tu archivo functions.php */
/* Declaración del shortcode */
function shortcode_botonPresupuesto() {
return '
<a title="Presupuesto web" href="https://tudominio.es/presupuestos/" class="botonShort" rel="nofollow noopener" target="_blank">Solicitar presupuesto página web</a>';
}
add_shortcode('botonpresupuesto', 'shortcode_botonPresupuesto');
Esta función se añadirá a las que lleva de serie el tema padre, y la activaremos escribiendo el shortcode desde el editor de texto de WordPress allá donde queramos que aparezca.
Ahora nos toca proporcionarle una apariencia desde el archivo style.css.
Aplicar estilo al shortcode
- Igual que antes, copia el código:
/* Estilo del botón */
.botonShort{
display:inline-block;
background-color:#F98200;
color:#ffffff;
font-size:18px;
font-weight:bold;
padding:15px 20px;
text-decoration:none;
text-transform: uppercase;
text-shadow:0px 1px 0px #cc9f52;
margin:15px 0;
}
.botonShort:hover{
background-color:#ff9b2d;
color:#ffffff;
}- Y pégalo en el archivo style.css justo debajo del código existente:
/*
Theme Name: Nombre del tema hijo
Theme URI: http://tudominio.com/
Description: Nombre del tema padre Child Theme
Author: El autor
Author URI: http://el-dominio-del-autor.com
Template: nombre-del-tema-padre
Version: 1.0.0
Text Domain: nombre-del-tema-hijo
*/
/* Debajo de esta línea comienza la personalización de tu css */
/* Estilo del botón */
.botonShort{
display:inline-block;
background-color:#F98200;
color:#ffffff;
font-size:18px;
font-weight:bold;
padding:15px 20px;
text-decoration:none;
text-transform: uppercase;
text-shadow:0px 1px 0px #cc9f52;
margin:15px 0;
}
.botonShort:hover{
background-color:#ff9b2d;
color:#ffffff;
}Ahora que tenemos el HTML y CSS implementado en el tema hijo, vamos insertarlo en un artículo de WordPress mediante un shortcode.
Insertar un shortcode en WordPress
Esta parte es la más fácil 🙂
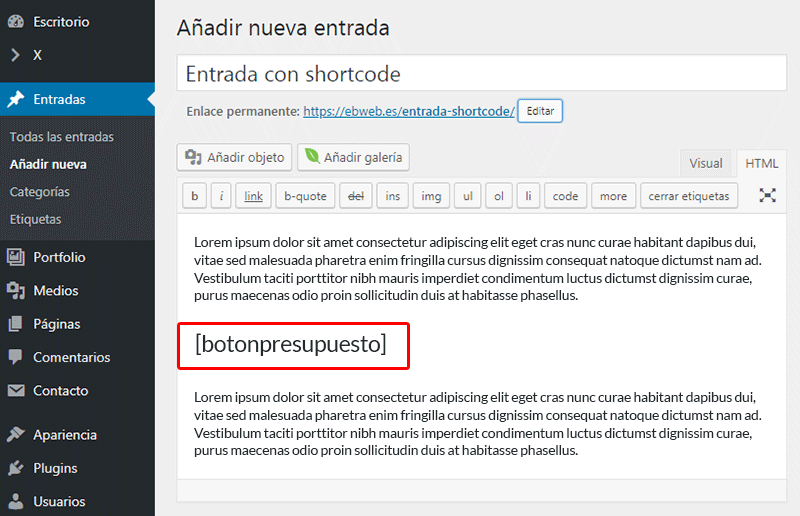
- Escribe el shortcode [botonpresupuesto] donde quieras que se muestre.
Si quieres cambiar el nombre del shortcode [botonpresupuesto] por otro, busca ese texto en la función y cámbialo por el que tú quieras.
Lo encontrarás aquí:
add_shortcode('botonpresupuesto', 'shortcode_botonPresupuesto');➡ También tendrás que cambiarlo en el código corto.
Crear un tema hijo de WordPress en vídeo
Como complemento al artículo te dejo un vídeo donde repaso el proceso y te muestro los ejemplos que quedaban pendientes: crear una plantilla de página y personalizar el texto del footer desde el tema hijo.
Para finalizar recomendarte que siempre manipules los archivos de tu tema hijo de WordPress con mucha cautela y que antes hagas una copia de seguridad, puesto que es muy fácil que ocurra algo inesperado y de esta manera siempre podrás volver sobre tus pasos.
Si tras la experiencia con los temas hijo de WordPress quieres ampliar información, tal vez te interese leer otros artículos sobre desarrollo web en este mismo blog.
Si te ha gustado comparte












2 Comentarios en “Cómo crear y usar un tema hijo de WordPress”
Excelente artículo Ernesto. Me ha quedado muy claro para que sirve y como hacer un tema hijo. Gracias!
Muchas gracias a ti Adolfo por dedicar tu tiempo a leerlo.
Si tienes alguna duda al respecto o necesitas algún tipo de ampliación ya sabes donde encontrarme.
Muchas gracias 😉