Agregar un PDF descargable o cualquier tipo de archivo para descargar desde un enlace, nos permite ampliar información y/o aportar valor al contenido sin tener que enlazar con otros websites.
Es por eso que en muchas webs veremos enlaces de descarga directa a catálogos, eBooks, manuales, PDFs, currículos… Como en el caso de mi web, en la que ofrezco descargar un curso de Photoshop solo por registrarte en mi lista de suscriptores.
➡ Pero ¿sabemos cómo se implementa un enlace de este tipo?
La verdad es que el procedimiento es muy sencillo, y aunque aquellos que no estén familiarizados con HTML pueden asustarse al principio, es una técnica para todos los públicos.
Así que, para que no tengas que preguntar a nadie, voy enseñarte cómo añadir un pdf o cualquier otro tipo de archivo descargable mediante un enlace de descarga, que podrás generar tú mismo/a, y que sabrás presentar en una de las tres variantes más utilizadas.
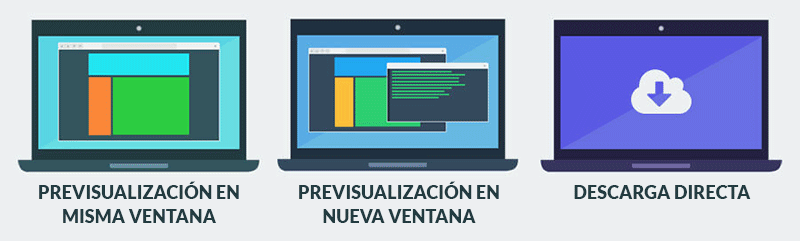
- El enlace para descargar con previsualización del fichero en la «misma ventana».
- El enlace de descarga con previsualización del documento en una «ventana nueva».
- Un enlace con «descarga directa» del archivo.
Podrás implementar este tipo de enlaces interactivos en páginas HTML, páginas web WordPress, PrestaShop, o en cualquiera en la que tengas acceso a manipular el código.
Dónde y cómo almacenar el archivo de descarga
Está claro que lo primero es disponer de un archivo al que apuntar el enlace para poder descargarlo a posteriori. Por tanto, cuando el archivo sea tuyo tendrás que subirlo a «algún sitio» que sea accesible desde cualquier dispositivo y lugar del mundo.
Sin embargo, si el documento a enlazar ya está en internet no tienes que preocuparte por nada. Más adelante veremos cómo enlazar el archivo externo para descargarlo mediante un link desde tu web.
- Puedes optar por subirlo al hosting por FTP.
- Subirlo a la biblioteca de medios de WordPress.
- Subirlo a otra plataforma tipo Dropbox.
➡ Cualquier método que elijas permitirá crear un enlace de descarga más tarde.
Subir el archivo descargable al hosting por FTP
Este sistema es universal y vale para cualquier página web 😉
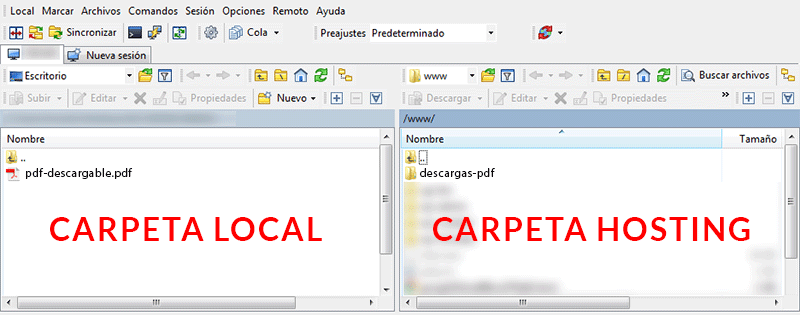
El proceso consiste en crear una carpeta en el hosting e introducir en ella el archivo al que darás acceso a través del enlace. Realmente no es preciso que esté dentro de ninguna carpeta, pero es mejor para que no se entremezcle con los ficheros que conformen la página web.
- Accede al hosting por FTP.
- Crea una nueva carpeta en la raíz de tu sitio web llamada «descargas-pdf».
- Abre la carpeta recién creada (clicando sobre ella).
- Desde la parte local, navega por tu ordenador hasta encontrar la carpeta donde almacenas el archivo para descargar.
- Añade dentro de la carpeta «descargas-pdf» tu archivo descargable, arrastrándolo desde el lado local hasta el lado hosting.

La ruta para acceder al archivo de descarga será parecida a esta:
http://tudominio.es/descargas-pdf/pdf-descargable.pdf
Subir un archivo para descargar posteriormente a la biblioteca de medios de WordPress
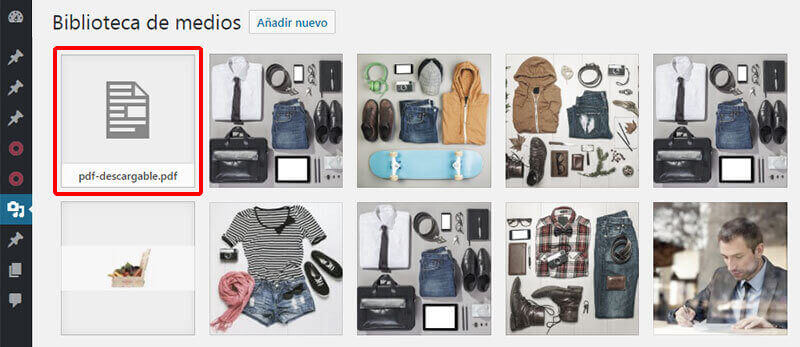
Si no te convence el acceso por FTP y usas WordPress, es muy cómodo subirlo a la biblioteca de medios como si se tratase de una fotografía.
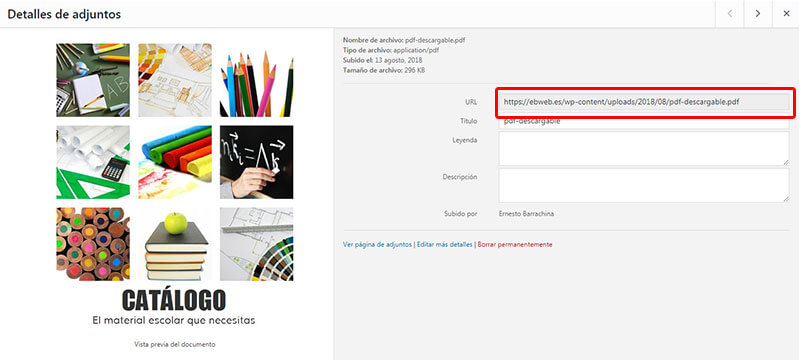
Clicando sobre la miniatura del archivo recién subido accederás a los detalles del documento, y a la url que incluiremos en el link de descarga.
Subir un archivo a Dropbox y crear un enlace para compartir
Otro lugar donde ubicar los archivos descargables son las plataformas de almacenamiento como Google Drive o Dropbox.
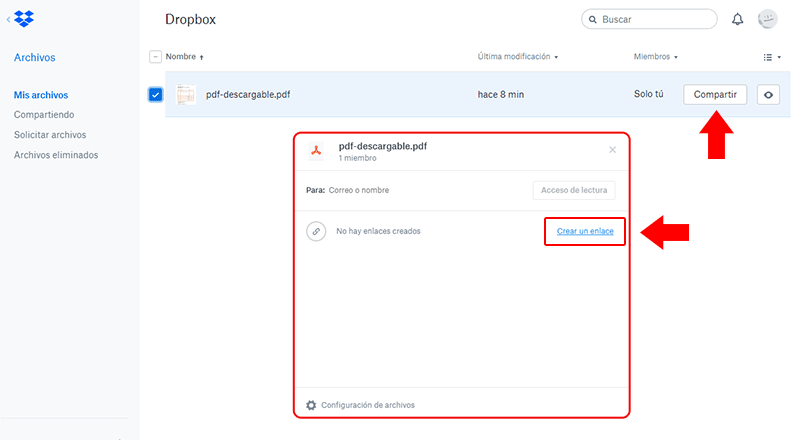
- Sube el archivo a Dropbox.
- Clica el checkbox para que se muestre el botón de compartir.
- Crea un enlace para acceder al archivo.

El enlace será asignado por Dropbox automáticamente, y tú solo tendrás que guardarlo para añadirlo al link de descarga más tarde.
Sea cual sea el método elegido, ya tienes el fichero para enlazarlo con el enlace de descarga.
Cómo crear un enlace de descarga de archivos en WordPress
Voy a centrarme en WordPress porque existen muchas probabilidades de que este sea tu CMS. No obstante, el tutorial te dará pistas para añadir enlaces de descarga en cualquier gestor de contenidos.
Está claro que todo esto puede hacerse a través de plugins, que además ofrecen otras posibilidades como el conteo de descargas, pero soy partidario de no instalar complementos innecesarios.
Como ya hemos subido el fichero (en este caso un PDF), solo nos falta crear el enlace para la posterior descarga del documento, cosa que es posible hacer de 3 formas diferentes:
- Crear un enlace al archivo multimedia.
- Generar un enlace desde el editor visual.
- Crear el enlace en el editor de HTML.
Crear un enlace de descarga desde la biblioteca multimedia
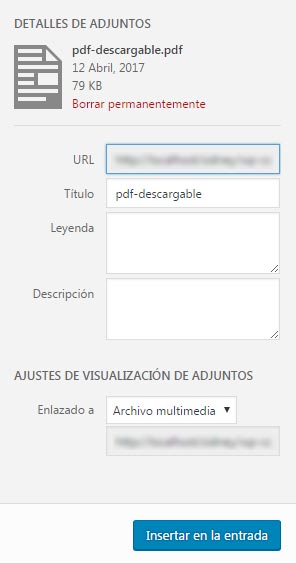
Puedes crear el enlace en una página o un post insertando el archivo «igual que cuando añades una foto», desde Añadir objeto, y enlazándolo a Archivo multimedia.
➡ En el ejemplo el anchor text «visualmente» quedará así: pdf-descargable.pdf
Con esto habrás creado el enlace, y clicando sobre él accederás directamente al archivo.
Crear un link de descarga desde el editor visual
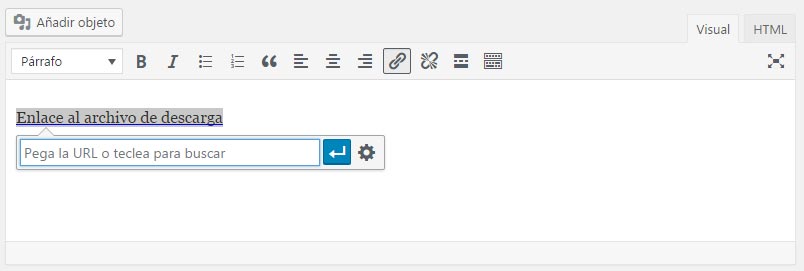
También se puede añadir el enlace al PDF descargable como lo haces con cualquier otro enlace, desde las herramientas del editor visual.
Escribe el anchor text y selecciónalo para convertirlo en enlace desde el botón del editor.
Añade la url y listo. Tienes tu enlace de descarga 😎
Crear un enlace al archivo descargable desde el editor HTML
Si lo prefieres, también puedes añadir el enlace de descarga desde el editor de código HTML de WordPress escribiendo su código directamente.
➡ Utiliza el siguiente HTML como referencia:
<a href="http://tudominio.es/descargas-pdf/pdf-descargable.pdf">Descargar archivo desde aquí</a>
El código y el resultado de todo esto será el mismo para cualquiera de los tres sistemas, aunque si has subido el archivo a la biblioteca de medios, la url te la proporcionará WordPress y quedará algo así:
➡ Quedando el código para tu enlace:
<a href="http://tudominio.es/tu-plantilla/wp-content/uploads/2017/04/pdf-descargable.pdf">Descargar archivo desde aquí</a>
Añadir pdf descargable en una web HTML
Para crear enlaces de descarga de archivos en webs «normales» sigue las mismas instrucciones que para subir el archivo descargable al hosting por FTP, y luego escribe el código del enlace de descarga «manualmente» en el documento HTML correspondiente como en el último de los ejemplos.
Comportamiento de los enlaces de descarga de archivos
Una vez enlazado el archivo podemos decidir qué ocurrirá cuando cliquemos sobre el link.
- Abrir el archivo en la «misma ventana» del navegador.
- Abrir el archivo en una «nueva ventana».
- Descargar el archivo directamente.

Para abrir el documento enlazado en una ventana diferente o para su descarga directa es necesario manipular el HTML del enlace como te explico a continuación.
Entra en el editor HTML de WordPress y busca el enlace para poder modificarlo.
Visualizar el archivo descargable en la misma ventana
Es la forma habitual de mostrar cualquier enlace, ya sea para la descarga de archivos o no.
En este caso no hemos tenido que añadir nada al código del enlace.
<a href="http://tudominio.es/descargas-pdf/pdf-descargable.pdf">Descargar archivo desde aquí</a>
Visualizar el documento descargable en una nueva ventana
➡ Aquí la cosa cambia.
La diferencia con el código anterior es que hay que añadir el atributo target="_blank" al enlace.
<a href="http://tudominio.es/descargas-pdf/pdf-descargable.pdf" target="_blank">Descargar archivo desde aquí</a>
Descarga directa del documento
Observa que se ha añadido el atributo download al enlace.
<a href="http://tudominio.es/descargas-pdf/pdf-descargable.pdf" download>Descargar archivo desde aquí</a>
A mí este sistema no me gusta nada. De hecho me da bastante rabia que se descarguen archivos sin preguntar, y suelo borrarlos directamente.
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Personalizar los enlaces de descarga
Los que nos dedicamos al diseño web en Valencia sabemos que tanto el diseño en general, como el estilo de cada elemento afecta a las conversiones. Por tanto, hay que mostrar los enlaces de descarga bien visibles para que no pasen desapercibidos.
Si solo tienes uno, por ejemplo el catálogo de tus ofertas para este año, puedes presentarlo en forma de banner para que destaque entre el resto del contenido.
<a href="url del enlace"><img src="tu-imagen.jpg" title="título de la imagen" alt="texto alternativo" width="800" height="156"/></a>
En cambio si la página dispone de varios enlaces de descarga, te recomiendo presentarlos en forma de lista, que además puedes presentar de manera especial.
<ul>
<li><a href="url del enlace">Anchor text</a></li>
<li><a href="url del enlace">Anchor text</a></li>
<li><a href="url del enlace">Anchor text</a></li>
</ul>
- Actividades extra escolares curso 2018
- Excursiones 2018
- Reuniones de padres 2018
También podrás darle por ejemplo el aspecto de un botón o presentarlo dentro de unas cajas de colores diseñadas con HTML y CSS 😀
Van a alucinar con tus enlaces de descarga 🙂
Si te ha gustado comparte











29 Comentarios en “Crear enlaces de descarga de archivos en una página web”
Excelente tu página y la información, muchas gracias!!!!
Muchas gracias Elizmara!!!!
Hola, muchísimas gracias por la ayuda que me entregaste a través de esta entrada de tu blog. Desconocía otras formas (aparte de subir a un drive) para poder descargar un archivo, especialmente para poder enviar a través de un email. Estoy comenzando con lo que es el marketing de afiliados y ha sido de gran ayuda.
Un gran saludo desde Chile… bendiciones!
Muchas gracias a ti por la visita y el feedback 😉
Gracias por el tutorial. Muy útil y fácil.
Gracias a ti!!!
Genial Ernesto,
Un montón de maneras de que la gente pueda descargar un documento en tu web sin tener que crear un producto como estaba haciendo yo (con Woocommerce o EDD).
También lo hacía poniendo enlace al fichero de mi Drive, no sé cómo no se me ocurrió antes!!!
Gracias, y por supuesto me acabo de suscribir al boletín.
Margot
Me alegro de haberte sido útil Margot 😀
Hola! Muchas gracias por el post! Necesitaba subir ejercicios a mi sitio web educativo y hace mucho que estaba intentando distintas formas que no me funcionaban. Ahora agregué los PDF a la biblioteca de medios de WordPress y listo! Es super fácil. Muchas gracias por compartir la información.
Muchas gracias a ti, Sofia!!!
Sí, la biblioteca de WordPress es genial para no tener que crear nuevas carpetas para almacenar ficheros. Lo que pasa es que a mí no termina de convencerme, porque cuando tienes muchos PDF son difíciles de identificar.
Aún así, es una muy buena opción 😉
Muchas gracias, andaba buscando para crear mi aula virtual con vínculos para descargar, tenia noción pero me faltaba una información y solo aquí la encontré, muchas gracias!!!!! 🙂
Me alegro Khris!!!
y muchas gracias a ti por las explicaciones para Flor.
No sabes lo que me costado encontrar un articulo que explique bien como el tuyo.
Muchas gracias.
Pues muchísimas gracias Lola!!!
Espero que le saques provecho a tus enlaces de descarga 🙂
Muchas gracias, un tutorial muy claro para los que estamos empezando.
Como sería para poner una contraseña antes de que se inicie la descarga?
Saludos.
Hola Meritxell,
revisa el plugin WordPress Download Manager, a ver si te acopla.
Buenas tardes, me llamo Mercedes. Estoy intentando vender unos recursos educativos en formato pdf desde mi blog. Ya tengo asociada mi cuenta paypal, y subido el archivo en Drive. La cuestión es la siguiente, cuando me hagan una compra me gustaría hacer un link directo a la pagina de descarga dando las gracias y con el enlace de descarga pero y lo mas importante es que quiero que no pasen ese link a terceros y en Drive no se como hacerlo para no dejar ese enlace abierto al publico.
Solo se me ocurre hacerlo manualmente enviando un mail a la persona que me compre el documento tras depositar el dinero en Paypal, aun asi, el documento lo tendría alojado en drive y seria visible y lo podrían copiar… ando muy perdida.
Decir que mi blog se hospeda en blogger y no tengo intención que cambiarlo.
¿Hay alguna solución para este problema?
Espero haberme expresado bien.
Muchas gracias, un saludo.
Hola mercedes,
te has expresado perfectamente. Con blogger no tengo ni idea de cómo puedes hacerlo 😉
Hola! muchas gracias por el aporte. Pero no logré hacer la descarga directa. Tengo mi archivo subido a Google Drive . Mi línea de código es ésta : Ayuda Estoy usando React. Logro abrirlo en otra ventana, pero no me descarga direcamente aunque ponga la etiqueta dowload. Podrías ayudarme? gracias!
Hola Flor,
Para descargar un archivo desde Drive, tendrás que crear un enlace de descarga desde él.
No obstante, este post presupone que el archivo a descargar «directamente» está en tu hosting.
Yo también andaba buscando eso!!!! … en tu drive dirígete al archivo y haz clic derecho sobre él,
selecciona el que dice «obtener vínculo para compartir»,
te dirige a una ventanita y hay un botón que dice «copiar vínculo» (ese dato es el que vas a pegar en donde desees hacer el enlace),
en la misma ventanita selecciona «cualquier persona que tenga el vínculo»,
y LISTO
Buenas tardes, Ernesto:
Muy bueno su tutorial, especialmente por su claridad. Quisiera saber si una página creada en webs[.]com permitiría colocar un archivo descargable o, en caso negativo si existe otro hosting gratuito que lo permita. Gracias anticipadas,
Ariel
Buenos días Ariel,
gracias por la visita 😉
No importa en qué plataforma diseñes tu web. El archivo descargable no tiene porqué estar en el propio hosting. Puedes almacenarlo, por ejemplo, en Dropbox.
Gracias!!
De nada!!! 😉
Graciaas men!!!!!!
Gracias a ti por la visita, Jack 😉
Hola,
Tutorial muy bueno. Claro, simple y muy pedagogico.
Gracias por compartir!!
Saludos.
Por tu comentario entiendo que has conseguido incorporar el archivo descargable a tu página.
Gracias a ti por la visita 😉