Contenido actualizado a fecha: 3 septiembre 2019
En el post de esta semana aprenderemos cómo optimizar imágenes para web en 2019, y la importancia de sus dos fases: el optimizado de imágenes «antes» y «después» de subirlas al website.
La optimización de imágenes es uno de los factores que mejoran el WPO de la página y ayuda a su indexación en los motores de búsqueda.
Entenderás que, como preparar las imágenes para la web tiene truco, no puedes limitarte a sacarlas de la cámara e insertarlas entre el contenido «tal cual».
Por supuesto, que al hablar de optimizar imágenes no me estoy refiriendo a ajustarlas de niveles, quitar los ojos rojos, ni a que tengan calidad suficiente como para ser impresas. Sino a que estén optimizadas para páginas web. Es decir, adaptadas a las exigencias de los motores de búsqueda y navegadores que van a gestionarlas, y por supuesto a los usuarios que van a disfrutarlas.
Total, si has pasado una horas redactando el artículo semanal de tu blog, supongo que no te importará dedicar unos minutos extra a la optimización de las imágenes para sacar el máximo rendimiento a tu web, y de paso a tu esfuerzo.
¿O me equivoco? 😉
NOTA: Las imágenes se pueden sobreoptimizar a través de sus metadatos. No obstante, voy a pasar por alto este tema, porque daría para un artículo independiente y no está al alcance de la mayoría de usuarios.
Por qué optimizar imágenes para web
Tener las imágenes optimizadas es fundamental para el posicionamiento, porque entre otras cosas afecta a la velocidad de carga de la página.
Eso significa que, cada vez que subas una imagen optimizada a tu sitio web, estarás aumentando las posibilidades de mejorar tu posicionamiento en Google mediante una de las estrategias SEO On Page más básicas y fáciles de implementar
¿Qué mejor motivo que este? 🙂
Piensa que si además de pesadas, las medidas de las imágenes son excesivas, será el navegador el que haga el trabajo de escalado (cambiar el tamaño de la imagen a mostrar). Retrasando un poco más el tiempo de espera.
Puede que durante esos instantes, el visitante se canse, abandone la sesión y pierdas una posible conversión que se habría hecho efectiva «si la imágenes hubieran cargado a tiempo».
Quizás entendamos lo crucial del asunto si conocemos el hecho de que los robots de Google tienen un tiempo limitado para recorrer tus páginas con la finalidad de indexarlas.
Cuanto más grandes, pesadas y menos optimizadas estén las imágenes, más tardará Google en tener una copia completa de tu web, y por tanto en mostrarte en los resultados de búsqueda.
Cómo optimizar imágenes para web
El proceso de optimizar imágenes para web se realiza antes y después de subirla a la web. Así que podemos decir que el proceso de optimizado tiene dos fases.
- El primero cuando la foto aún está en nuestro ordenador: fase en la que cambiaremos el tamaño, reduciremos su peso y titularemos el archivo.
- El segundo al subirla a la página o entrada: que es cuando ayudaremos a Google a interpretar el contenido de las fotos mediante sus atributos.
¡Si se lo ponemos fácil nos premiará! 😀
Optimizar las imágenes para una web desde el ordenador
Solo por curiosidad, cuando realizo el mantenimiento web de las páginas de amigos y clientes, suelo buscar los nombres que asignan a los archivos de imagen.
En la mayoría de los casos me encuentro cosas así:
Es una lástima que después del tiempo destinado a la creación de un artículo, el proceso no se finalice de forma correcta por no optimizar las imágenes.
¡Tampoco cuesta tanto cambiar el nombre a un archivo!
Para que esto no ocurra en tu web, tendrás que realizar 4 acciones de optimización, cuando la imagen aún está en el ordenador:
- Elegir un formato adecuado de imagen.
- Cambiar el nombre al archivo.
- Reducir el tamaño de la imagen.
- Comprimir la imagen.
1. Los mejores formatos para las imágenes web
El primer paso en la optimización de una imagen es decidir su formato. Hay alguno más, pero los mejores formatos de imagen para web son el .JPG y el .PNG.
Los JPG utilizan un formato de compresión con pérdidas, recomendado para imágenes sin texto o de tamaño grande. Es el formato más adecuado para las fotos de tus sliders a pantalla completa, backgrounds, o las imágenes destacadas del blog, siempre que no lleven texto.
Sin embargo, cuando las imágenes contienen un texto que deba leerse es mejor utilizar PNG. Un formato de imagen con compresión sin pérdida que acepta transparencias y no desvirtúa el contenido escrito. Es el formato ideal para los logotipos de la web y las imágenes destacadas tipo ilustración. Sobre todo para imágenes planas y sin degradados como algunas de las que verás en este artículo.
Aún así, no hay una regla escrita para elegir el mejor formato de imagen web, ya que en ocasiones deberemos sacrificar una pizca de calidad a costa de reducir el peso.
2. El nombre adecuado para una imagen optimizada
El segundo paso en la optimización de imágenes para web es cambiar el nombre del archivo por uno descriptivo del contenido o contexto. Es decir, del tema que estás tratando en el post. Con esto, tu imagen estará aportando más valor a la redacción, y la redacción a la imagen.
Sí o sí, hay que cambiar el nombre que viene por defecto, y no usar nunca el que tiene la foto cuando sale de la cámara, teléfono o banco de imágenes.
En cuanto a la sintaxis, NO utilices espacios en blanco, tildes, letras ñ, puntos, ni caracteres raros. Usa solo letras minúsculas y números. Separa las palabras con guiones medios.
- Optimización_imágenes.jpg ⇒ Mal.
- optimizacion-imagenes.jpg ⇒ Bien.
No le pongas a la imagen el mismo nombre que a la url del post, ni a dos fotos el mismo nombre.
En caso de que la tengas clara, te vendrá muy bien incluir la palabra clave en el nombre del archivo.
Por ejemplo para esta foto y en este contexto, un nombre adecuado podría ser: optimizar-imagenes-para-web-desde-ordenador.jpg
3. El tamaño y resolución para las imágenes optimizadas
Las cámaras modernas proporcionan imágenes de gran tamaño. Eso está muy bien si quieres imprimir un póster de gran formato o consumir el espacio disponible en el hosting. Pero ya te adelanto que no es lo más óptimo para las imágenes de una web.
Piensa que, por reglar general, los usuarios visitarán tu web desde un móvil, o desde un ordenador con una pantalla «normalita» (máximo 1920px x 1080px). Así que, por lógica, las imágenes de tu blog deben tener como máximo el tamaño al que se verán en esos dispositivos.
En las páginas web que diseño, a las imágenes horizontales les doy un tamaño máximo de 700 u 800 píxeles de anchura. A no ser que su destino sea un slider a pantalla completa, en cuyo caso intentaré no sobrepasar los 1600px.
Las imágenes verticales redúcelas hasta los 750px de alto como máximo, por lo que te den de ancho. Si no, serán más altas que cualquier pantalla y las imágenes seguirán sin estar optimizadas.
Cuando utilices una plantilla de WordPress sigue las especificaciones del tema. En sus instrucciones encontraras el tamaño máximo para que las imágenes tengan la medida adecuada.
Otra cosa que nos ofrecen las cámaras modernas son imágenes con más de 72ppp. Los puntos por pulgada son, como su propio nombre indica, la cantidad de pixeles que hay en cada pulgada cuadrada de la imagen.
Algunas superan los 300ppp, algo muy práctico para imprimir fotos en un álbum digital, pero que será contraproducente en cuanto a la optimización de imágenes para web.
Las imágenes de tu web estarán más optimizadas a 72ppp que a 300ppp.
Para reducir el tamaño de las fotos te recomiendo la lectura de este post en el que explico cómo escalar imágenes con Photoshop.
Pero si no dispones del programa, puedes leer este: cómo reencuadrar imágenes sin programas, con vídeo incluido, para reducir las fotos al tamaño y calidad que necesitas.
4. Comprimir la imagen al máximo
Para finalizar la parte del optimizado previo a subir la imagen al sitio web, debes tratarlas con esta herramienta de compresión. Ya verás como bajan de peso casi sin apenas perder calidad.
Con esto habremos terminado de optimizar la imagen desde el ordenador.
➡ Vamos a por la siguiente fase.
Optimizar las imágenes una vez subidas a la página web
Siguiendo todos los pasos hasta ahora indicados habrás conseguido optimizar el formato, el nombre, el tamaño, la resolución y la compresión más adecuados para web. No obstante, aún debemos integrar las imágenes con el texto para lo más importante, que Google entienda el contenido de la imagen.
Para ello tenemos que realizar dos acciones más:
- Rodear la imagen de texto relacionado.
- Aprovechar los atributos de imagen.
1. Rodea las imágenes de contenido relacionado
Cada imagen supone un elemento extra que tendrá que cargar el navegador. Así que si las usas, úsalas con cabeza. Rodea las imágenes con texto relacionado con ellas para darles mayor relevancia y aporten ese valor añadido.
2. Utilizar los atributos de imagen
El código HTML para insertar una imagen en una página web, y que le dice a Google que esto es una foto, es el siguiente:
<img title="titulo de la foto" src="http://tudominio/imagenes/foto.jpg" alt="texto alternativo" width="900" height="450" />Si te fijas, verás una etiqueta HTML y dentro de ella los atributos title, src, alt, width, height.
Atributo SRC
Es el único atributo obligatorio, porque si no lo indicamos la foto no se mostrará. Le dice al navegador en qué ruta está esa imagen entre todos los archivos de la web.
Atributo TITLE
Mientras que en con el nombre del archivo teníamos que respetar ciertas reglas, porque lo van a leer los motores de búsqueda, este texto está destinado a los humanos. Así que escribe con normalidad, usando tildes, letras ñ y mayúsculas.
El atributo title de una foto se muestra en forma de tooltip al poner el cursor sobre ella. Si no muestra nada, es que no lo has indicado y tu imagen no está optimizada 😳
Desde hace poco, Google muestra los títulos de las imágenes en los resultados de búsquedas realizadas desde móviles. Por lo que no debes olvidar este atributo.
Aprovecha para introducir una vez más la palabra clave o una sinónima.
Atributo ALT
El atributo «alt» o texto alternativo, es lo que leen los buscadores para saber qué contiene la imagen. Debe describir su contenido o el contexto en el que está enmarcada, y lo suyo es que contenga la palabra clave, un sinónimo, o una palabra semánticamente similar.
Si no lo implementamos, la foto se mostrará igualmente pero estaremos dejando de pasar información crucial a Google.
Es el texto que mostrará el navegador, si por algún motivo no puede cargar la imagen.
Atributo WIDTH
Le indica a los navegadores el ancho con el que mostrar la imagen. Y ya sabemos que todo lo que sea facilitarles la vida a ellos es bueno para nosotros 😉
Atributo HEIGHT
Señala al navegador el alto con el que mostrar la imagen.
Con estos atributos implementados «HAS TERMINADO DE OPTIMIZAR» la imagen.
Si trabajas desde una web HTML todo esto deberás hacerlo a través de código, pero como la mayoría tendrá páginas web WordPress, vamos a aprender rellenar los atributos desde él.
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
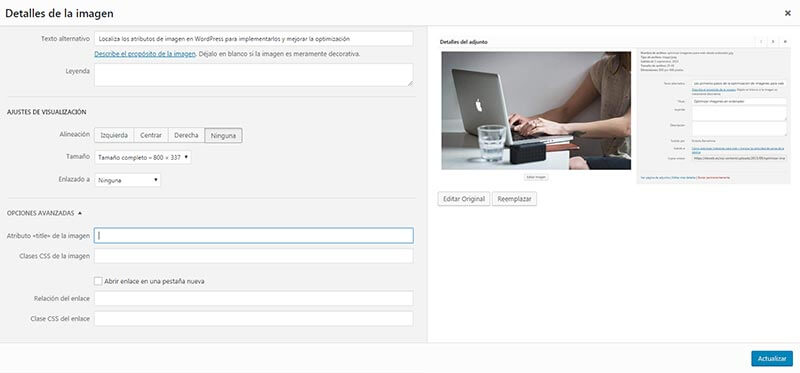
Cómo implementar los atributos de imagen en WordPress
Nada más subir una imagen a WordPress desde la galería de medios, clicando sobre ella accederás a su editor. Desde el que podrás añadir el título y el texto alternativo. Si quieres también una descripción y una leyenda que se mostrará como pie de foto.
Ya sabes, cuanto más información le proporciones a Google mejor 😀
Al rellenar los atributos debes escribir de forma natural, utilizando tildes, letras ñ, espacios en blanco y aquello que te haga falta.
Ya puedes adjuntar la imagen al post que estás redactando.
Como no nos queda más remedio que volver a introducir el texto del atributo TITLE desde el editor de WordPress, clica sobre la imagen para editarla y rellena de nuevo el campo del atributo.
Actualiza para ¡POR FIN! finalizar la optimización de la imagen 😀
En este artículo hemos visto lo importante que es optimizar las imágenes que van a formar parte de tu web, blog o tienda online, que el proceso forma parte del optimizado completo del sitio web, y que el trabajo comienza cuando las fotos aún están en tu ordenador.
¡Tampoco es algo que nos va a llevar demasiado tiempo! 😉
Te va a costar más leer el rollo que te he contado que ponerlo en práctica. Una vez te acostumbras se convierte en un trabajo mecánico, así que no te preocupes.
Si te interesa aprender a manipular las imágenes un poco más, te recomiendo este curso de Photoshop gratuito con el que iniciarte en el programa.
Si te ha gustado comparte