Contenido actualizado a fecha: 9 febrero 2021
En este mega tutorial te enseñaré a cómo crear y usar un mockup. Explicaré bien a fondo qué es un mockup, cómo se edita, cómo se crea, dónde descargar mockups, y lo más importante, para qué sirven los mockups. Todo, con el objetivo de que puedas utilizarlos en la presentación de tus proyectos.
Enseguida descubrirás qué utilidad que tienen y cómo te benefician a la hora de presentar un proyecto profesional gráfico o visual.
Recurrir a los mockups, para que el cliente se haga una idea del diseño, «antes de existir el producto en la realidad», no solo es una forma muy atractiva de presentación, sino que también revaloriza tu trabajo como profesional.
¡Incluso antes de haber empezado a trabajar a fondo en el proyecto! 😉
Aunque la técnica parece compleja, y has de armarte de valor para seguir los tutoriales mientras haces las prácticas, en este post te explico todo lo que necesitas saber sobre los mockup. Y si no eres mucho de leer no pasa nada, porque te he preparado varios vídeos con las explicaciones al completo.
¿Qué es un mockup?
Antes de aprender a utilizar mockups, anglicismo que veremos escrito como mockup, mock up o incluso mock-up, es importante que sepamos lo que son.
En la famosa Wikipedia encontramos que la definición de mockup es la siguiente:
O dicho de otra manera, básicamente un mockup es una imagen base prediseñada sobre la que podrás pegar la imagen y los textos de tu diseño.
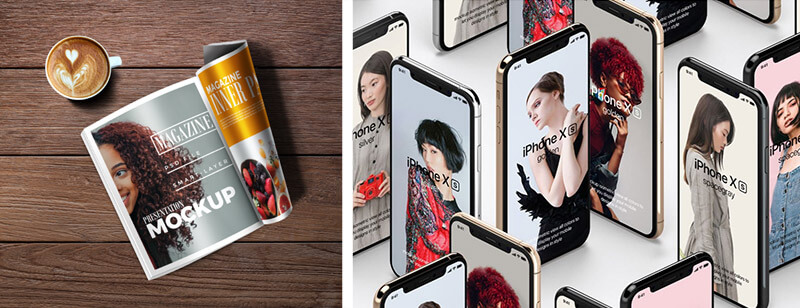
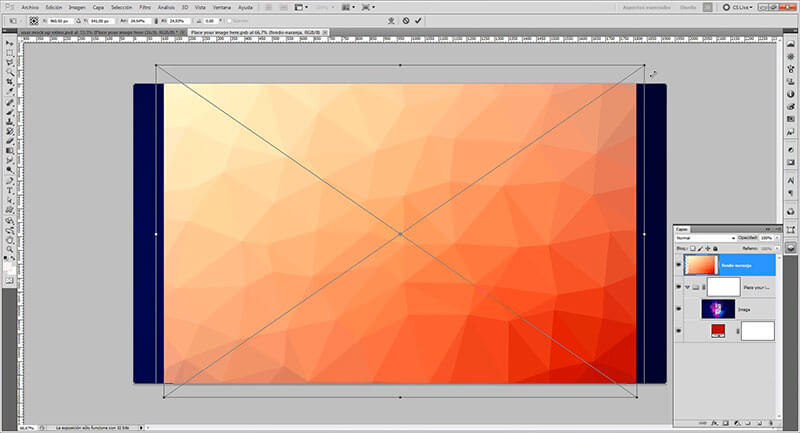
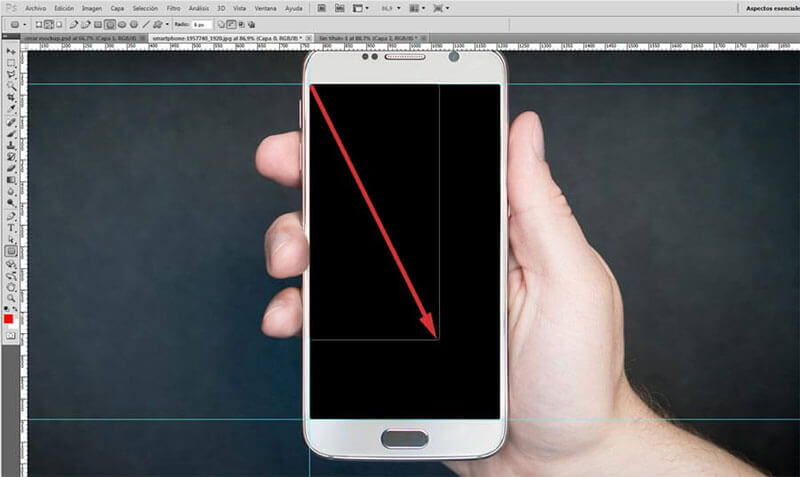
➡ Con un mockup podrás pasar de esto:
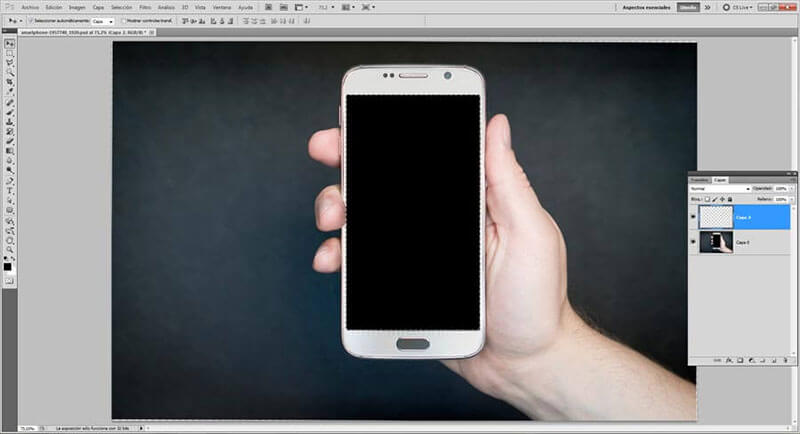
➡ a esto:
😉 en apenas unos clicks.
Mediante el uso de mockups el cliente verá de antemano el diseño final, tal cual. En una presentación que bien podría haber hecho un diseñador gráfico profesional, con la salvedad de que en este caso la habrás diseñado tú, gratis y de una forma casi automática.
Pero no te creas que los modelos de mockup solo se reducen a papelería, móviles, ordenadores y ese tipo de cosas. Existen mockups de cualquier objeto que se te ocurra: cartelería exterior, tazas de café, bolsas de papel, zapatillas, sobres, gorras, libros, cajas, tarjetas de visita, revistas…
Formato de archivos de los mockups
Encontrarás los auténticos mockups en formato vectorial y PSD. Personalmente te recomiendo los archivo de Photoshop (PSD), que son mucho más cómodos y rápidos de editar.
Estos archivos contendrán una capa editable, en la que tan solo sustituyendo su contenido, tendrás creada tu propuesta gráfica.
Lo que yo llamo mockups falsos, son los típicos fondos que puedes descargar de los bancos de imágenes gratuitos. Y que, aunque a partir de ellos también se puede generar un mockup, nos llevará algo más de trabajo y no se deberían llamar mockups.
Aún así no te preocupes, porque aprenderemos a utilizar estas bases, sin capa editable, para crear mockups auténticos a partir de ellas.
¿De dónde descargar mockups profesionales?
Evidentemente puedes conseguir mockups gratis fabricándolos tú mismo, pero sería muy laborioso tener que crear cada uno de los recursos que necesitarás a lo largo de tu carrera. ¿O no? 😳
Así que, lo mejor en «la era del compartir» es diseñar unos cuantos mockups y compartirlos con los demás en las páginas adecuadas.
Uno de los mejores sitios para descargar mockups profesionales, de los de verdad, es Mockup World.
Aunque existen otros muchos bancos de mockups como GraphicBurger, Dribbble, Behance, o Pixeden, que entre otros recursos, permiten la descarga gratuita de mockups.
Eso sí, lee atentamente las licencias al descargar los archivos porque, aún con la posibilidad de descarga gratuita, puede que tengas que nombrar o enlazar al autor para darle un uso profesional.
Cómo usar un mockup
Después de este repaso general a los mockups, podemos entrar en materia. Ya sabemos qué es un mockup y para qué sirve, y ha llegado el momento de aprender a manipularlo.
Lo comprenderás enseguida 😎
¿Cómo funcionan las capas de un mockup?
¡Supongo que durante este rato ya habrás buscado algún mockup que te mole!
Si has encontrado el adecuado y que cubre tus necesidades, descarga el PSD y ábrelo con Photoshop, que será el software con el que trabajaremos para la edición de mockups.
Si tenemos un poco de conocimiento del programa, y si no, aquí tienes un curso de Photoshop gratis, enseguida veremos a qué corresponde cada capa.
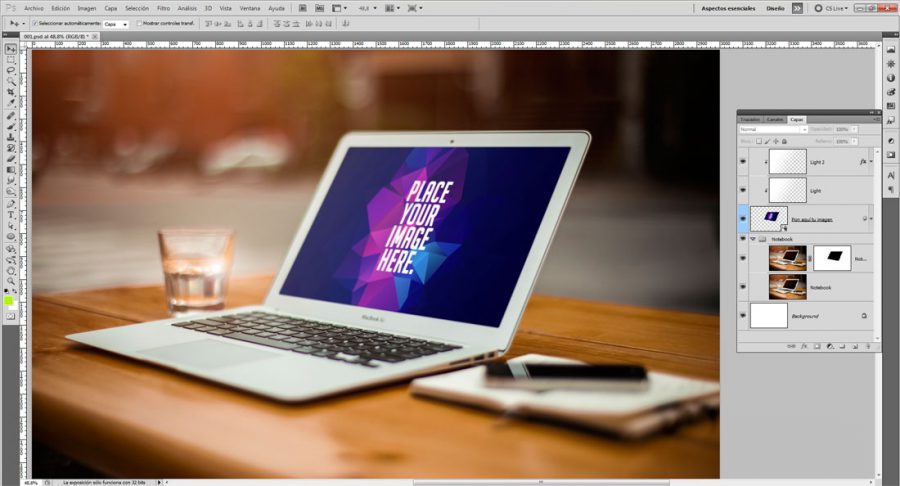
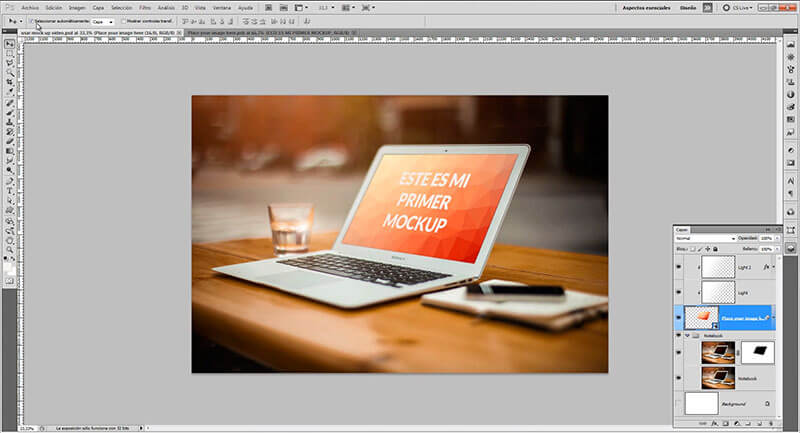
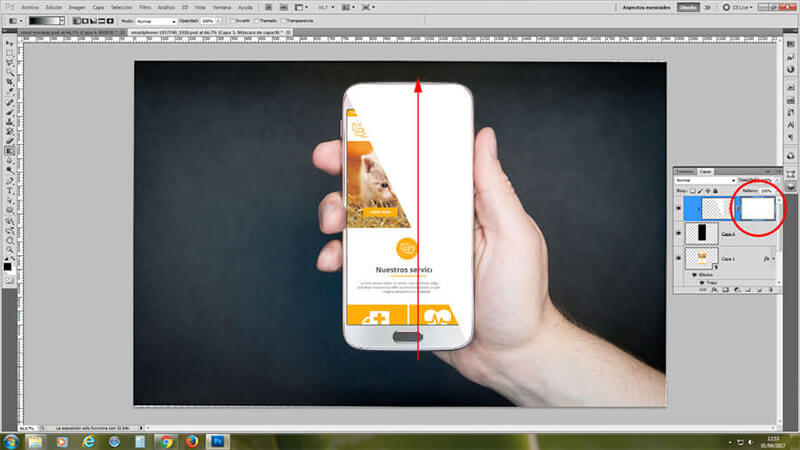
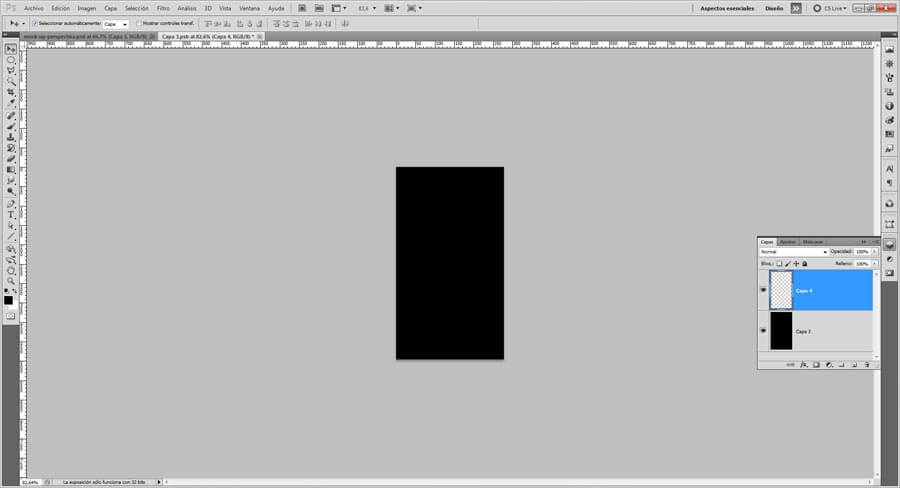
- Empezando por arriba, la primera y segunda capa corresponden a un brillo. Se utiliza la capa 3 como máscara de recorte de esas dos, solo mostrando el contenido ocupado por la capa 3.
- Esa capa 3 es un objeto inteligente. Es la capa que nos interesa y vamos a editar.
- En el grupo de las siguientes capas está la imagen de fondo, a la que le han añadido una máscara de capa, y debajo la copia de seguridad de la imagen, que podríamos ocultar.
- La última de todas tampoco nos importa demasiado, porque ni se va a ver ni la vamos a usar. También podríamos ocultarla.
Esto puede parecer lioso, pero al editar un mockup nos da igual la complejidad del archivo. Ya que solo hace falta manipular una de las capas. La del objeto inteligente.
Una vez comprendamos más o menos el archivo PSD de los mockups, vamos a buscar la imagen que queremos insertar dentro del nuestro.
Ya verás como es super fácil esto de usar mockups 😉
Si quieres pasar directamente el vídeo pulsa aquí.
Editar un mockup. Añadir texto e imágenes propios
➡ Vamos con un trabalenguas:
Editar el objeto inteligente del mockup
➡ Volvemos a Photoshop.
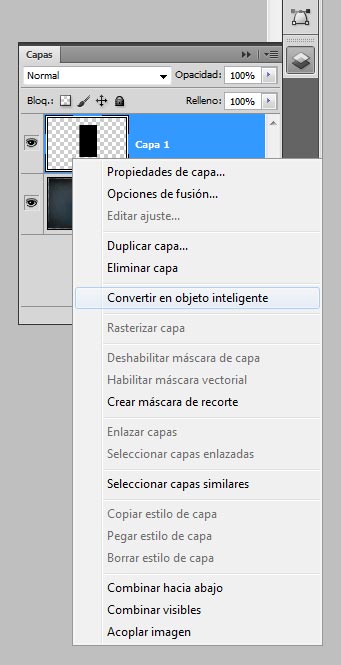
- Situamos el cursor sobre la capa 3 (el famoso objeto inteligente) y clicamos dos veces.
- Aparecerá una ventana emergente (que podemos desconectar para el futuro).
- Le damos a ok.
En este momento tendremos dos archivos de Photoshop abiertos; por un lado el general y por otro, el del objeto inteligente.
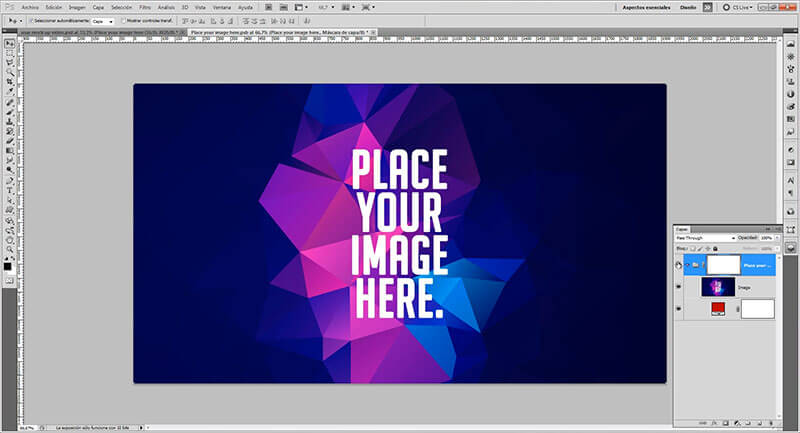
Lo mágico del asunto es que, la imagen en el archivo del objeto inteligente se nos muestra plana. Sin perspectiva ni deformaciones. Muy diferente a como se mostraba en la vista previa del mockup.
Como en el caso anterior, ni nos tiene que preocupar la distribución de las capas, ni por qué están ahí.
En el mockup puedes insertar una imagen, un texto o las dos cosas.
Para añadir una nueva capa que contenga nuestra imagen, clicamos sobre la que nos gustaría sustituir. En este caso será la primera de todas, porque no tiene ningún efecto aplicado. Realmente en esta ocasión podrías eliminarlas todas.
De esta forma, nos aseguraremos de que la siguiente capa, que insertaremos a continuación, se añadirá por encima de las anteriores.
Insertar una imagen en un mockup
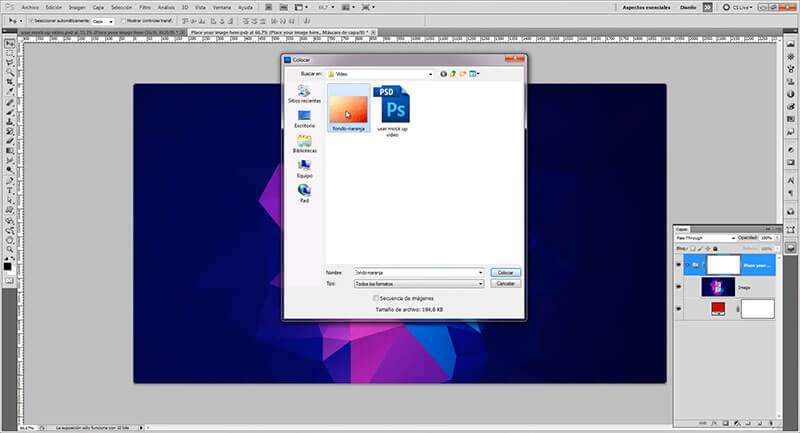
- Nos dirigimos al menú superior (izquierda) y clicamos sobre el elemento de menú Archivo.
- En el desplegable buscamos Colocar.
- Clicamos y seleccionamos la imagen en la carpeta, navegando dentro del ordenador.
Cuando se coloca la imagen necesitaremos ajustarla un poco de tamaño, porque no corresponderá con las dimensiones exactas del mockup.
➡ Para ello usaremos el atajo de teclado Ctrl+T.
Estirando de las esquinas modificadoras ajustaremos la medida. Recuerda que para transformar de forma proporcional debes tener pulsada la tecla Shift.
Una vez la tengamos a nuestro gusto, clicamos Enter y guardamos el archivo.
Con tu capa sobre la capa original (que ya podemos eliminar), y ahora que has guardado este archivo, puedes seleccionar la pestaña que te lleva al archivo general para visualizar los cambios.
➡ Guarda el archivo general.
Solo nos queda añadir un texto, que al final es más de lo mismo.
Insertar textos en un mock up
En el archivo del objeto inteligente, sobre la capa naranja que usamos de fondo, añade cualquier texto.
Si no tienes fuentes bonitas te recomiendo que las descargues de Google Fonts.
Guarda y revisa el archivo general porque has terminado de editar tu mockup.
➡ Guarda el archivo principal.
Con este sencillo y rápido proceso hemos aprendido cómo utilizar un mockup. Y también que, gracias a los objetos inteligentes de Photoshop, nos evitaremos transformar la imagen o añadirle máscaras o filtros que no comprendemos.
Cómo usar un mockup paso a paso en vídeo
Como lo prometido es deuda, aquí te dejo un vídeo con el proceso completo, paso a paso, de cómo se usa un mockup a nivel básico.
Ahora que conoces el funcionamiento de estos recursos tan preciados, creo que estás preparado/a para atreverte con algo más complicado, crear un mockup por tu cuenta.
Cómo crear un mockup con Photoshop a partir de una imagen
Sea porque en las páginas donde se descargan mockups no está lo que buscamos o porque hayamos fotografiado algo que queramos convertir en mockup, a veces no nos queda más remedio que crear el mockup desde cero a partir de una imagen.
En este tutorial vamos a generar un mockup sencillo, que muestre la demo de una página web vista desde un dispositivo móvil, usando como soporte lo que antes he denominado un mockup falso.
El tiempo total para el diseño del mock up es de apenas cinco o diez minutos, pero se nos hará un poco más largo, porque de nuevo, voy a tratarlo en como si fuera para principiantes.
Si quieres saltar directamente al vídeo puedes hacerlo desde aquí.
Dividiré el tutorial en tres secciones:
- La primera para preparar la imagen de fondo.
- La segunda para la crear el mockup propiamente dicho.
- Y una tercera para aportarle al mockup efecto realista.
Preparar la imagen de fondo del mockup
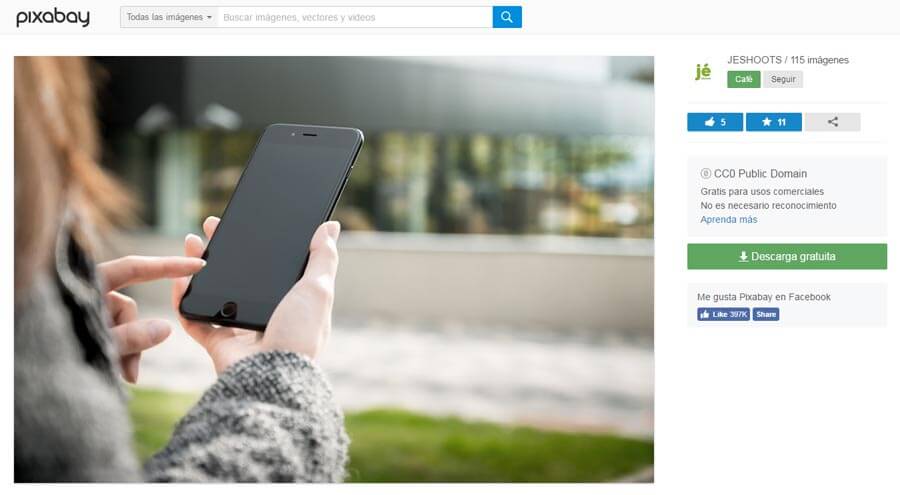
Lo primero que necesitamos para fabricar el mock-up es una imagen de calidad sobre la que poder trabajar cómodamente.
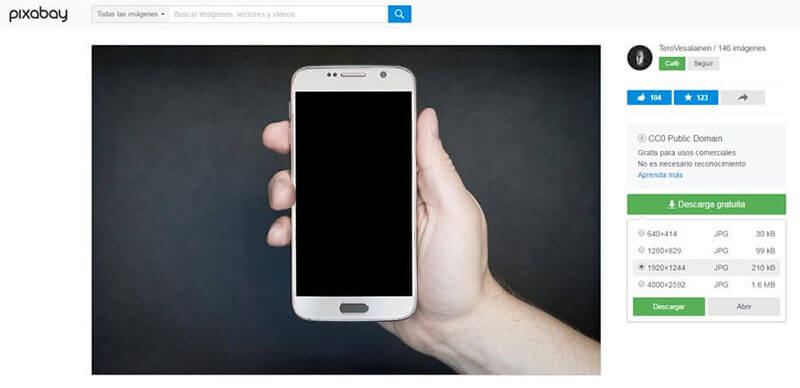
Para el fondo he descargado esta imagen gratuita de Pixabay. Que por si no lo sabes, es mi banco de imágenes favorito y con el que colaboro cuando tengo ocasión.
La foto tiene una zona negra que facilitará el trabajo cuando insertemos la captura de la web.
Aunque no es muy evidente, la pantalla del móvil viene un pelín torcida. Y como para la presentación la queremos enderezada, aprovecharemos para aprender cómo se usan las reglas y guías de Photoshop durante el diseño del mock up.
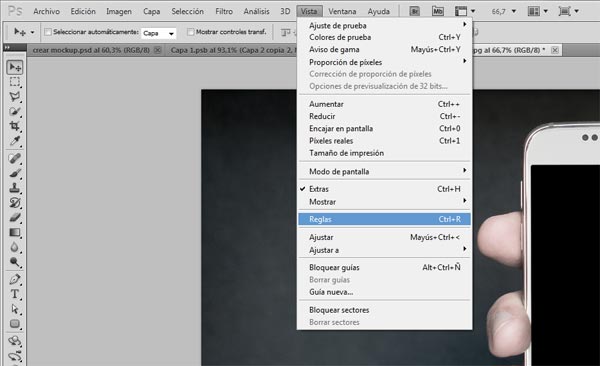
Mostrar las reglas de Photoshop
Aparte de informarnos sobre la medida de la imagen, usaremos las reglas para crear y eliminar guías.
Mostrar las guías de Photoshop
Por el momento saca una guía vertical con la posición en 0px y luego aprenderemos a desplazarla.
➡ En cuanto veas una linea vertical azul, justo en el borde de la imagen, ya la tienes.
Ahora saca otra guía, pero esta vez horizontal.
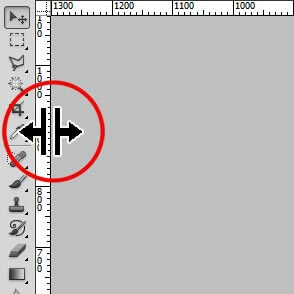
Mover las guías de Photoshop
Entonces podrás arrastrarla por la pantalla, mientras mantienes pulsado el botón del ratón.
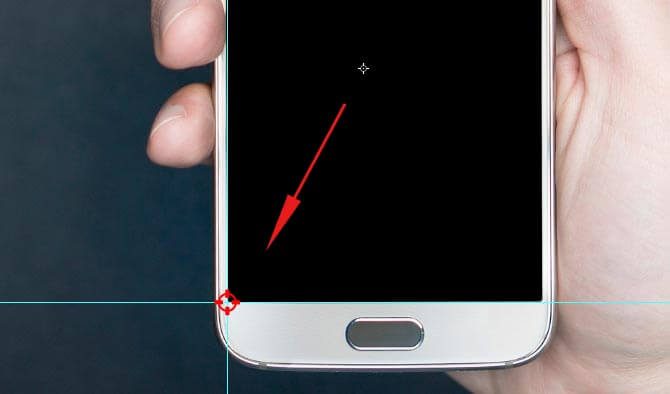
Ahora que sabes crear y mover las guías, colócalas de forma que se crucen en el límite inferior de la pantalla del móvil.
Crear y ocultar las guías de Photoshop desde las reglas
Es mucho más cómodo mostrar las guías desde las propias reglas, porque hace el trabajo más fluido y no hay que recurrir al menú superior.
➡ El sistema es parecido al que hemos usado para moverlas.
Aunque si quieres usarlas más tarde, pero de momento te molesta tenerlas a la vista, puedes ocultarlas temporalmente con el atajo de teclado Ctrl+, (Ctrl+coma).
Girar la imagen de fondo con Photoshop
Antes de ponernos a crear el mock up, vamos a girar la imagen unos grados para que el teléfono quede completamente vertical.
Para convertirla en editable, accede al menú superior Capa > Nueva > Capa a partir de fondo.
➡ Guarda el archivo en formato PSD desde Archivo > Guardar como, solo por seguridad.
Con el atajo de teclado Ctrl+T activamos el modo de transformación de Photoshop.
En la parte central verás un punto, que en este caso indicará el eje de giro. Arrástralo y sitúalo en el punto exacto donde se cruzan las guías.
Ahora ve a la parte superior de la pantalla, bajo el menú de herramientas, y escribe 0,23 en la casilla correspondiente a los grados de giro.
De paso, puedes probar con otras cantidades y ver lo que ocurre, o asignar grados en negativo ( – ) para que gire en el sentido contrario.
Si la vista no me falla, tenemos la pantalla ajustada para empezar a crear el mock up.
Crear un mockup
El proceso para crear un mockup siempre es similar.
Más tarde pueden añadirse nuevas capas con brillos o reflejos, pero el concepto siempre es el mismo.
De momento nuestro mock up va a estar compuesto por dos capas.
- La primera actúa como fondo, y es con la que hemos estado trabajando hasta ahora.
- La segunda, delimitará y mostrará el diseño web seleccionado para el mock up, que trabajaremos en una capa inteligente para editarla independientemente.
Seleccionar el área útil del mock up
Vamos a crear una nueva capa con el tamaño y forma exacta de la pantalla negra, donde ubicaremos nuestra imagen prediseñada.
Conforme vayamos fabricando el mock up lo irás entendiendo 😉
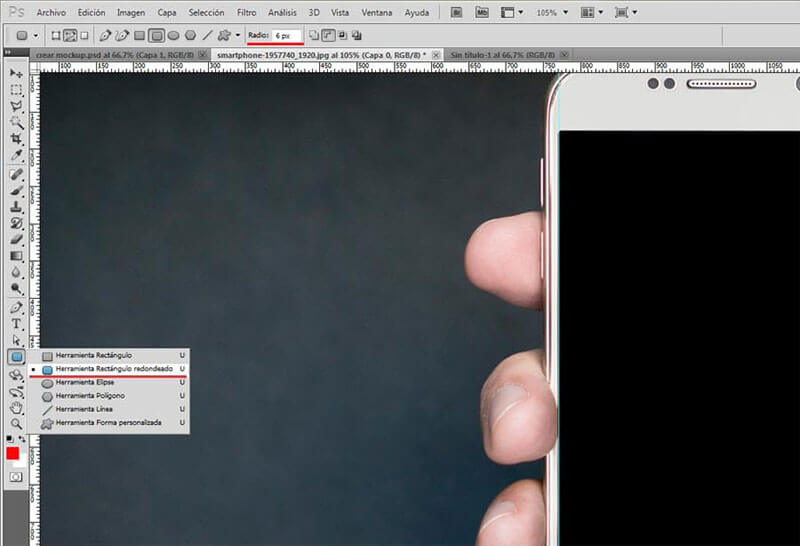
Selecciona la herramienta rectángulo redondeado desde la barra de herramientas lateral y asigna un radio de esquinas de 6px.
Coloca el cursor en la esquina superior izquierda de la pantalla negra y, mientras mantienes pulsado el botón del ratón, arrastra hasta llegar al final de la selección.
Si no te sale a la primera puedes modificar el trazado seleccionándolo desde el panel de trazados con el atajo de transformar que ya conoces (Ctrl+T).
Al principio cuesta acostumbrarse pero hay que pasar por este trance 😳
Si quieres volver atrás y empezar de nuevo puedes recurrir al atajo Ctrl+Alt+Z.
➡ Ahora esta selección hay que pasarla a una capa inteligente.
Crear el objeto inteligente que albergará el diseño del mockup
- Si no lo tienes a la vista, despliega el panel de trazados desde el menú superior Ventana > Trazados.
- Para seleccionarlo haz clic sobre la miniatura mientras mantienes pulsada la tecla Ctrl.
- Abre el panel de capas.
- Ve al menú superior para crear una nueva capa desde Capa > Nueva > Capa.
Desde el panel de capas, clica sobre la nueva capa para seleccionarla, asegurándote de que queda por encima de la anterior.
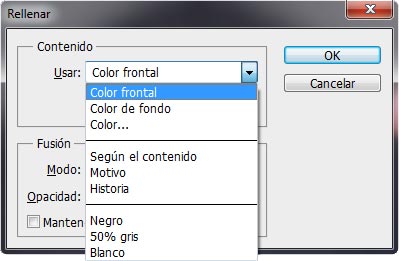
El siguiente paso es rellenar el área seleccionada en la nueva capa, desde el menú superior Edición > Rellenar (color frontal).
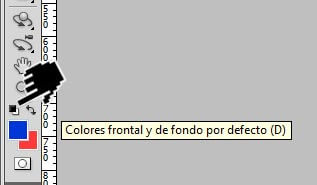
Tienes un botón, abajo a la izquierda de tu pantalla, con el que seleccionar los colores frontal y de fondo por defecto.
Con el icono de las flechitas puedes intercambiarlos.
De tal forma, cualquier modificación que hagamos en ese archivo se mostrarán en el principal gracias a la «ventana mágica» que crea el objeto inteligente.
➡ Así que manos a la obra.
Clica sobre la miniatura del objeto inteligente para que se abra el nuevo archivo donde añadir el contenido a mostrar en el mock up.
Añadir nuestro diseño al mock up
Previamente ya teníamos preparada la imagen que queremos implementar en el mock up, así que solo tenemos que añadirla al nuevo archivo y guardarlo.
➡ Por supuesto la imagen deberá tener las proporciones adecuadas.
Si no has preparado alguna, este es un buen momento. Debe medir 440px x 775px, así tendrá un poco de margen a los lados.
Abre el archivo desde Archivo > Colocar, busca en tu ordenador la imagen y colócala en Photoshop.
Definir el contenido del mock-up con una máscara de recorte
Tu imagen colocada habrá creado una nueva capa sobre la anterior.
Es decir, vamos a usar la forma de la capa negra para delimitar lo que muestra la capa de la web.
- Selecciona la capa de la clínica.
- Haz clic con el botón derecho del ratón.
- En el desplegable pulsa sobre Crear máscara de recorte.
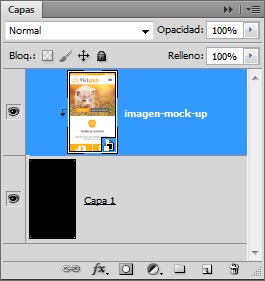
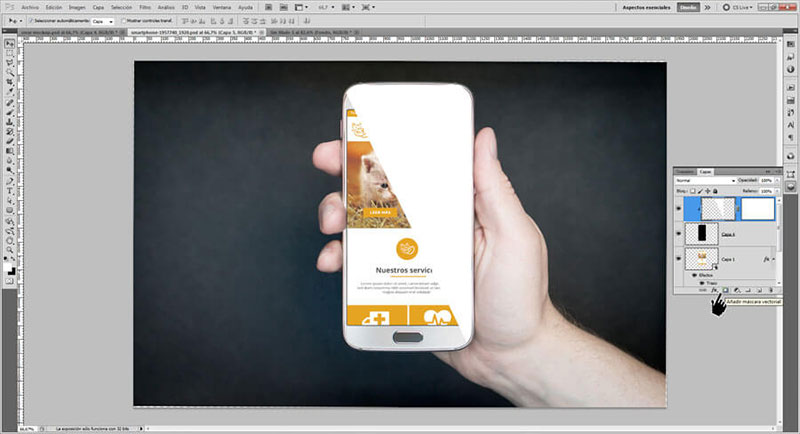
➡ Tus capas quedarán así:
Guarda este documento con Ctrl+S y revisa el archivo principal.
Vamos a ajustarlo para darle un poco de gracia.
Crear mockups con efectos realistas
Este tipo de detalles, así como la adición de reflejos, es lo que les da vida y les proporciona un aspecto mucho más realista.
➡ Trabajaremos solo en el archivo principal, así que puedes cerrar el otro si quieres.
Simular el límite de la pantalla del teléfono
Para añadir un trazo alrededor de la capa recurriremos al botón FX (parte inferior del panel de capas).
➡ Debes tener el objeto inteligente seleccionado (tu capa).
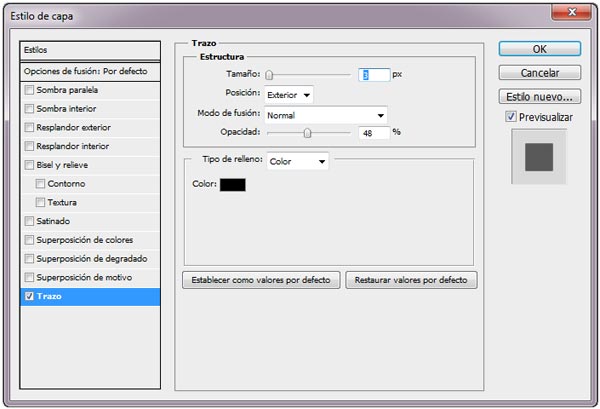
- Pulsa fx y selecciona Trazo.
- Configúralo como en la siguiente imagen o como más te guste.
Ahora, para aportarle un acabado más profesional y realista vamos a añadirle un brillo que recorra la pantalla del teléfono de arriba a abajo.
Crear un reflejo en el mock up
Desde el panel de capas crea una nueva capa.
➡ Asegúrate de que el color frontal es negro.
Como la parte delantera del teléfono es de cristal, el brillo deberá recorrerla por completo con excepción de su marco.
Ve al panel de trazados y selecciona el trazado, igual que has hecho anteriormente, clicando sobre la miniatura mientras tienes pulsada la tecla Ctrl.
Con tu nueva capa seleccionada (en color azul), rellena la selección con el color frontal negro.
➡ Esta es tu capa para el reflejo.
➡ Así que crea una nueva capa.
Definir la medida y forma del reflejo
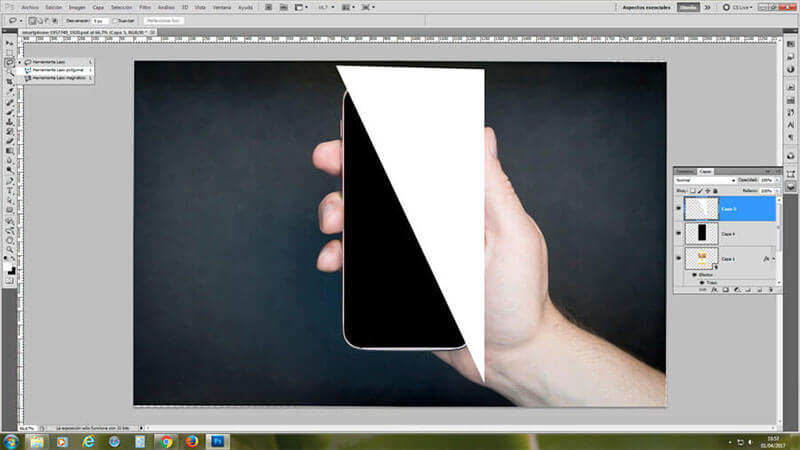
En la parte superior del panel de Photoshop verás la herramienta de selección lazo.
Manteniendo pulsado el icono se desplegará un selector de herramientas.
➡ Selecciona lazo poligonal.
En el área que simulará el reflejo, haz clic en tres puntos para definir el triángulo y rellena la capa de color blanco (color frontal o de fondo).
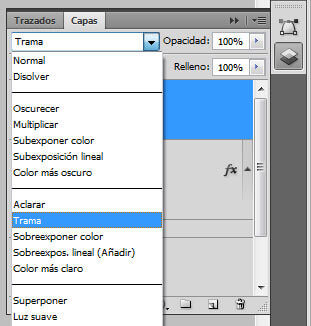
Pon la capa de color negro en modo de fusión TRAMA, desde el panel de capas para que desaparezca el color negro y se vea la imagen diseñada previamente.
En este momento debes poder ver, bajo el triángulo blanco, la imagen de tu diseño.
➡ Ahora ve al panel de capas.
Toca crear una máscara de capa desde el panel de capas.
Las máscaras ocultan el contenido de una capa pintando con negro sobre ella. Si la capa es blanca muestra el contenido por completo.
➡ En nuestro caso la pintaremos con un degradado de blanco a negro para que se muestre por zonas.
Crear un degradado en el reflejo
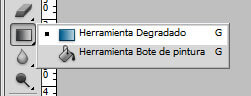
Queremos un reflejo traslúcido por la parte inferior, así que pintaremos la máscara con la herramienta de degradados que verás en la barra lateral.
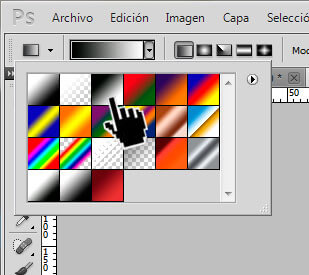
Va a la parte superior y clica sobre el desplegable de los degradados.
➡ Selecciona blanco y negro.
Esto va cogiendo forma y casi has terminado tu mock up.
Solo una cosa más. Bajar el porcentaje de opacidad de 100% a 35% en la capa blanca del reflejo.
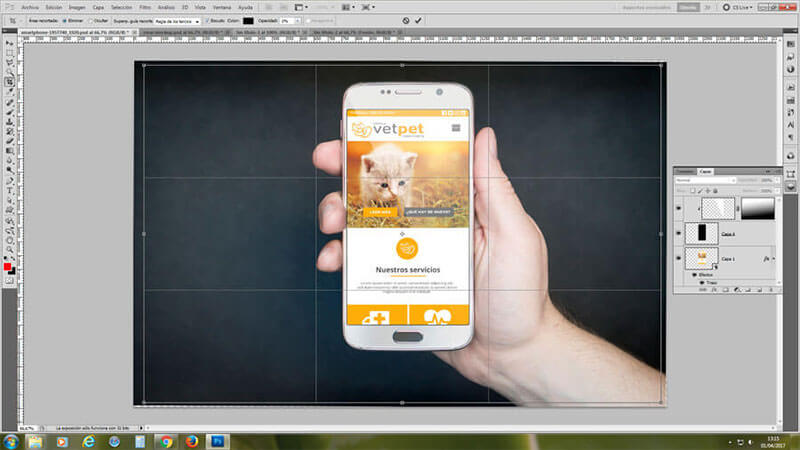
Encuadrar el mock up
Para terminar de crear el mock up solo te queda recortar y eliminar esos espacios transparentes que aparecieron al girar la imagen de fondo.
➡ Para ello usa la herramienta recortar
Evita con la selección los espacios transparentes de los extremos.
Enhorabuena, acabas de crear tu primer mock up 😀
Crear un mock up en vídeo
Para finalizar el tutorial y por si acaso te has perdido en algún punto, te propongo que le eches un vistazo a este vídeo con el proceso completo para la creación de un mock up.
Pues bien, ahora que sabes cómo crear un mock up para conseguir presentaciones profesionales, originales y sin limitaciones, estás preparado para el siguiente reto que te propongo: crear un mockup con perspectiva.
¿Te atreves? 😀
Diseñar mockups en perspectiva
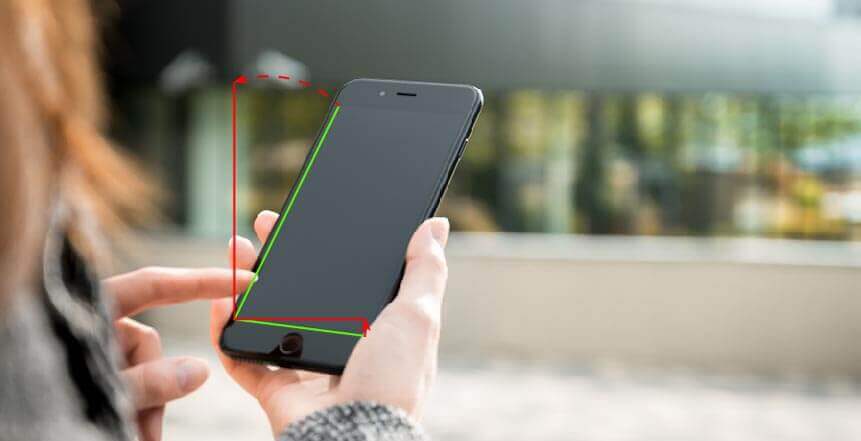
Este tipo de mockups, con vista en perspectiva, hará que el encaje de la imagen se nos complique un poco cuando partamos de una simple imagen. Pero te voy a contar mi truco para salvar la situación.
Ya sabemos de sobra cómo se utiliza un mockup y cómo se crea. Cómo se selecciona una capa, cómo se rellena de color, cómo se transforma… así que las explicaciones en este tutorial serán más escuetas que en los anteriores.
Cuando diseñamos un mockup de frente, sabemos perfectamente cuánto debe medir la capa que luego convertiremos en objeto inteligente. No obstante cuando tenemos un mockup con perspectiva la cosa cambia, y bastante.
Como no te veo colocando la regla y el compás sobre el monitor del ordenador, casi que vamos a resolverlo mediante otro método 😀
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Cómo hacer un mockup con perspectiva
Para empezar, descargamos la imagen de nuestro banco de imágenes favorito Pixabay.
El primer problema al que nos enfrentamos es que no sabemos las medidas de la pantalla. Cosa que no pasa en una imagen con vista frontal.
La idea es pasar las medidas de ancho (eje X) y alto (eje Y) del mockup que ahora están en perspectiva a una vista sin ella. También tendremos en cuenta el posible giro sobre el eje Z (profundidad).
Para ello haremos una selección de la pantalla del teléfono y usando la herramienta Transformar la rotaremos sobre su vértice inferior izquierdo.
Cómo determinar las medidas de la pantalla
Necesitamos crear una nueva capa y hacer la selección de dos de los lados de la pantalla. El lado izquierdo y el inferior. Usaremos la herramienta lazo poligonal.
Rellena la capa por ejemplo con color rojo. Selecciona un color frontal y usa la combinación de teclas Altl+Retroceso (Backspace).
Crea una nueva capa, y con la misma selección, rellénala de color verde. Así estarán diferenciadas.
El resultado será el mismo si clonas la capa anterior y la cambias de color.
Estas son las capas que debes tener en el panel de capas de tu archivo. La misma selección en dos capas con diferentes colores.
Saca dos guías. Una vertical y otra horizontal. Colócalas para que se crucen en el vértice inferior izquierdo de la pantalla del teléfono.
Apaga las capas si te molestan para ver los límites que buscas.
Una de las capas la rotamos hasta que toque la guía vertical (eje Y).
En esta fase del proceso volveremos a recurrir a la herramienta Transformar y moveremos el eje de transformación al punto de encuentro de las guías (punto de giro).
Repite el proceso con la otra capa pero alineándola con el eje X (guía horizontal).
Pasar las medidas en perspectiva del mockup a una vista frontal
Ahora que tenemos alineada cada capa con su eje, crea una nueva capa que coincida con las medidas máximas de las anteriores. Dale un poco más de anchura en previsión de ese posible giro en el eje Z.
Rellénala de negro y tendrás la medida casi exacta de la pantalla.
En la imagen superior le he quitado opacidad a la capa para mejorar la comprensión, pero en tu mockup debe de ser opaca al 100%.
➡ Esta capa vamos a convertirla en un objeto inteligente de Photoshop.
La capa editable del mockup
Como siempre la capa que contendrá la parte editable del mockup, y que es la más importante, la transformaremos en un objeto inteligente.
Ahora ya podemos adaptar esa capa a la pantalla. De nuevo usaremos la herramienta Transformar (teclas Ctrl+T) y con el botón secundario del ratón seleccionaremos la opción Distorsionar.
Con la capa ajustada y distorsionada ya podemos editarla y pegar sobre ella la imagen deseada.
Para comenzar a editar el objeto inteligente clica dos veces sobre su miniatura en el panel de capas.
Adaptar una imagen al mockup en perspectiva
Ha llegado el momento de que acoples tu diseño a la pantalla del dispositivo.
En el archivo en el que se ha abierto el objeto inteligente crea una capa por delante de la de origen, que tenemos en color negro.
Puedes pegar en ella tu imagen prediseñada o añadir nuevas capas para componer un diseño. Yo me voy a decantar por una imagen con la previsualización de una web en una sola imagen pre diseñada.
Si guardas este archivo y revisas el principal verás cómo va quedando la presentación.
Si no lo has hecho todavía puedes apagar la capa de ajuste de niveles.
Casi lo tenemos terminado pero nos faltan tres detalles. Aplicar un modo de fusión que integra algunas sombras, simular el borde de la pantalla del teléfono y crear una máscara de capa que tape la zona de los dedos.
Aunque para estas últimas cuestiones es más práctico que sigas el vídeo.
Hacer un mockup con perspectiva en vídeo
Para los últimos pasos y como repaso del proceso completo para hacer un mockup con perspectiva, de nuevo te dejo un vídeo tutorial.
De no ser así, el artículo se alargaría hasta el infinito y más allá y vas a pensar que diseñar un mockup es más laborioso de lo que realmente es.
Si has conseguido seguir el tutorial hasta el final, muchas gracias. Te mereces un aplauso 😀
Mi intención era que vieras que cualquiera, en pocos minutos, puede utilizar y crear un mockup. Y que no hace falta ser un diseñador muy experto para hacer presentaciones espectaculares.
Por cierto, hablando de presentaciones y de espectaculares… ¿sabes lo que es un PDF interactivo?
Gracias por leer hasta aquí y no olvides compartir en las redes sociales o darle una puntuación al tutorial sobre mockups.
Si te ha gustado comparte
































































14 Comentarios en “Qué es un mockup. Cómo usar y crear mockups”
Muchas gracias por la información me ayuda mucho, tengo un proyecto en el cual queremos usar mockups para que niños diseñen su robot de forma online, pero como es lógico ninguna página nos proporciona estos modelos; ¿Cómo podríamos hacer un editor online de estos mockups?
Hola Jesús,
Desconozco si existe algún complemento al respecto. Tal vez un desarrollador que os lo haga a medida sea lo más adecuado para vuestro caso.
Excelente tutorial, muchas gracias!!
Muchas gracias a ti, Wendy 🙂
Hola! Excelente articulo! Soy casi Ingeniero Electrónico y me estoy orientando a las pags webs y al diseño gráfico! Por eso es que no tengo demasiada base. Te agradezco mucho los tutoriales de estos, son los que nos permiten a todos aprender fuera de la facultad las cosas que nos apasionan.
Te quería hacer una consulta, sencilla, es posbile hacer esto en Illustrator? Tengo más dominio en el!
Muchas gracias Sebastian,
con Illustrator puedes crear mockups, pero evidentemente no podrás hacer uso de los objetos inteligentes, que es «el quid de la cuestión».
Los tipos de mockups que se suelen crear con AI son «los propios objetos aislados», que luego te llevas a Photoshop para segur trabajando.
Muchas gracias por la visita y el comentario!!!
Hola Ernesto!
Genial el tutorial, gracias por facilitar el trabajo de los demás!
Hola Rocío,
muchísimas gracias!!! Ese es el objetivo. Facilitar en lo posible el trabajo de los demás mediante mis tutoriales.
Hola Ernesto, excelente tutorial, me gustaría saber si puedes hacer uno en el cual se modifique la textura de la imagen puesta en capa inteligente, por ejemplo: una bordado en camiseta, una textura de papel acuarelable, una estampación en camiseta. muchas gracias.
Hola Sergio,
eso es mucho pedir, pero puedes investigar con los «Modos de fusión de Photoshop», porque seguramente te serán muy útiles.
Hola, solamente quería agradecerte la información y felicitarte por el blog, menuda calidad-densidad.
Soy amateur en diseño, aunque hace más de 30 años empecé en el mundo informático precisamente haciendo cursos de diseño, si hubiera seguido por ahí…
Actualmente me meto en este mundo para construir mi propia imagen corporatia, logo y demás, en un proyecto que tengo relacionado con el mundo de la madera (soy carpintero). Aunque uso windows me sirven las cosas que tratas en tu página.
Muchas gracias, seguiré viéndote con sumo interés tanto como el escaso tiempo que manejo me lo permita.
Un abrazo.
Hola Víctor,
solamente por leer comentarios como el tuyo, ya vale la pena dedicar tiempo a crear contenido 😉
No te lo vas a creer, pero yo aprendí a manejarme con los programas de diseño porque trabajaba en una empresa, con sección de carpintería, y quería aprender a utilizar la máquina de corte CNC. No sé cómo, pero lo que empezó con Illustrator y AutoCad, ha terminado en esto. Diseñando páginas web 🙂
Estoy seguro de que le vas a dar a tu proyecto ese enfoque moderno que le falta a tu sector y que despegará en cero coma.
Muchas gracias y mantenme al tanto!!!
Hola Ernesto! Una guía magnífica, y me ha encantado la técnica de averiguar las medidas de la pantalla, que siempre es un jaleo. Personalmente, yo suelo buscar siempre las medidas oficiales según el dispositivo, y en teoría deben de coincidir.
Me gustaría añadir una herramienta que he creado para este tipo de situaciones, que ahorra el uso de Photoshop completamete. No tiene tanta variedad como otros sitios de fotos de stock, pero la idea es que haga la vida más fácil al que no sabe ni tocar imágenes: imprimatio.com
Hola Manuel,
Muchas gracias por el piropo 😉
Cierto que averiguar las medidas es un poco jaleo, sobre todo si no tienes claro cuál es exactamente el dispositivo con el que estás trabajando.
He echado un vistazo a la web que mencionas e incluso he creado un mockup fácilmente, aunque no lo he descargado. Me parece una opción muy chula si no quieres complicarte la vida diseñando mockups con Photoshop.
Suerte en tu proyecto.