Como Notepad++ es una herramienta que nombro mucho en mis artículos sobre desarrollo web, creo que ha llegado la hora de que explique cómo descargar Notepad y cómo instalarlo.
Aunque ya te digo que es muy facilito 😉
Descargar Notepad++
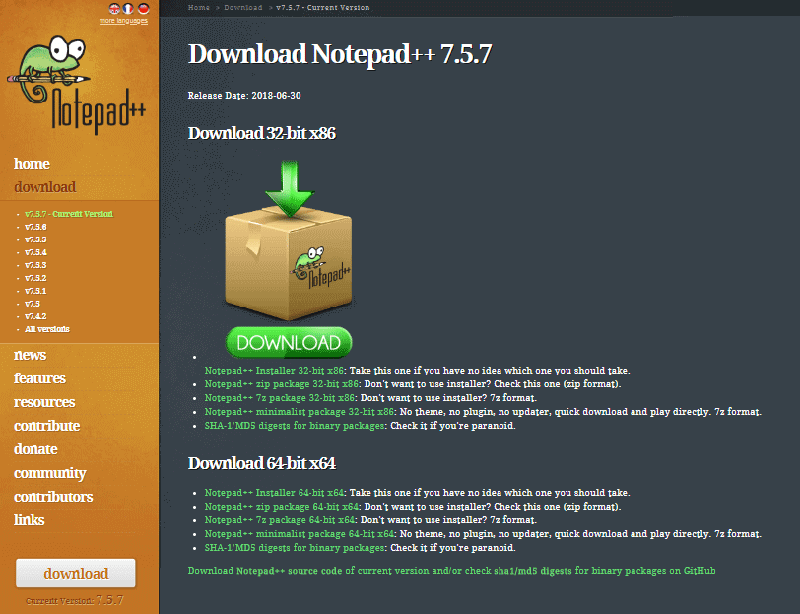
Lo primero, evidentemente es descargar Notepad++ desde su sitio web oficial.
Al acceder encontramos la descripción de la herramienta y una vista previa del editor.
Pulsa el botón descargar (download) que lleva a descargar Notepad++ en su versión más moderna.
Desde esta sección tenemos disponibles varias opciones de descarga.
- Pulsa el botón verde para descargar el instalador.
- Ve a tu carpeta de descargas.
- Corta y pega el instalador al escritorio de tu ordenador.
- Clica sobre él para comenzar la instalación de Notepad.
Recibe nuevos artículos mensualmente
y aprende más sobre los temas que te interesan directamente desde la bandeja de entrada de tu correo electrónico.
Instalar Notepad++
Una vez que tu ordenador te ha preguntado si le otorgas los permisos para que el programa haga cambios en el equipo, selecciona el idioma en el que quieres instalar Notepad++.
Ha llegado el momento de comenzar la instalación de Notepad++ con ayuda del asistente.
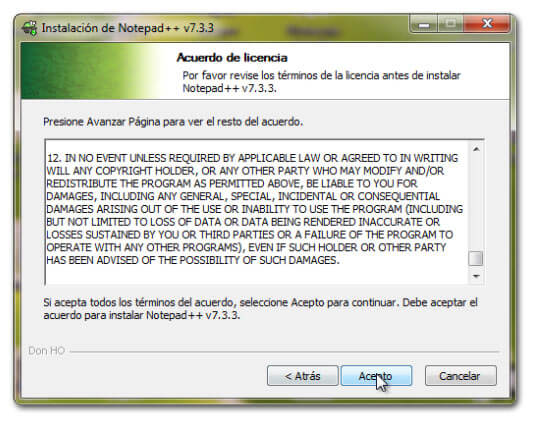
Acepta los términos.
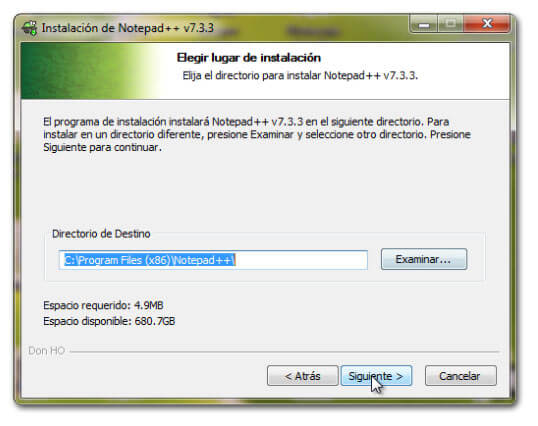
Si quieres instalar Notepad en una carpeta que no sea la que te propone, selecciona la que prefieras.
Personalmente te recomiendo que lo dejes tal y como está.
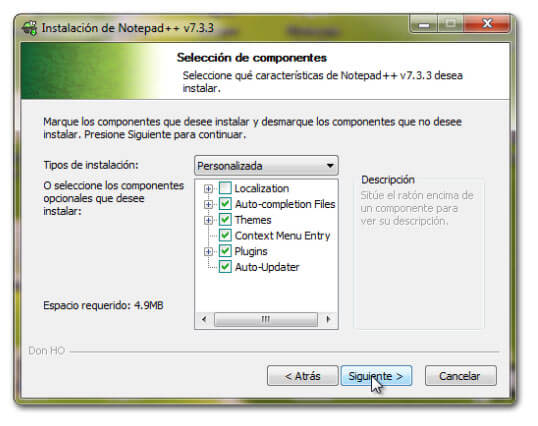
Deja todo como viene configurado y pulsa en Siguiente.
Lo más cómodo es acceder a Notepad desde su icono, así que chequea la casilla.
Deja pasar unos segundos mientras termina la instalación.
En este momento has terminado de instalar Notepad++.
Te puede interesar
¿Qué es y para qué sirve Notepad?
Como hemos dicho anteriormente Notepad++ es un editor de código para Windows.
Es parecido el editor de texto que viene con tu sistema operativo pero que entre otras cosas permite guardar archivos con diferentes extensiones.
➡ Podrás crear y modificar los archivos HTML, CSS, PHP… de un sitio web.
Si vas a usar el programa para seguir los tutoriales web que hay en los artículos de este blog, quitado de alguna excepción, con que sepas crear archivos HTML y CSS será suficiente.
Crear un archivo HTML con el editor de código Notepad
- Abre el editor y tal cual pega este código.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Título de la página</title>
</head>
<body>
</body>
</html>
➡ Es lo básico en un documento HTML.
- Si no sabes que nombre ponerle usa este: index.
- Ahora puedes guardarlo con la extensión .html.
Ya tienes creado tu archivo index.html 😉
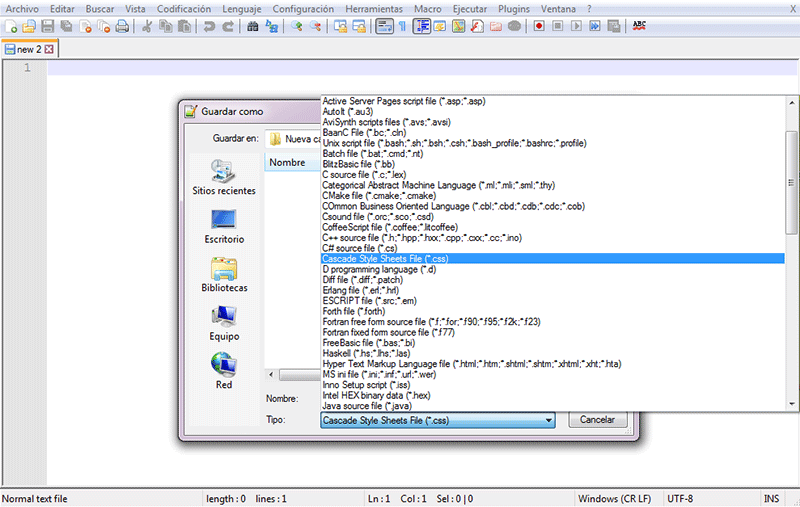
Crear un archivo CSS con el editor de código Notepad
- Abre un archivo en el editor Notepad++ y déjalo en blanco.
- Titula al documento style.
- Guarda el archivo con la extensión .css.
Y ya dispones de un archivo style.css 😀
Si te preguntas si hay que añadir algún contenido en el archivo CSS, la respuesta es que lo iremos generando según lo vayamos necesitando.
Ahora que sabes descargar e instalar Notepad++ y crear archivos HTML y CSS puedes practicar con el diseño de páginas web realizando los ejercicios propuestos en los artículos de esta guía básica CSS.
Si te ha gustado comparte